
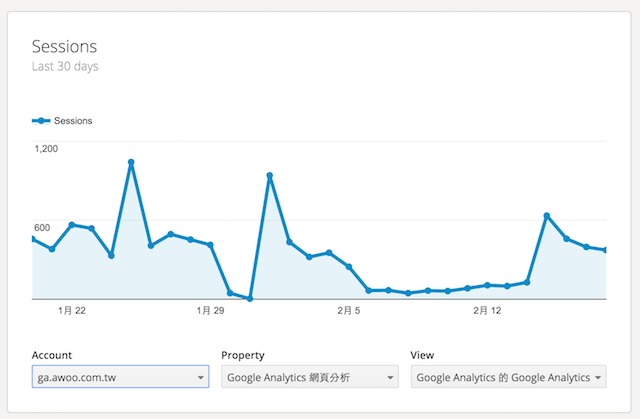
說到透過 Developers Console 喜迎 Google Analytics API client ID..
我們上週首次提到了這個感覺很強大,但又似乎不知道該從何開始的 Google Analytics API 相關入門指南、參考資料,並且在該篇文章的最後也提到了在目前網路上有限的參考資料中,都提到了若打算開始串接或嵌入 GA API 的第一步,就是要先去申請一個什麼 client ID..
所以,今天要與各位分享的就是目前有哪些取得這 client ID 的資料可以參考,而我們又是如何從中找到相對正確的資訊,並且最後如何在峰迴路轉後,終於順利取得 client ID 的參考步驟。
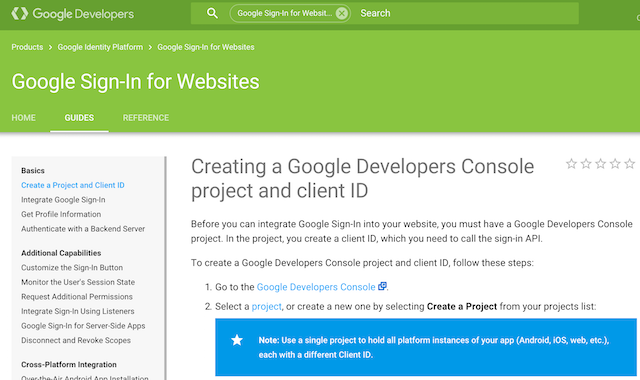
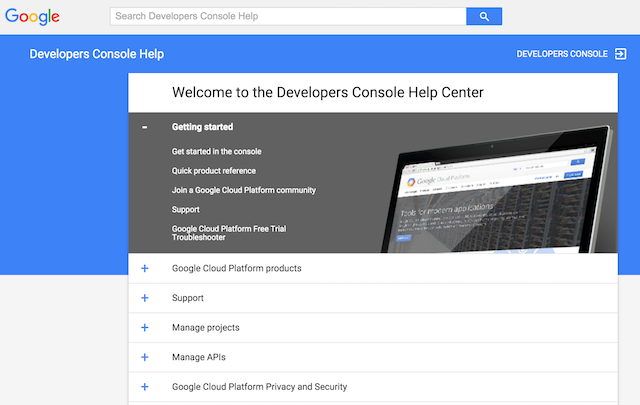
只是說到研究這 Google Analytics API 或是如何取得這 client ID 真是有點麻煩,因為網路上(包括 Google 官方文件)資料已經不多還硬是存在著許多新舊版本,像是目前就真的無法照著 Google Sign-In for Websites 文件指示來申請如下圖(會懷疑講到底是否講的是同一個東西) ~”~ 故就讓我們彼此努力與教學相長吧!!
不過若是第一次到這網站或對 Google Analytics API 還不是很有概念的朋友,也或許可以到我們上週於 “Google Analytics API, 強力收集、分析與應用我們的各種數據” 走走與看看。
(為了避免瀏覽文章的心情與思緒被打斷,這篇文章中若有出現超連結,或許也可以先按著 Ctrl(或 ⌘ 也就是 Command) 鍵再點選該連結。如此就可以先默默另開視窗,等待會有空或真的有需要時再到另一個頁籤查看喔!!)
