說到電子商務 x Google Tag Manager..
如同我們過去在介紹 Google Tag Manager 相關功能與應用時所提,建議若要開始全面改用 Google Tag Manager 來管理網站各項 Google 追蹤工具真的要趁早 (沒有非要一起..♬) 。畢竟就像是一但將 Google Analytics 相關追蹤碼改為透過 Google Tag Manager 統一管理,那第一個問題就是一些電子商務、事件追蹤碼等進階分析都要重新安裝。
![]()
↳過去寫入的電子商務追蹤碼就GG了
但現在若有經營電子商務網站的朋友打算破釜沈舟、一鼓作氣全面替換,那麼,今天 Google Tag Manager 界的電子商務追蹤設定、安裝流程介紹就似乎還滿值得花時間了解。
且從以下步驟應該也會發現,要在 Google Tag Manager 設定 Google Analytics 電子商務追蹤碼其實算是還滿單純。最麻煩且最關鍵的,就只是要請網頁程式工程師協助,當訪客確認購買並抵達結帳頁面如下(Thank-you-page)、能將相關結帳資料用 JavaScript 送到 dataLayer* 就好了。

↳從確認結帳的頁面再送出資料會比較萬無一失
而這點若能實現,那麼只要再到 Google Tag Manager 新增一代碼就可以在 Google Analytics 上看到透過 GTM 產生的電子商務相關資料了。
這篇文章為了盡量減少文字量並快速傳達文章關鍵重點、將會假設大家已經擁有某些基本 Google Analytics 知識。
但若對以下名詞、觀念還不是相當熟悉的朋友,就建議可以先按著 Ctrl(或 ⌘ Command) 鍵再點選下方超連結。如此就可以默默另開視窗,看是要先看或真的有需要時再到另一個頁籤查看吧!!:
Google Analytics 電子商務追蹤設定:“其實也只需要商品、結帳(訂單)兩資訊就可以進行電子商務追蹤”、“增強型電子商務必備洪荒之文,一次完成電子商務相關設定”
*DataLayer:“資料層 Data Layer, 存放各種訪客、網頁行為數據的地方”
將結帳資料透過 JavaScript 送到 dataLayer
就如同一開始所提,以上這是唯一比較麻煩且需要網頁工程師協助的步驟。
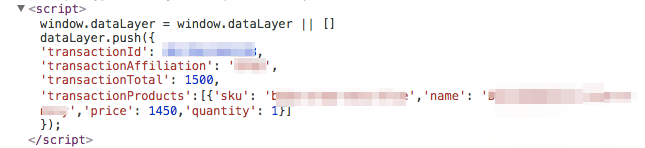
但其實就主要流程與邏輯而言,也就只是需要請工程師在協助寫一段程式,只要當用戶在網站上進行結帳後,再將商品採購相關資訊、用以下 Google Analytics 期待的格式呈現在頁面(前端)即可(如 php 的結帳程式頁面上多寫一段 JavaScript)。

↳如上圖就是在某網站確認結帳頁面上會看到 Script 碼
以上結帳頁面 JavaScript 碼是用截圖的方式呈現,若需要複製或參考原廠說明可參考 “Google 代碼管理工具說明 > 電子商務追蹤” 文章介紹。
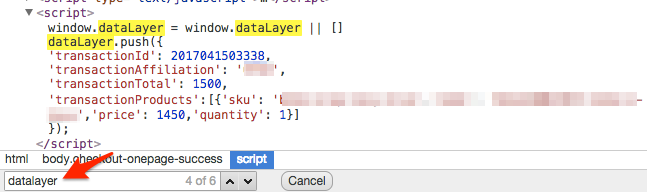
至於若說到要怎麼測試自己電子商務網站的結帳頁面上已經成功出現上述程式碼,就只要請先測試結帳後在結帳頁面上開啟 “開發人員工具” 介面(option + command + I)後再於 Elements 上搜尋 dataLayer 就會看到了。

