
說到 GTM x 一次測試、比較頁面上無數點擊事件總數..
目前正使用 Google Tag Manager 搭配 Google Analytics 追蹤網站經營相關數據的朋友,應該會有一困擾是、雖說現在用 Google Tag Manager 可以不用修改網頁原始碼就可新增事件(event),但若現在想要分析單一網頁、且該頁面上同時出現許多連結如封面圖時,直覺就會開始煩惱是否真需要新增相對連結數量的代碼。

而今天所要提出的,就是可以利用 Google Tag Manager 觸發條件的設定,加上對於網頁 html 中 CSS 或連結文字上的研究,新增一可以同時追蹤頁面上所有連結的代碼。
為了盡量減少文字量並快速傳達關鍵重點、將會假設大家已經擁有某些基本 Google Analytics 認知。
但若對文章中名詞、觀念或關鍵字還不是相當熟悉的朋友,就建議可以先按著 Ctrl(或 ⌘ Command) 鍵再點選灰底文字中的補充文章連結。如此就可以默默另開視窗,看是要先看或真的有需要時再到另一個頁籤查看!!
就像是..
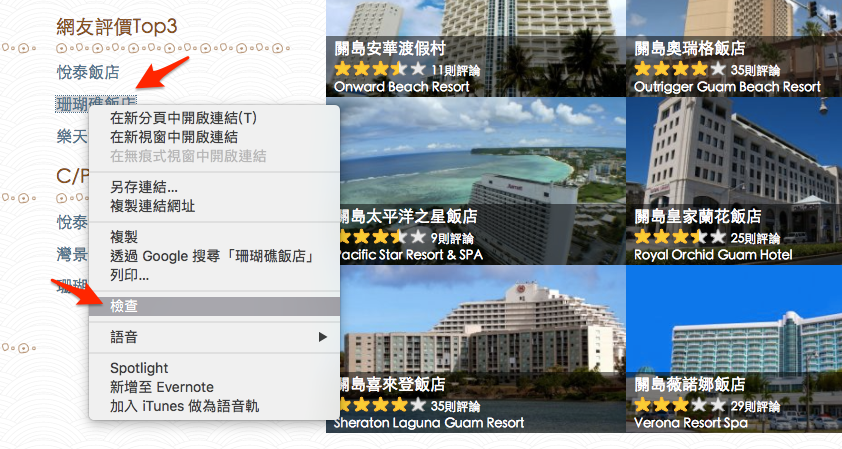
看這篇文章前,希望會對以下文章 “掌握代碼、觸發條件、變數,啟用 Google Tag Manager 就是現在” 所提到的內容有相當程度熟悉度,且對於 HTML 中 CSS 檢視也建議能有右鍵 + 檢查的基本了解如下圖會比較理想.. orz
但若對網頁 CSS 還不是那麼熟悉的朋友,也可至 “w3schools” 前往研究..

先說明 GTM x 一次測試、比較頁面上點擊事件的概念
因為原本若要分析一個頁面上的點擊事件就要新增一個代碼,但現在若一個頁面上假設有六百個連結要分析就應該會有點麻煩。
所以現在就是打算為這六百個動作找出(或賦予)同一個屬性,如此就能參考今天文章、用一枚代碼同時分析、比較這六百個連結點擊狀況。

但這時最重要的是我們還需要分析、比較這麼多連結 “個別” 被點擊的狀況,所以就要為這些擁有相同屬性的元素上賦予不同的標籤,如此就可以使用一枚代碼同時分析這麼多連結。