GA API client ID 就在 Google Developers Console
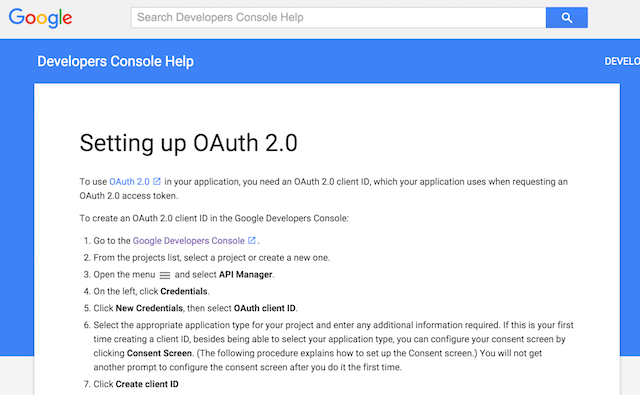
相對於上圖,以下介紹、流程與使用的字詞就比較接近現在所使用的介面(但還是有一點點不一樣)。
而從這個頁面可以發現,若要開始串接或嵌入 Google Analytics API 需要先創立一個 client ID, 而創立 client ID 則是需要先前往 Google Developers Console. 並依照以上步驟申請 client ID 後,就可以開始串接 Google Analytics API 了。
而這整個概念就有點像是,今天我要透過 Google API 的串接以檢視或使用一些 Google 的數據,所以就必須要依照 Google 的指示,申請一個專案(下一個段落會提到)並申請 client ID 成功,如此才能夠順利使用。
以下是方才提到若欲申請 client ID 則需要先前往的 Google Developers Console 平台頁面連結(須登入 Google 帳戶),
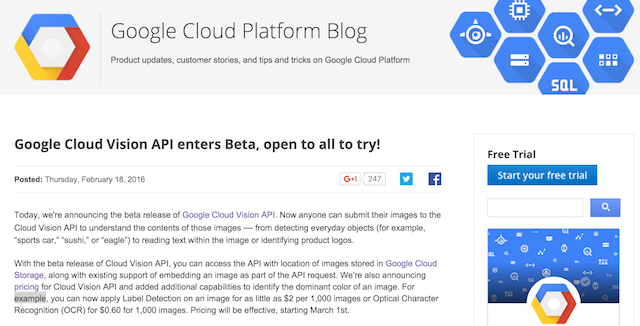
不過說到這 Google Developers Console 是 Google Cloud Platform 相關服務,而一說到這 Google Cloud Platform 就不得不提到在上週五(2016/2/19) Google 盛大發表與公開測試了一項重大 API 應用(圖片辨識)給廣大用戶使用,相信不論對於搜尋還是網站 SEO 都是一個里程碑等級的發展喔。
若有興趣打算多看看的朋友,可參考以下 “Google Cloud Vision API enters Beta, open to all to try!” 文章介紹如下圖,或是直接前往該測試計畫的網站。
(題外話的題外話是說實在還是比較習慣看到之前的翹眉姊來解說.. 但.. 時代不同嘍..)