↳其中應該就有 dataLayer 相關資料
在 Google Tag Manager 後台設定與抓取 DataLayer 上的結帳資料
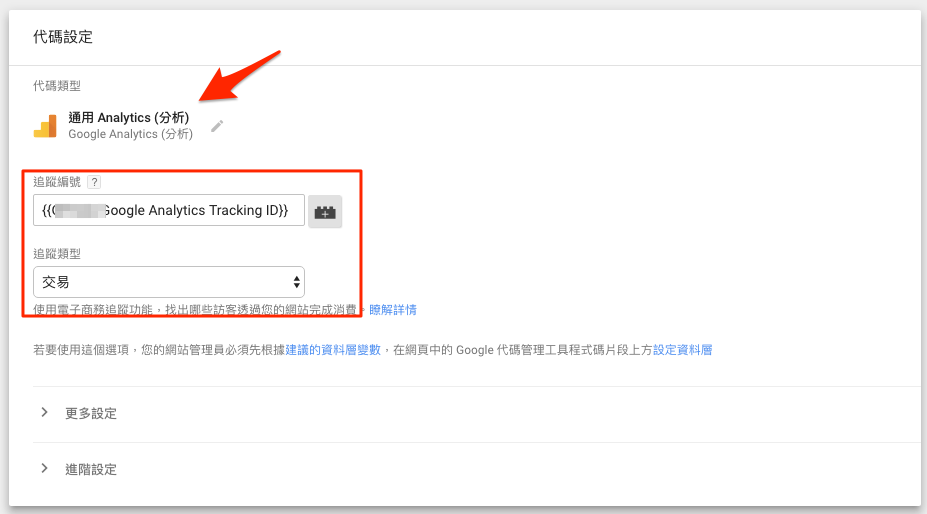
若能完成第一步就應該沒什麼問題了。緊接著就只要回到我們 Google Tag Manager 後台介面並新增代碼。

↳代碼類型:通用 Analytics(分析),輸入追蹤編號* 並在追蹤類型選擇 “交易”
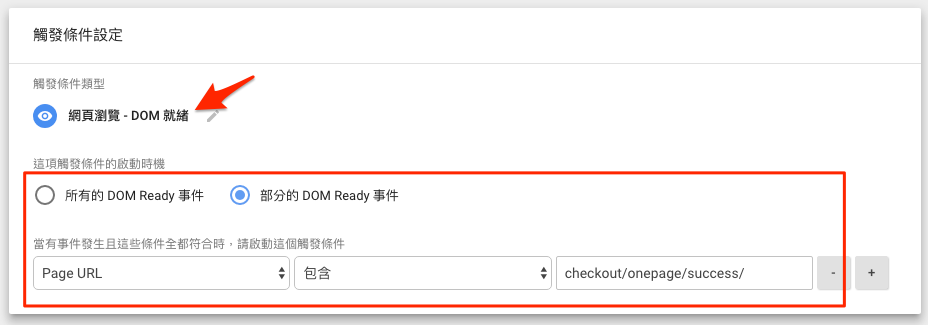
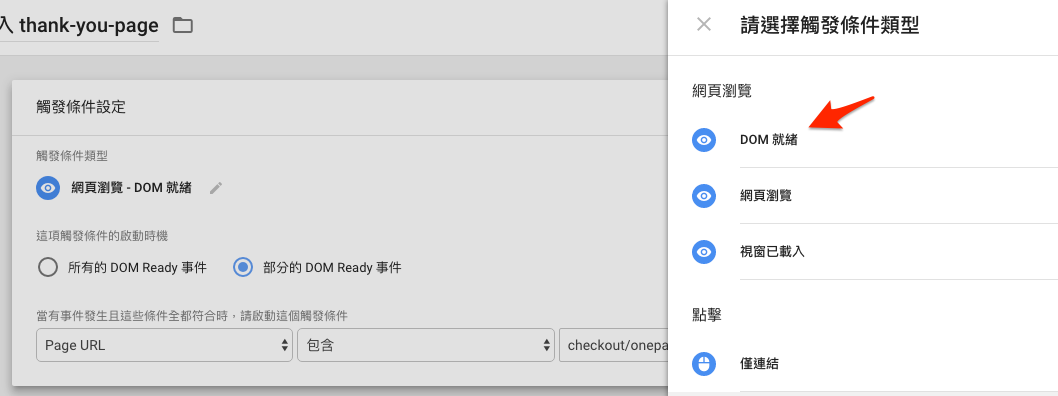
接著就是新增觸發條件。