建議操作流程一:先確認頁面上所有測試目標共有的元素
如同一開始提到的分析需求、劇情,現在我們打算測試這個頁面上所有飯店連結被點擊的狀況,所以依照原本 Google Tag Manager 設定代碼的步驟,應該是為每一個連結都新增一個連結事件代碼。
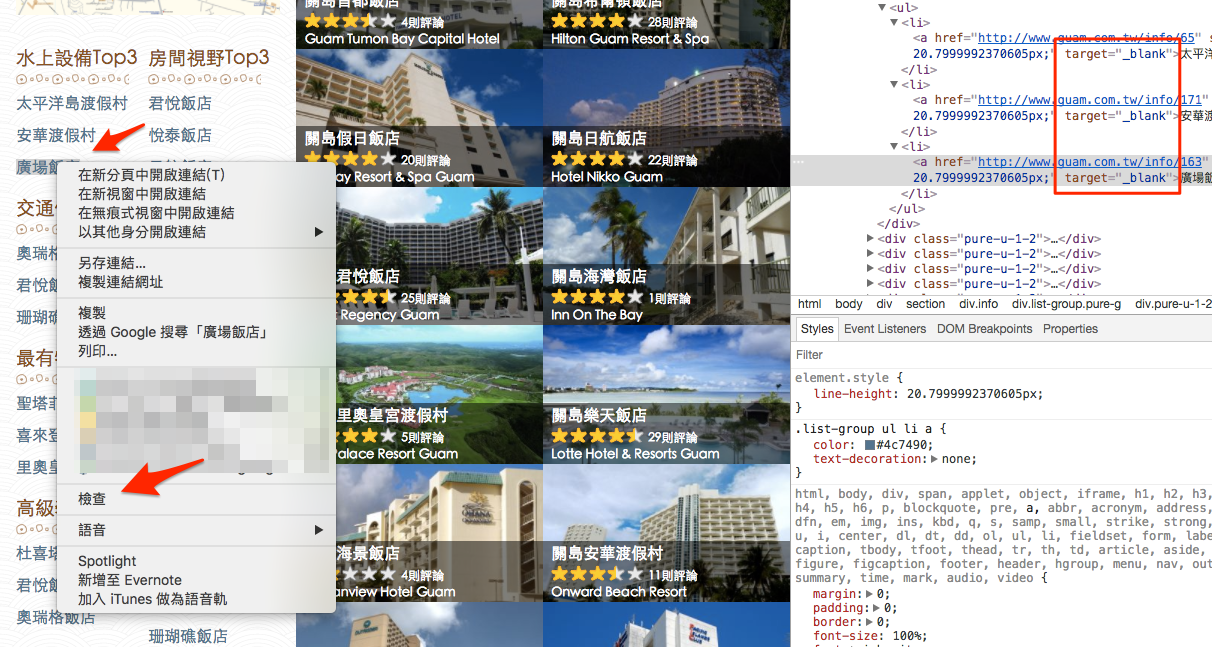
但現在為了用單一代碼同時分析這麼多連結被點擊的狀況,這時就可以檢視原始碼或對著頁面上連結元素 + 右鍵 + 檢查,就可以看看這些連結是否存在共有的元素。
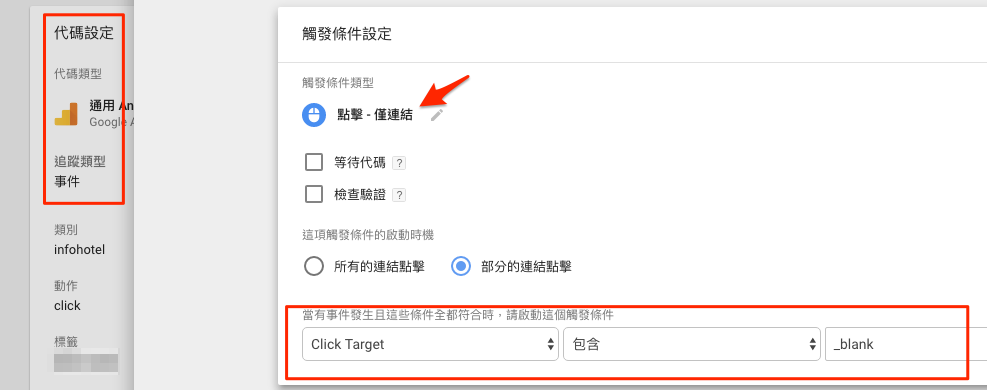
而這時,發現這個頁面上所有點擊文字連結後的 target 都是 “_blank”。

接著回到 Google Tag Manager 為上述確認的相同屬性 html 設定同一枚點擊事件代碼 + 觸發條件後,未來就可以一次確認這麼多連結被點擊的次數了。

此外是若問到有沒有就單純設定單一連結事件的詳細流程,就可以參考我們前一陣子在 “站外連結點擊事件追蹤 x GTM, 任意追蹤、比較頁面連結點擊數” 所提到的建議(雖說文章是說站外連結,但站內連結也是一樣的)。
建議操作流程二:指定單一連結點擊分析頁面
在上一步中若 “全站” 只有欲分析的飯店介紹頁面連結是使用該 targer 是最好,但若像是這種常常被使用的 target + _blank, 那很可能會因為其他頁面連結被點擊而產生事件。
這麼一來也無法實現我們一開始想要分析單一頁面連結點擊狀況的這個期待。

所以就請再回到剛剛已經設定完成的觸發條件中,並新增一個條件(刪選器)、 Page URL > 包含(或規則運算式) > info/hotel(也就是目標頁面網址) 就可以儲存這個觸發條件了。

