
說到讓訪客的 GA Basic Dashboard 如影隨形出現在每一頁上..
不知道是否有人發現這幾天在瀏覽我們 Google Analytics 網站分析資訊網時,在頁面上出現了一個橘色的 icon(Access Google Analytics)如下方第一張圖。
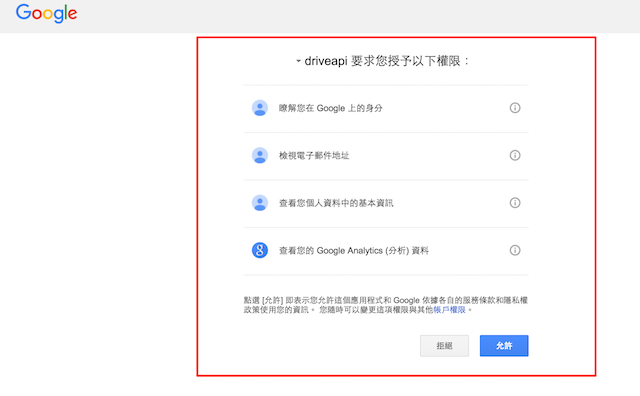
且若真的有某位大大願意點擊且還同意提供相關權限給 driveapi 如下下圖,那麼應該就會看到像是這篇文章封面圖的畫面,然後每次到我們 Google Analytics 網站分析資訊網時,這 Google Analytics Basic Dashboard 就又會顯示在網頁上。
而以上這一個說實在似乎有點奇怪的網頁互動過程,就是我們今天主要要介紹的 Google Analytics Embed API – Basic Dashboard 安裝參考流程!!
只是雖然說仔細想想確實會覺得這 API 嵌入對網站管理員(經營者)本身來說似乎沒什麼太大的幫助* 但若換個角度想,除了網站本身的資訊當然還是要真的能具有價值外,若還能讓訪客在網站上順便看到自己 Google Analytics 的基本工作階段數變化,也或許在用戶體驗上有種莫名其妙的加分作用喔 ^^”
會說安裝這個 Google Analytics Embed API – Basic Dashboard 對網站管理員(經營者)來說沒什麼太大幫助,是因為這個按鈕主要是讓訪客可以透過 GA API 的串接,在某一個網站上看到自己 Google Analytics 的工作階段數趨勢變化。
但是這對網站管理員(經營者)來說,無論訪客願不願意點擊與顯示自己 Google Analytics 數據,網站管理員(經營者)都不會因此而收集到任何資訊啊啊啊~~~
(串接 API 是跟 Google 那邊要資料,然後透過 script 顯示在使用者的瀏覽器上。但問題是不會因此有任何資料、數據送到網站管理員(經營者)某處喔 ^^” 故這素來也有 裝心酸的 Embed API 之稱..
不過也先不管心不心酸了啦,若還是單純想要多給訪客不同便利的網站管理員(經營者)們,除了今天以下的相關安裝流程介紹外,若是第一次發現這網站或還不知道什麼是 client ID 的朋友,可能還是要先移駕至我們上週在 “Creating client ID, 透過 Developers Console 展開全新的 GA API 人生” 中所提到的介紹。
因為雖說今天的 Google Analytics Embed API – Basic Dashboard 並不是那麼困難,但有一大前提還是要先擁有這 client ID 喔..
(為了避免瀏覽文章的心情與思緒被打斷,這篇文章中若如上方有出現超連結,或許也可以先按著 Ctrl(或 ⌘ Command) 鍵再點選該連結。如此就可以先默默另開視窗,等待會有空或真的有需要時再到另一個頁籤查看喔!!)
讓訪客的 GA Basic Dashboard 如影隨形出現在每一頁上的簡單三步驟
也如同我們在上週文章中所提到的參考資料與網站,先還請移駕到 Google Analytics Demo & Tools Embed API 下拉式選單的 Basic Dashboard 介紹頁面。
而在這頁面中,應該會先看到一個希望我們授權給該網站的按鈕,而這按鈕其實就如同我們現在 Google Analytics 網站分析資訊網 LOGO 下方的橘色 icon 一樣,就是訪客若願意將資料授權給 Google, 那今後就可以在這網站上,透過這 GA API 串接自己的 Google Analytics 數據資料了。
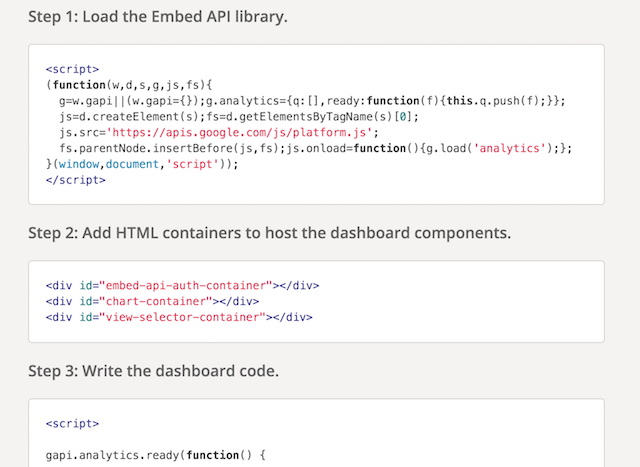
而從下方參考資料可以發現,要嵌入這 Google Analytics Basic Dashboard 其實主要就是三個步驟如下。
Step 1: Load the Embed API library.
