
說到有了 User ID, 就算化成灰都認得出來..
縱然 Google Analytics 的數據相對於傳統分析技術已經十分準確,但若說到是否能完全反應事實,還是會因為一些網頁技術限制而有點誤差。
如 Google Analytics 中的工作階段(Sessions)數,是個對我們分析網站時重要的指標。但是,卻常因為用戶的瀏覽器變換、網路瀏覽習慣、實際操作電腦的人不同、使用時間跨過午夜等原因而造成數據的誤差。
如我們每天看到的,現在人們通常不會只用一種裝置來瀏覽網站。在手機上觸發需求、在平板電腦上被提醒,最後卻是在筆電上進行購買的劇情發展更是常見到不行。
許多時候雖然我們可以發現工作階段數增加,但其實都是屬於同一位使用者。這個時候,今天的探討主題「User ID」的出現就是要盡可能地減少這樣的誤差。讓我們可以透過 User ID 技術來為「登入的訪客」放上一個識別,今後不論這些使用者使用什麼樣的裝置、更換不同的瀏覽器 還是坐著用、躺著用 都可以進行追蹤、分析,進而讓我們好好有機會改善網站的易用性與用戶體驗..
那就讓志同道合的我們從今天起,一起開始利用這 User ID 功能獲取更多有助於我們持續改善網站的資訊吧!!!!
啟用 User ID 第一步與其他考量..
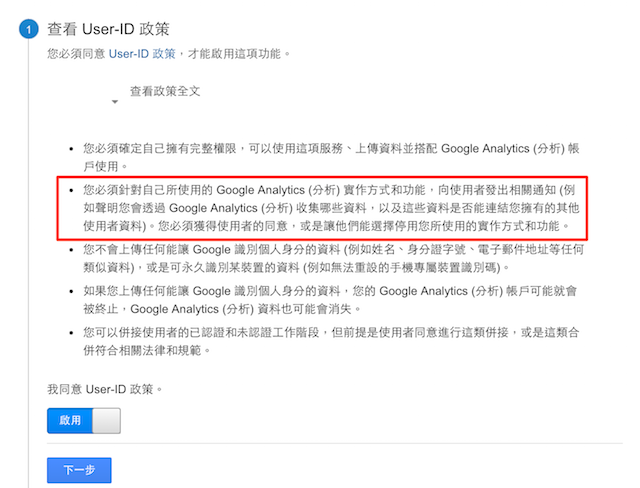
開始設定 User ID 的第一步就是請移動到我們的 Google Analytics > 管理 > 資源 > 追蹤資料 > User ID 的 啟用 User ID 功能介面,確認遵守 User ID 政策後即可開啟啟用按鈕並進行下一步了。
說到這 User ID 政策,每一點應該都沒什麼問題,只有第二點中提到的須 “向使用者提到網站會利用 Google Analytics User ID 功能收集哪些資訊” 這點,可能會因為網頁上宣告的方式會比較需要注意。
Google 說明中心的 “設定 User ID” 介紹,也提到了設定 User ID 後可以為我們帶來的參考價值如下:
一、計算使用者更準確
二、分析登入使用者的體驗
三、在 Google Analytics 帳戶中存取特殊工具和報表(這意思就是說今後就可以開始使用啟動 User ID 後才能看到的「跨裝置」報表)
四、找出客戶開發、互動和轉換之間的關係
試著開始取得 User ID 中的 User ID..
