
說到 Tag Assistant Recordings..
其實這 Tag Assistant 是 Google 推出的 Chrome 擴充功能,主要是當安裝在我們瀏覽器上後,不管是到哪一個網站、網頁都可以利用這 Tag Assistant 立即檢視該頁面上是否有安裝 Google Tags(除了最重要的 Google Analytics 外還包括 Adwords Conversion Tracking & Remarketing..)以及是否有任何缺失與狀態確認,若不是完整或正確安裝,甚至還有一些修改上的建議。
此外,Tag Assistant 還有一個很方便的應用是 Tag Assistant Recordings, 這可以協助我們追蹤網站中,一些重要瀏覽流程(如購物車或申請會員..))中的每一個頁面,是否有正確且完整安裝 Google analytics 與相關服務追蹤碼。
而這 Tag Assistant 除了 Tag Assistant Recordings 外還有許多強大的應用如與 Google Analytics 資料串接、資料匯入等,不過我們今天還是就趕快先來看看到底要怎麼安裝,以及如何測試一些重要流程頁面的 Google 追蹤碼是否準確安裝吧。
而這 Tag Assistant 最直覺的應用應該就是幫助我們快速確認頁面到底是否正確安裝 Google analytics 追蹤碼。
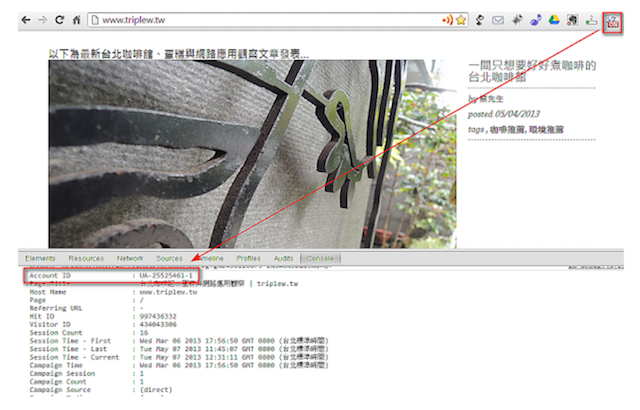
但若先不講 “重要瀏覽流程頁面一次檢視” 這重要功能,光看 “檢查頁面是否安裝 Google Analytics 追蹤碼” 的話,應該會發現我們之前在 “Google Analytics Debugger – GA 追蹤碼精準安裝確認” 所介紹的擴充功能其實就有類似的功用。
(但說實在 Google Analytics Debugger 不論是功能還是介面設計也真的感覺都比較陽春些如下圖..)
只是相信今天所提到的 Tag Assistant 絕對可以幫助我們更快速且有組織的檢查站內各頁面 Google Tags 安裝準確度,且在額外所需資訊整理與呈現上也能大幅提昇我們的工作效率並減少誤差。