第一次申請 Google Analytics API client ID 就上手
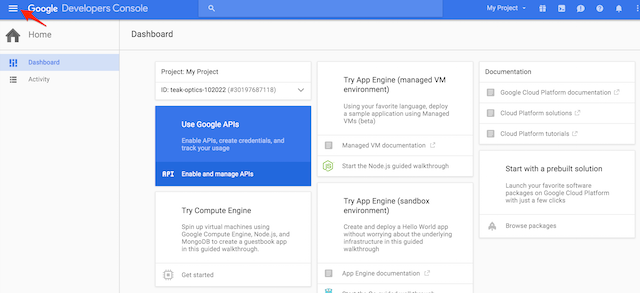
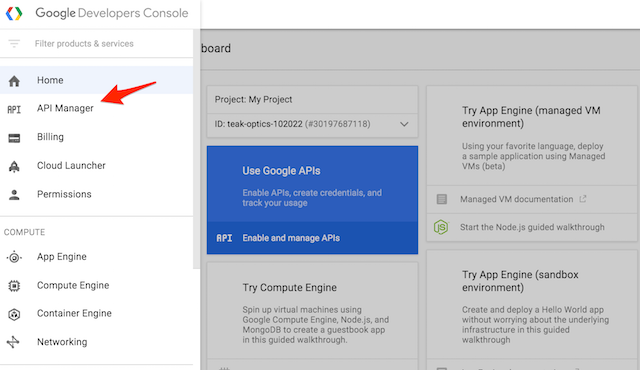
如上一個段落所提到的,欲申請 Google Analytics API client ID 還先請前往 Google Developers Console 介面如下圖(會需要先登入 Google 帳戶)。
接著就先展開左上方的下拉式選單並點擊與進入 API Manager 頁面。
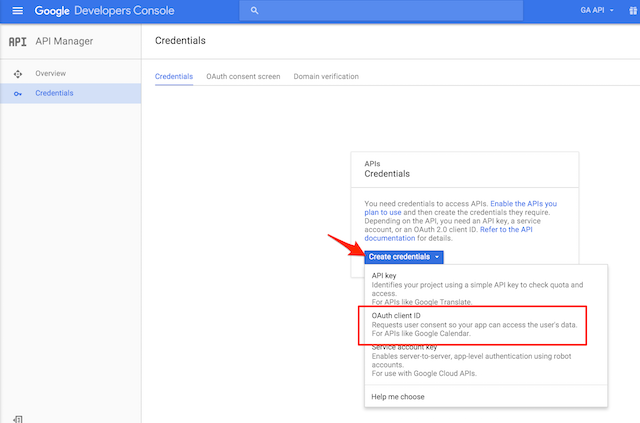
接著進入 Credentials 頁籤並選擇 Create Credentials > OAuth client ID
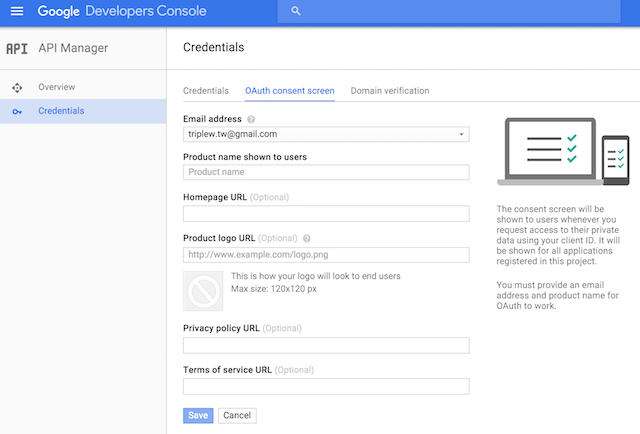
再點擊 Configure consent screen 頁籤按鈕以進入認證資料填寫頁面(這邊只要填入 Product name 即可)。
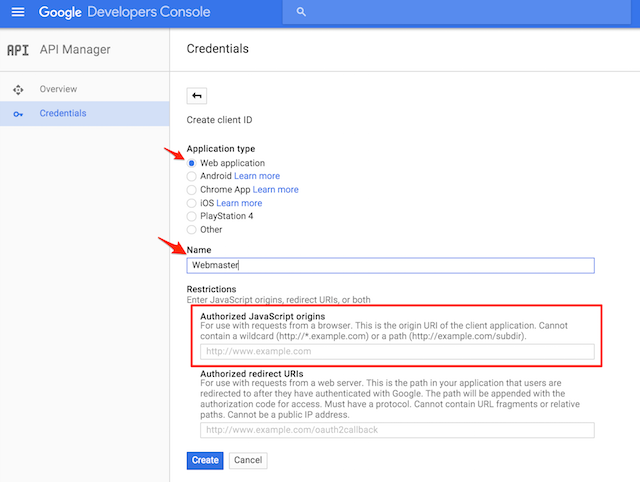
而在下一步中,因為我們現在是要在網頁上嵌入 Google Analytics API 所以還請選擇 Web application, 輸入 Name 名稱後,比較特別的是在下方紅框處還請填入欲串接 Google Analytics API 的網站網址,並按下儲存與 create 後,就可以 create > save 以輕鬆取得這 client ID 了。
如下圖紅框處,在 “Authorized JavaScript origins” 還請輸入欲嵌入 Google Analytics API Web application 的網站網址,我們在接下來的研究會再詳細說明。