
前言
其實影響訪客瀏覽網站觀感的因素非常多!!訪客是否能夠如昨天的 “新訪客與回訪者、頻率與回訪率” 文中所提般願意再次來訪,除了網站內容資訊是否具有價值以及是否符合用戶搜尋期待外,還有一個可以說是非戰之罪的考量就是訪客所使用的瀏覽器和作業系統、螢幕解析度、色彩、Flash 版本等…都是會影響訪客在網站上使用者體驗(User Experience)的。
雖然說這問題絕對無法做到面面俱到,但我們能做的除了可以參考我們在 “目標對象總覽” 一文中所提到的 “自適應(Responsive)網頁設計” 外,或許就可以參考今天所提到的瀏覽器和作業系統等相關數據觀察,藉由平均最大值來調整網頁設計以及多媒體相關應用嘍!!

目標對象 > 技術 > 瀏覽器
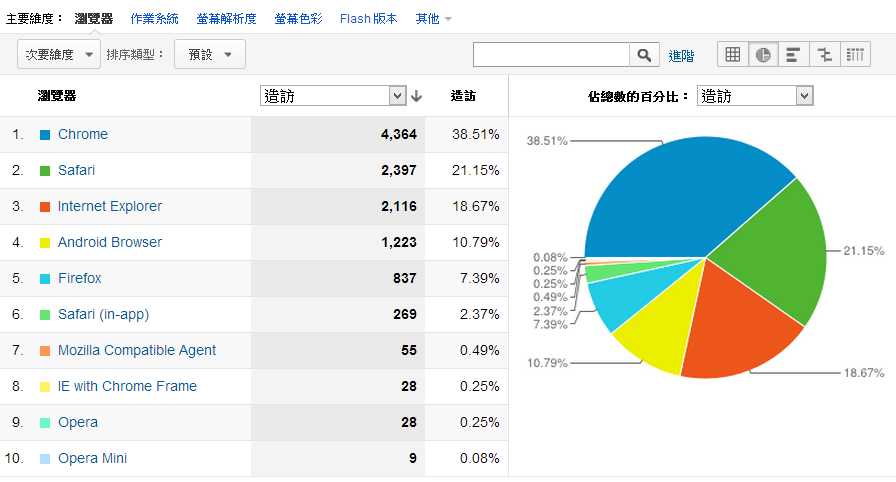
點擊目標對象 > 技術 > 瀏覽器和作業系統後一樣會先看到訪客造訪趨勢變化圖,不過視窗再往下拉就會看到這些訪客中所使用的瀏覽器以及對應造訪等相關行為數據!!從這邊我們可以了解大多進入我們網站的訪客所使用的瀏覽器,藉此我們也可以了解我們網站若沒有符合 W3C 的規範並做到跨瀏覽器的設計,就表示在那些瀏覽器的對應訪客就會看到破版或不夠專業的畫面了喔!!
W3C 又稱全球資訊網協會、建立者是網際網路的發明者、蒂姆·柏納-李
Sir Tim Berners-Lee, 主要是為解決 web 應用中不同平台、技術和開發者帶來的不相容問題,制定了一系列標準讓開發與內容提供者遵循與參考。

作業系統、螢幕解析度、螢幕色彩、Flash 版本與是否支援 Java
點擊上圖紅框處還可以各別查看訪客所使用的作業系統、螢幕解析度、螢幕色彩、Flash 版本與是否支援 Java, 而這也如前言所說、如這時我們就可以從螢幕解析度來判斷大部分訪客所使用的螢幕解析度,以決定網站設計的資訊架構與空間規劃了。又或者可從 Java 支援與否來決定使用要在網頁中使用大量的 Java 等…
從目標對象 > 技術點擊網路,還可以查看使用者所使用的網路服務供應商,一旁的主機名稱則是有時候我們會將網站資料放在別的主機上如 Picasa, 又或者是被搜尋引擎抓取暫存,這個時候就可以進入主機名稱頁籤與查看嘍!!

瀏覽器、作業系統一文補充
其實從瀏覽器、作業系統與 Flash 版本等可以大約推測網站主要訪客的輪廓與搜尋習慣。如在上圖中、可以發現使用 Internet Explorer(IE) 的總訪客數竟然比 Safari(Apple) 還少。而從 Chrome 帶來最多訪客、也可以判斷訪客大多都是透過 Google Search 進入我們的網站的喔(如上圖也可證明我們的判斷是沒錯的,至於有關流量來源我們也會在往後深入探討的…)。
[…] “瀏覽器和作業系統、螢幕解析度、螢幕色彩等相關技術數據" […]
[…] “瀏覽器和作業系統、螢幕解析度、螢幕色彩等相關技術數據" 所提到網站是否具備 “自適應(Responsive)網頁設計" […]
[…] 而以上,就可以讓我們從訪客瀏覽網頁之行為,判斷網站用戶體驗的比較與好壞,進而進行網站的改善與微調。此外,還有另一項也相當重要的報表數據,就是從 Google Analytics 網站分析 > 目標對象中讓我們大致了解訪客位於什麼樣的地理位置、是否願意再次前來、造訪停留時間、平均願意瀏覽的頁數以及所使用的網頁技術背景等,就可以從中取得一些網站內容經營的決策方針與判斷依據了。 […]