(為了避免瀏覽文章的心情與思緒被打斷,這篇文章中若如上方有出現超連結,或許也可以先按著 Ctrl(或 ⌘ Command) 鍵再點選該連結。如此就可以先默默另開視窗,等待會有空或真的有需要時再到另一個頁籤查看喔!!)
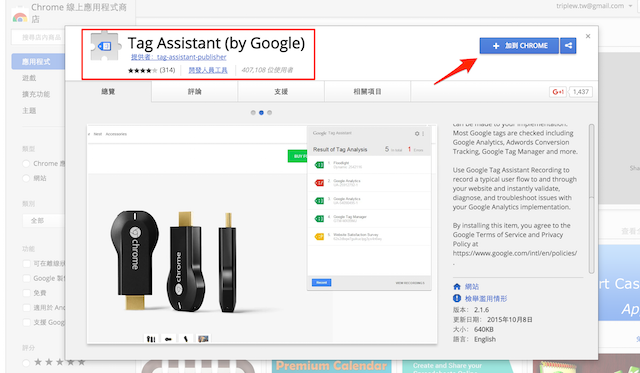
馬上安裝 Chrome 擴充功能Tag Assistant (by Google)
安裝這便利工具其實非常簡單,只要到 Chrome 線上應用程式商店搜尋 Tag Assistant 或直接點擊以下 Tag Assistant (by Google)擴充功能下載頁面,一鍵安裝在我們的 Chrome 上就可以開始使用了。
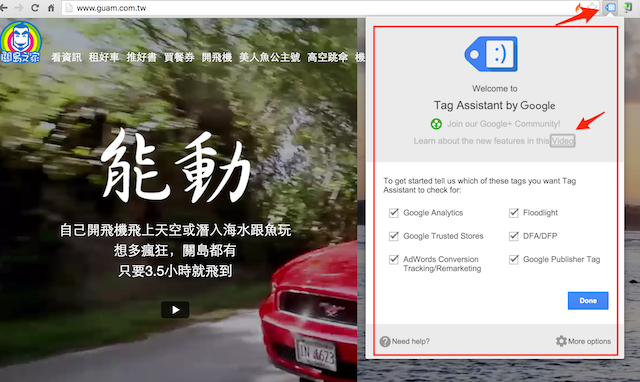
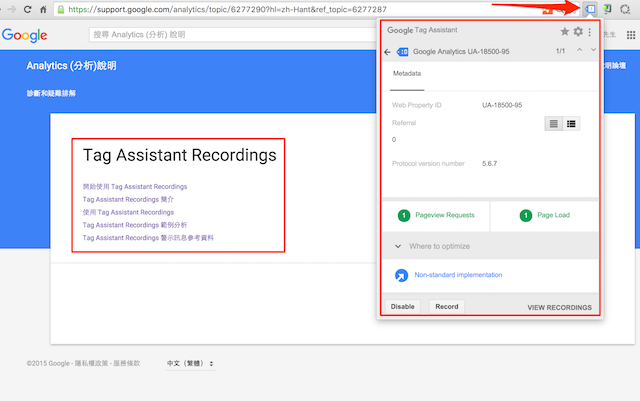
而第一次使用如下圖,點擊瀏覽器上的 Tag Assistant icon 後就是一些歡迎詞、介紹影片以及允許在 Tag Assistant check 的 Tags 選擇。
勾選完成並點擊 Done 後,就會出下一則訊息,表示需要再點擊 Enable 就會正式開始追蹤。
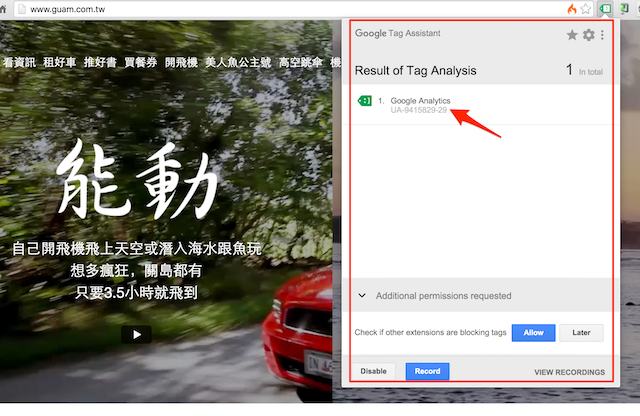
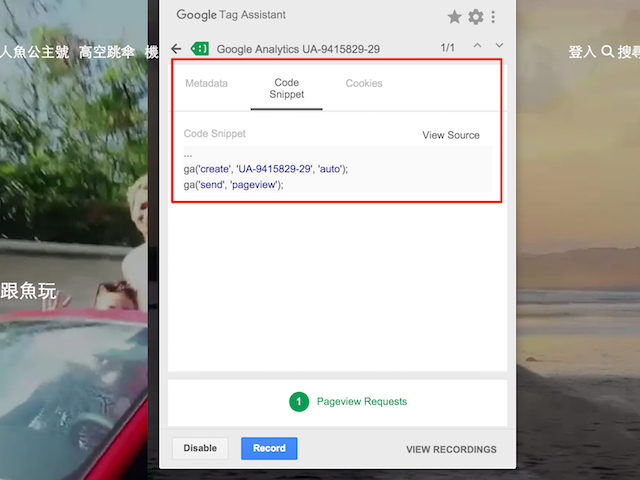
不過在 Enable 後還會有另一則訊息,表示目前 Tag Assistant 已經啟動但還需重新整理網頁才會進行檢查。而當我們乖乖地整理網頁後,就會發現確實原本小小 icon 上出現數字,且一點擊就會出現目前網頁上存在著的 Google Tags, 且再點擊進去還有該 Tag 的片段資訊可以檢視。
接著就可以開始進行 Tag Assistant Recordings..
所謂 Tag Assistant Recordings 其實就如前言所提到的,就是可以幫助我們即時測試網站中某一重要瀏覽流程(如購物車或申請會員..)中,每一個頁面是否確實安裝 Google Analytics 追蹤碼。
而其步驟也相當簡單,就事先想好某一個重要瀏覽流程,就像是假設我們面對以下這全台最有良心的天然清潔用品品牌電子商務網站時,最重要的瀏覽流程就是訪客將商品放入購物車,接著確定購買與訪客資訊並進入確定結帳頁面(也就是所謂的 Thank you page).
