
說到讚嘆雙十一!?各項電商轉換率才是唯一..
我們在上個禮拜已經盡可能介紹與分析了網站上線後,除了電子商務以外所能夠從 Google Analytics 檢視的各項轉換率。但畢竟網站上線的最終目的與最大價值,當然還是希望可以利用網站的經營而為自家企業、組織不只是單純帶來曝光或留下資料,而是能夠真正帶來營收、獲利。
那說到可以直接帶來營收的 “電子商務網站” 就有超多可以提升轉換率的環節,像是如何用最低的成本帶來訪客、如何讓訪客感興趣、產生購物動機、願意不斷瀏覽網頁、閱讀文字與圖片、順利結帳到減少放棄率、退貨率,又或者是商品介紹文案撰寫、圖片製作、訂價、促銷甚至是會員管理、物流與售後服務等.. 各個都是可以改善整體獲利的重要槓桿。
不過當然還有許多跟商品本身競爭力、售價有關的就真的是非戰之罪。所以今天,就還是讓我們趕緊來看看有哪些是我們可以努力改善,且可以從 Google Analytics 檢視的相關電子商務轉換率吧。
若想要先看看或說溫習網站在進行電子商務前所可以檢視的各項轉換率,就還請移駕到我們上週於 “到底有哪些轉換率!?GA 中各項網站經營關鍵轉換率一覽” 所提到的文章介紹頁面。
此外有一大大大前提還是先在此說明,若要在自己的 Google Analytics 報表中看到今天下方文章提到的各項轉換率,還請先確認網站在電子商務結帳流程頁面上安裝了 Google Analytics 的增強型電子商務追蹤碼 enhanced ecommerce 喔。
但若是對安裝增強型電子商務追蹤碼還不是很熟悉的朋友,可以先參考我們在 “增強型電子商務追蹤之電子商務網站營收、成效分析與驗證辦法” 提到的安裝建議。又或者是 “其實也只需要商品、結帳(訂單)兩資訊就可以進行電子商務追蹤” 也提到了如何用最少的追蹤碼產生電子商務數據!!
(不過若是後者,就沒辦法看到商品曝光、放入購物車或放棄等與使用性較有關係的轉換率就是了.. ^^”)
但當然,相關細節也可參考 Google Developer Enhanced Ecommerce 說明文件頁面如下圖。
(為了避免瀏覽文章的心情與思緒被打斷,這篇文章中若如上方有出現超連結,或許也可以先按著 Ctrl(或 ⌘ Command) 鍵再點選該連結。如此就可以先默默另開視窗,等待會有空或真的有需要時再到另一個頁籤查看喔!!)
商品頁面造訪率
首先,在電子商務網站中第一個可以檢視的轉換率為 “商品頁面造訪率” ,而這商品頁面造訪率可以反應某商品頁面相較於全站頁面所帶來造訪的機率。畢竟,若商品頁面都無法帶來造訪,那就更沒有什麼放入購物車、實際結帳等的可能了。
而這個商品頁面瀏覽率可以拿該頁面造訪數除以全站頁面造訪數,就可以知道該頁面 “見客” 的機率有多少了。而由於網站中某頁面能否見客可以從網站連結、分類等使用性改善外,也可以從該頁面 SEO 進行加強,以讓該頁面有機會直接透過搜尋引擎帶來造訪(而不是一定要從網站首頁 > 頻道分類 > 最終結果頁面..)。
至於以下是 Google Developer 中提到商品頁面造訪點擊數所需要安裝的追蹤碼範例。
ga('create', 'UA-XXXXX-Y'); ga('require', 'ec'); ga('ec:addProduct', { 'id': 'P12345', 'name': 'Android Warhol T-Shirt', 'category': 'Apparel', 'brand': 'Google', 'variant': 'black' }); ga('ec:setAction', 'detail'); ga('send', 'pageview');