上述有提到條件符合設定中可選擇 “包含” 或是 “規則運算式” 的原因是靜態網址是 “包含” 即可,但若是動態網址(會因為訪客點擊或身份而更換網址)那麼就會需要使用規則運算式。
但若是對規則運算式還不是那麼熟悉,或想問說為什麼動態網址就需要使用規則運散式的朋友,可參考我們在 “再談“規則運算式”,這次用人類比較能夠理解的語言來說..” 所提到的介紹。
建議操作流程三:為每一個相同屬性的元素加上不同的標籤
儲存觸發條件後還先不用儲存代碼,因為到目前為止我們雖然已經可以一次追蹤某一專屬頁面上的所有連結點擊狀況,但畢竟這樣也只是總數計算,但若想特別了解哪一個連結被點擊的次數最等就會有點無力。
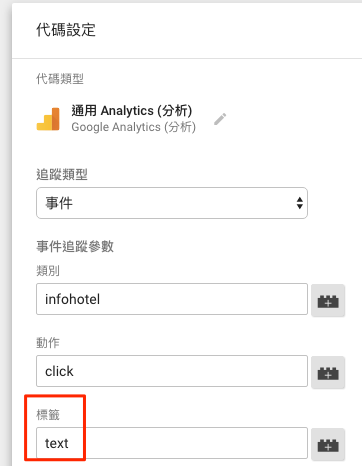
所以我們要利用在代碼連結事件設定介面中可以事件添加 “標籤” 的特性,為這麼多相同屬性的頁面連結事件增加不同的標籤。
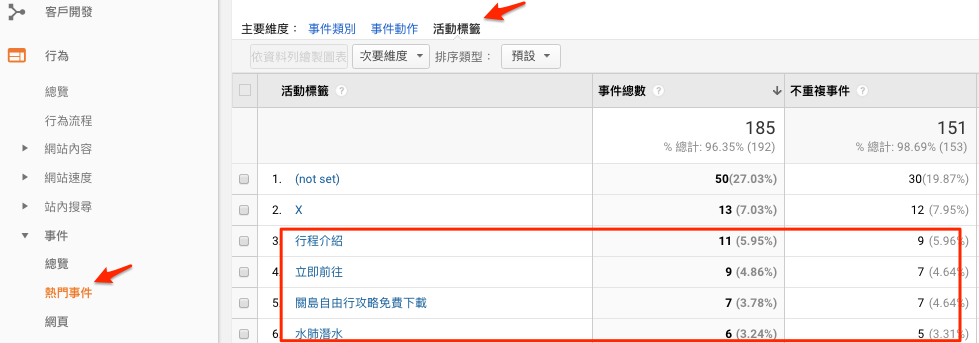
這時若在下圖標籤欄位中增加任何文字內容,那麼這個事件只要被觸發,在 Google Analytics 不但會記錄該事件觸發,還會在該事件的標籤屬性顯示自訂文字。

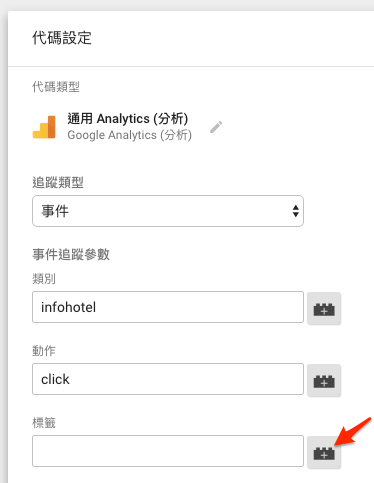
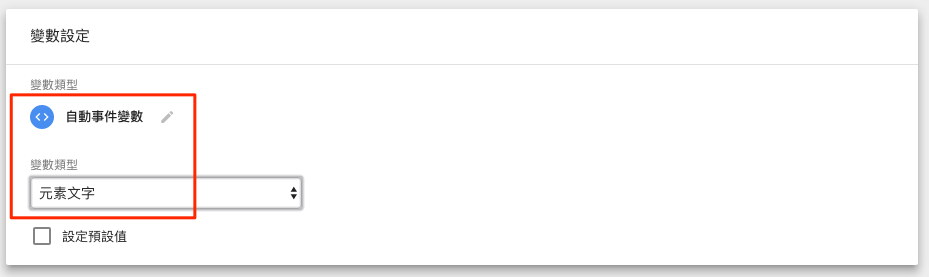
但因為我們現在就是不希望假設有六百個連結就要設定六百次,故就可以為這個標籤欄位新增一個 “變數” ,以便為這麼多相同屬性的元素能夠因應實際上不同的被點擊位置而個別顯示。



然後 “變數類型” 再選擇 “元素文字” 如上圖,這時再儲存與發佈代碼後若沒有什麼差錯,未來檢視 Google Analytics > 行為 > 事件報表時,就可以開啟標籤次要維度以分析不同文字連結被點擊的狀況了(或從即時報表也行)!!