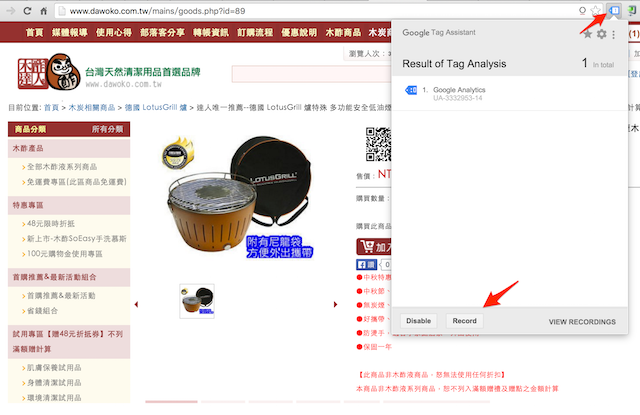
構思好完整瀏覽流程後,就請在這流程的第一個頁面,也就是某一商品頁面時點擊瀏覽器上的 Tag Assistant icon 並點擊跳出視窗中的 Record 如下圖。
然後就跟一般民眾一樣還是進入相關結帳流程,等到了最後一個頁面也就是 Thank you page 時再點擊瀏覽器上方的 Tag Assistant icon 並選擇其中的 STOP RECORDING 紅色按鈕,如此就算是完整記錄完成了。
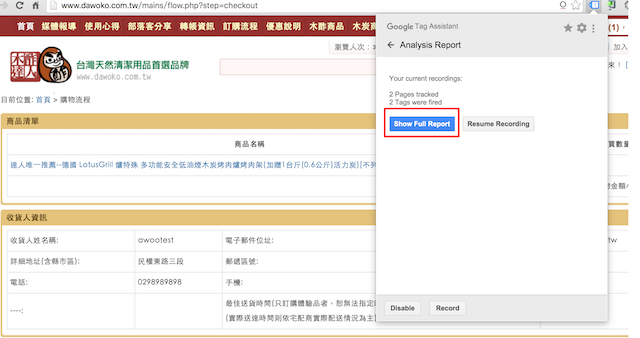
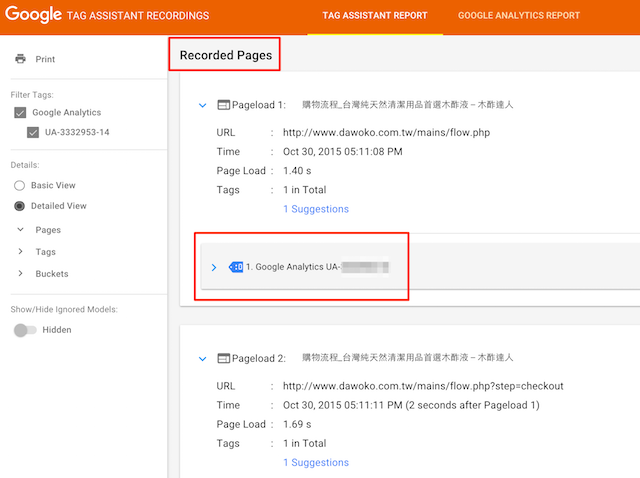
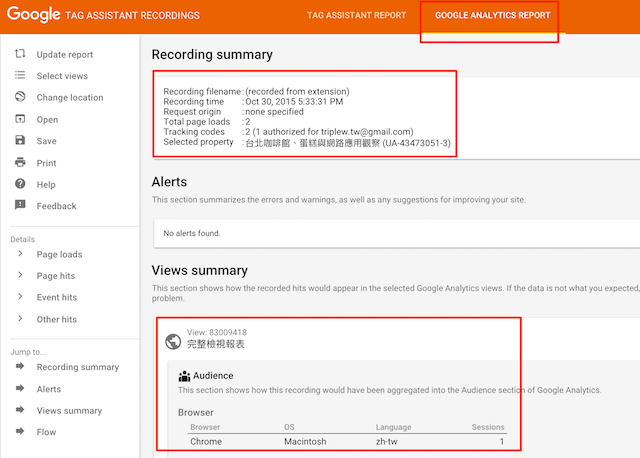
而點擊上方所提到的紅色按鈕後,再請點擊接下來一視窗中的 Show Full Report 按鈕如下圖,就會跳轉到 Google Tags assistant recordings 頁面,這時在檢視 Tag assistanl report 頁籤中的報告,就有方才每一個瀏覽頁面的 Google Tag 檢視報告了喔。