其實在 Google Analytics Developer 說明中心頁面也有提到,檢視商品頁面造訪、瀏覽數據前,還有單純 “曝光(展示)” 以及商品在站內搜尋結果或分類頁面被 “點擊” 的 電子商務追蹤碼可以安裝。
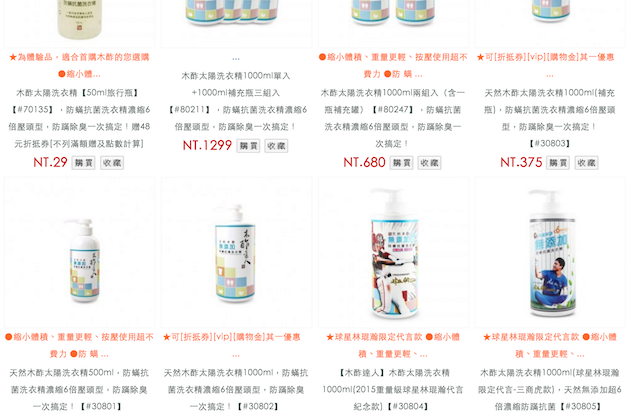
只是因為現在大家瀏覽網頁都非常快速,“曝光(展示)” 數據隨隨便便會被觸發,至於若某商品在電子商務網站分類頁面中如下圖,既然都被點擊了、理論上也就應該就都會進入該商品頁面。故若真要每一個環節都要檢視,那相關數據很可能會高的很離譜,且距離實際購買商品也有好一段距離 ^^” 所以是認為不用再獨立檢視或討論啦,但就再請各位參考參考參考與評估了。
商品的購物車置入率與放棄率
當商品頁面赤裸裸的展示在訪客面前時,接下來最重要的應該就是該商品有沒有被訪客放入購物車。所以在增強型電子商務追蹤碼中,還提供了一段可以幫助我們追蹤商品被放入購物車以及結帳前放棄相關數據的增強型電子商務追蹤碼如下。
安裝於置入或放棄購物車這動作上後,從此就可以一一檢視商品被放入購物車的機率有多高外,更可以檢視都已經被放入購物車了,之後又放棄的機率有多少。
// Called when a product is added to a shopping cart. function addToCart(product) { ga('ec:addProduct', { 'id': product.id, 'name': product.name, 'category': product.category, 'brand': product.brand, 'variant': product.variant, 'price': product.price, 'quantity': product.qty }); ga('ec:setAction', 'add'); ga('send', 'event', 'UX', 'click', 'add to cart'); // Send data using an event. }
以上追蹤碼範例中 ec:setAction 後的 add 命令是加入購物車時所使用,至於放棄購物車時還請改用 remove 命令喔。
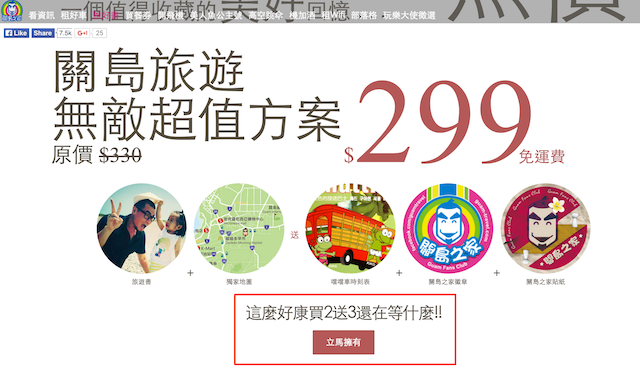
所以若要增加購物車置入率,當然就是盡可能將加入購物車按鈕(連結 or icon)儘可能醒目且促使人去點擊(如下方國內某專業關島旅遊網站的按鈕就十分容易被注意..)。不過放入購物車後卻放棄有太多可能,包括有些人可能習慣先一次丟入購物車後再一一比較與刪除,又或者是逛到更划算或更適合的商品。所以.. 或許有時候就別太在意嘍。
再此外是以上範例中有使用 ga(‘send’, ‘event’, ‘UX’, ‘click’, ‘add to cart’); 是讓我們可以從 Google Analytics > 行為 > 事件 報表中獨立檢視是否置入或放棄購物車的次數,但並非一定要加入喔。
電子商務轉換率
而通過這麼多層層轉換後,最重要也最值錢的轉換率當然就是電子商務轉換率,也就是說在商品放入購物車後,最後真的確認結帳或說進入了 thank you page 的機率。
而若要提升這電子商務轉換率,其實簡單講就是盡可能減少結帳流程中的 “摩擦力” 。而這摩擦力就是指明明訪客只是要買個廚房紙巾之類的,卻一定需要填入一堆跟買東西無關的個人資料(如某網站還需要填身分證字號 ^^”)。又或者是一堆干擾購物體驗的問卷或不斷跳出確認嗎確認嗎您確認嗎您真的確認嗎您真的不再三考慮嗎您要不要再加購八箱捲筒衛生紙就再送三箱之類的視窗..
如下圖電子商務網站結帳流程範例中,除了非常流暢外,最後的還是在結帳時也僅需要填入最基本的 “寄件資料” 就可以結帳了。
(同樣也可以選擇刷卡、轉帳與貨到付款..)