Step 2: Add HTML containers to host the dashboard components.
Step 3: Write the dashboard code.
而再更簡單扼要的說其實就是將這三步驟中的 script 與 div 都置入於網站的 html 中即可。
那在此也再次提供 Google Analytics Demo & Tools Embed API 頁面網址,而從中應該也會發現除了今天的 Basic Dashboard 之外,還有其他 API 就讓我們未來再慢慢研究與分享了。
實際嵌入這 Embed API GA Basic Dashboard 的參考案例
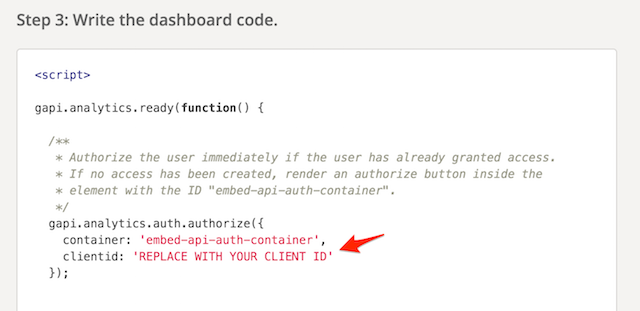
如同目前這網站上的按鈕置入方式,簡單說就是將三步驟下方的程式碼都複製起來,(接著或許也可將 step 或是一些註解* 移除,)緊接著再將 step3 中(如下) clientid: 後替換成我們申請的 client ID, 最後再將這些程式碼一起置入在想出現在頁面上的位置即可。
gapi.analytics.auth.authorize({
container: 'embed-api-auth-container',
clientid: '還請替換成您申請的 client ID'
});
像是若真的很希望訪客不論到哪一個頁面都可以看到自己的 Google Analytics Basic Dashboard, 那就可以試著置放於每一個頁面共用的 header.php 中,如此一來就像是各位在瀏覽這網站時,都會在頁面上方檢視相關 GA 數據了。
在此也協助放上去除 step 與註解的程式碼如下,就可請大家參考參考參考..
(不過為避免有任何異動或更新,故或許還是請以 Google Analytics Demo & Tools 官網上公布為主喔..)
<script> (function(w,d,s,g,js,fs){ g=w.gapi||(w.gapi={});g.analytics={q:[],ready:function(f){this.q.push(f);}}; js=d.createElement(s);fs=d.getElementsByTagName(s)[0]; js.src='https://apis.google.com/js/platform.js'; fs.parentNode.insertBefore(js,fs);js.onload=function(){g.load('analytics');}; }(window,document,'script')); </script> <div id="embed-api-auth-container"></div> <div id="chart-container"></div> <div id="view-selector-container"></div> gapi.analytics.ready(function() { gapi.analytics.auth.authorize({ container: 'embed-api-auth-container', clientid: '還請替換成您申請的 Client ID' }); var viewSelector = new gapi.analytics.ViewSelector({ container: 'view-selector-container' }); viewSelector.execute(); var dataChart = new gapi.analytics.googleCharts.DataChart({ query: { metrics: 'ga:sessions', dimensions: 'ga:date', 'start-date': '30daysAgo', 'end-date': 'yesterday' }, chart: { container: 'chart-container', type: 'LINE', options: { width: '100%' } } }); viewSelector.on('change', function(ids) { dataChart.set({query: {ids: ids}}).execute(); }); }); </script>
所謂註解就是在程式碼中,最前方有 “/ 斜線 + 兩個 * 號” 以及 “一個 * 號 + 一個 / 斜線” 中,也就是在 Google Analytics Demo & Tools 網頁中的綠色文字。
在今天 Embed API, 讓訪客的 GA Basic Dashboard 如影隨形出現在每一頁上之後…
其實我們在安裝今天的 Google Analytics Embed API – Basic Dashboard 時,有一個狀況也與大家分享。
因為我們有許多不同的 Google Analytics 帳戶,所以當時在申請 client ID 一時誤以為 ga.awoo.com.tw 這網站的 Google Analytics 追蹤碼是另一個 Google 帳戶所申請。
結果在頁面上授權給 Google 時,怎麼樣就是不會出現圖表。好在我們 awoo 小華大大即時發現並提出建議 ^^” 也請大家小心誤入陷阱嘍。