↳觸發條件類型:網頁瀏覽 – DOM 就緒,然後選擇 “部分的 DOM Ready 事件” :Page URL > (能完全判斷結帳網址的方式即可(不論是等於、包含、開頭是….等)) > 電子商務網站結帳頁面網址(因不同網站而異..)
* 上述提到,一開始新增代碼時所需要的 “輸入(Google Analytics)追蹤編號” 當然也可以重回 Google Analytics 管理介面去複製那個 UA-xxxxxxxx, 但上述介紹截圖中所使用的 “變數” 其實還是比較快速且方便的。
但若對這 “變數” 還不是很熟悉的朋友就可以參考我們 “新增 Google Analytics 追蹤編號為變數,編輯代碼零失誤” 中的文章介紹了。
至於是選擇 “網頁瀏覽 – DOM 就緒” 就能確保所有頁面程式都有讀取到。

↳DOM Ready..
在今天電子商務 x Google Tag Manager之後…
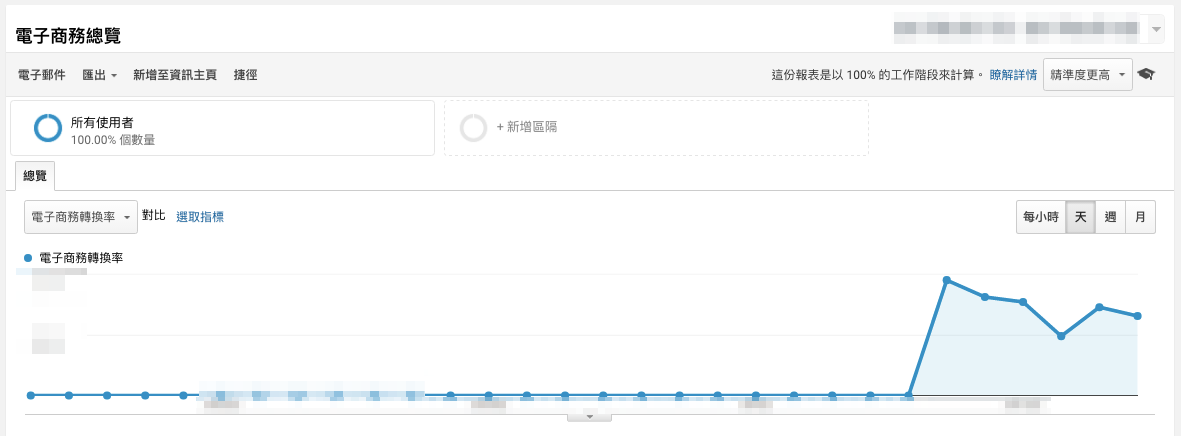
若以上兩步一切順利,應該很快就會在 Google Analytics 上看到電子商務數據了!!

↳Google Analytics > 轉換 > 電子商務
只是就如同今天文章標題所說,若真的走到這一步,過去不只電子商務追蹤碼,包過事件、跨網域追蹤、USER-ID 以及原本要設定在 Google Analytics 追蹤碼中的進階設定都需要重新進行了。

不過其實也先不用擔心,因為就如同今天這篇文章所提到的介紹,相信有了 Google Tag Manager 之後,相關設定都不再有無法跨越的門檻,未來也一定能夠越來越輕易地挖掘真相的!!!