至於以下即為最終結帳頁面的增強型電子商務碼安裝範例。
ga('create', 'UA-XXXXX-Y'); ga('require', 'ec'); ga('ec:addProduct', { 'id': 'P12345', 'name': 'Android Warhol T-Shirt', 'category': 'Apparel', 'brand': 'Google', 'variant': 'black', 'price': '29.20', 'quantity': 1 }); // Transaction level information is provided via an actionFieldObject. ga('ec:setAction', 'purchase', { 'id': 'T12345', 'affiliation': 'Google Store - Online', 'revenue': '37.39', 'tax': '2.85', 'shipping': '5.34', 'coupon': 'SUMMER2013' // User added a coupon at checkout. }); ga('send', 'pageview');
以上是最終結帳頁面上會放入的電子商務追蹤碼,但有關每一個結帳流程的轉換率設定與檢視,就可以參考我們在 “結帳行為分析 – 電子商務界的目標程序設定、漏斗分析” 文章中所提到的介紹。
退貨率
不過.. 就算是電子商務轉換率超級高也還請先別就此放心..
因為就算是所有人都在我們網站上買東西,但最後卻又都退貨的話,那我們不只要承擔商品損壞的風險,大量的商品來回運費也絕對會讓我們褲子都鬆開 ~”~
(就像是最近就有文章提到雙十一的背後竟有高達 xx% 的退貨率.. )
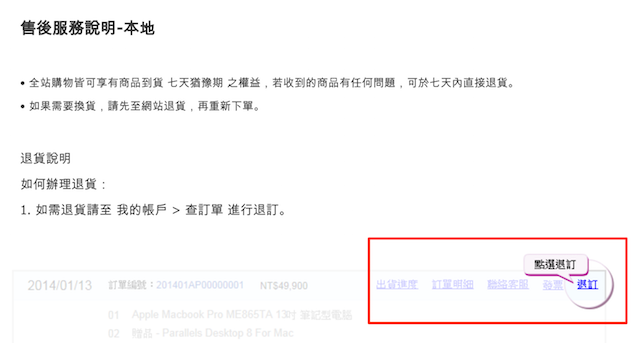
所以在這個時候,還請別忘了在確認商品遭退貨的頁面或動作上(如下方某國內知名電商的退訂說明圖示),放上以下退貨追蹤碼如下喔。
(整筆交易退貨範例..)
// Refund an entire transaction. ga('ec:setAction', 'refund', { 'id': 'T12345' // Transaction ID is only required field for full refund. });
(部分商品交易退貨範例..)
// Refund a single product. ga('ec:addProduct', { 'id': 'P12345', // Product ID is required for partial refund. 'quantity': 1 // Quantity is required for partial refund. }); ga('ec:setAction', 'refund', { 'id': 'T12345', // Transaction ID is required for partial refund. });
說到實際退貨相關數據產生與分析,同樣可以參考我們之前在 “增強型電子商務追蹤之電子商務網站營收、成效分析與驗證辦法” 文章最下方提到的安裝方式。
至於在 “退款資料匯入,決定增強型電子商務追蹤數據分析準確度” 更是提到的除了利用實際退款頁面或動作產生退貨數據外,還能利用匯入報表的方式產生退款數據喔(可用在非網站上的退款動作如超商未取、領貨硬是不付錢之類的..)。
在今天先回頭檢視自家電子商務網站各項轉換率之後…
經過連續兩週的各項 Google Analytics 轉換率設定與研究,相信已經能夠幫助大家試著去測試、分析造成各項轉換率差異與改善的辦法。
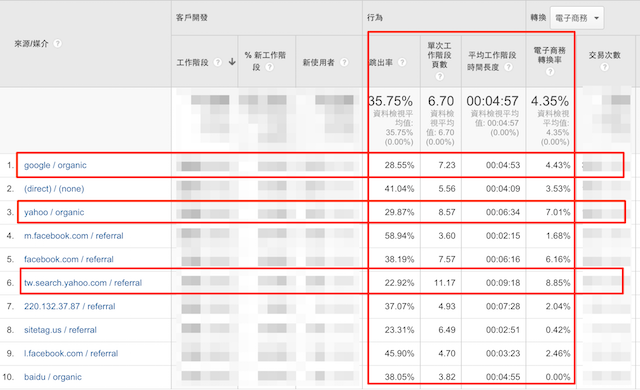
不過也如一開始所提到,影響電子商務網站轉換率的環節真的是超級多的多。所以除了這兩個禮拜主要所提,是與網站使用性較有關聯的轉換率研究與優化辦法外。也會建議參考我們在今年(2015)年初時於 “都 2015 了,就讓我們別再於 Google Analytics 鑽牛的角尖吧” 所提到的網站訪客來源結構分析,看看到底是哪些來源的造訪價值較高,而我們就應該卯起來在哪一些來源或媒介上努力。
又或者是就像 “SEO 價值比較之搜尋引擎所帶來的收益差異計算實例” 這篇文章所提,可以讓我們針對某一特定來源或變數進行轉換率或直接說收益(營業額)分析與研究嘍。
(如下圖為從 Google Analytics > 客戶開發 > 所有流量 > 來源/媒介 報表快速比較所有來源、媒介的各項轉換率..)