完成上一步的簡單點選後就會進入設定 User ID 的第二步如下圖。
而在這一步中,取得 User ID 中的 User ID 意思就是只要利用程式、後端技術來判斷,只要有用戶透過網頁登入機制登入網頁時,就會賦予這名訪客一個 “User ID” ,而這個 User ID 只要有獨特性即可,不用帶有任何與用戶資料有關的訊息(而這也是上述政策之一:不可提供能作個人識別的資料)。
至於利用程式來抓取與使用 User ID 的實際做法並不限定於哪一種技術或語言,重要的就是能正確帶出已登入訪客獨特的 User ID 並透過 Google Analytics 追蹤碼送回 Google 伺服器即可。
至於這段段式主要是寫在 Google Analytics 追蹤碼中,且必須要在 ga(‘send’, ‘pageview’); 之前。以上可以參考一位前輩老洪大大的撰寫建議
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-X', 'auto');
ga('set', '&uid', '<?php echo $user['id']; ?>');
ga('send', 'pageview');
或是我們的寫法
if(u_id!=""){ ga('set', '&uid', u_id); }
額外開啟新的檢視以供User ID所需
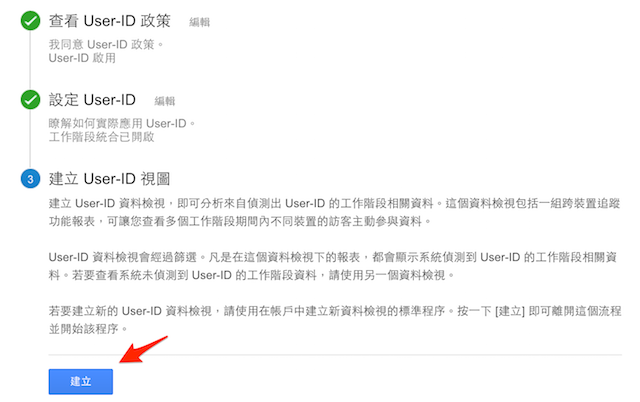
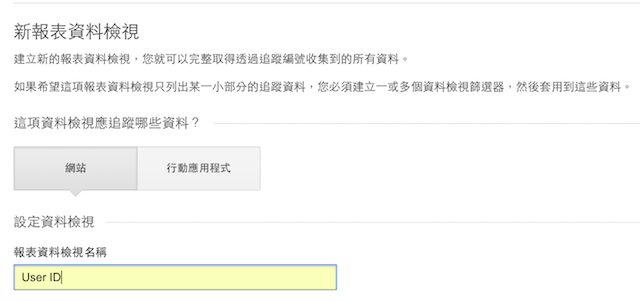
最後,比較有一點技術門檻的第二步若都能順利克服,那最後一步就相當輕鬆,就只要在 User ID 設定介面第三步新開一個新的檢視即可。而會需要新開一個檢視的原因是因為當我們用 User ID 這項技術來收集訪客資料時,也就代表那工作階段認定條件、判斷機制也都完全不一樣。
所以需要為 User ID 新增一個檢視不但合理,且我們在分析數據時更可以因為基準點不同而分成兩張報表來檢視。更重要的是,我們也還留下了未改變計算規則的原始資料,讓我們得以輕鬆比較與客觀判斷喔。
在今天有了 User ID 後就算化成灰都認得出來之後…
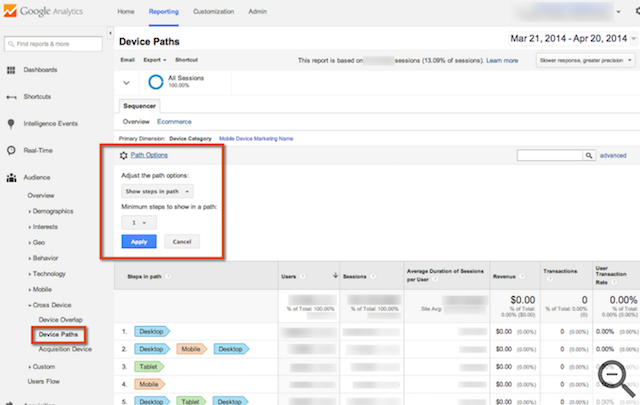
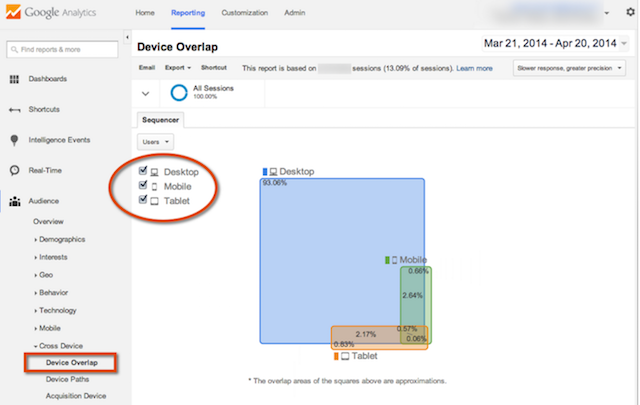
透過上述的 User ID 功能設定建議流程,就讓我們可以透過新增出來的跨裝置行為報表掌握更多的訪客行為與喜好。如Google 說明中心提到的 “裝置重疊” 、 “裝置路徑” 等報表等全新資訊,如首頁封面圖與下圖,就讓我們再找機會與大家一起研究與討論吧。