
說到今天的事件設定..
如各位所知道的,所謂單頁式設計就是在今年(2013)開始慢慢應用在許多網站上的一種資訊架構規劃。簡單說就是今天主題介紹中進行事件設定的網頁如下圖,全部的資訊都會集中一個頁面上,訪客在不斷往下瀏覽的過程當中還可以加入一些視覺色塊、場景的變換或文案設計,若能使用得當就能帶給訪客不太一樣且有喜出望外的瀏覽體驗。
但這樣的頁面通常會有能否確實讓訪客有耐心看到最網頁最下方的問題,且如果網頁一開始第一屏就不討喜且總是讓訪客隨即離開的話,就算下方有再多的精心規劃與優惠也是徒勞無功!!
所以這時就又要透過 Google Analytics 網站分析來讓我們用數據做出相對可靠的判斷了!!不過,以上的需求若要單純從 Google Analytics 網站分析預設的報表上似乎無法實現。因為若是查看網頁跳出率也只能了解訪客一進入網頁沒有到下一頁就離開的機率,並無法得知訪客是否有往下看又或者瀏覽了多少程度..
那麼,今天就讓我們來看看如何利用前陣子在 “Event Tracking – 網站頁面與訪客互動上進階追蹤” 提過的事件設定,來檢視訪客進入我們的單頁式設計網頁後的瀏覽行為數據吧!!
今天就先不論單頁式設計或者甚至是只有一頁的網站對 SEO 來說,能夠透過搜尋引擎帶來的訪客會相當有限。且這篇文章中的單頁式設計與所謂的瀑布流(Waterfall)設計也不同喔!!未來若有機會再來探討..
單頁式設計網頁事件設定初衷與目的
也如前言所提到的,當初就是想要研究來到單頁式網頁的訪客是否會往下瀏覽且在什麼地方放棄捲動視窗,所以需要在單一網頁上不同位置設定事件,以讓訪客進入到這一頁面時,雖然沒有點擊下一頁,但還是可以記錄訪客的行為數據(因為 Google Analytics 網站分析追蹤是以頁面跳轉為觸發)。
所以這時我們的做法是,在這必須不斷往下瀏覽的頁面各個位置中,設定不同的事件觸發條件(主要是以像素判斷到網頁什麼位置..)。如此一來我們就可以觀察所有到這網頁中的訪客分別瀏覽的多少程度(或說到哪個位置就離開頁面了..)。
如上圖,首先我們在這單頁式設計網頁中各個位置(紅色箭頭處)設定事件追蹤碼如下…
完全沒有捲動 ga(‘send’, ‘event’, ‘Usability’, ‘Scroll’, ‘noscroll’);
只滾動1次 ga(‘send’, ‘event’, ‘Usability’, ‘Scroll’, ‘Start’);
一本好書 + 地圖 ga(‘send’, ‘event’, ‘Usability’, ‘Scroll’, ‘Introduce’);
超值方案 ga(‘send’, ‘event’, ‘Usability’, ‘Scroll’, ‘Hot’);
單獨購買 ga(‘send’, ‘event’, ‘Usability’, ‘Scroll’, ‘Single’);
接著就可以在 Google Analytics 網站分析 > 行為 > 事件 檢視個別成效嘍。
而這邊有兩個重要的題外話,首先是為了讓訪客在網頁瀏覽且並沒有進行任何點擊的前提下就能觸發事件,我們在網頁上外嵌了一段 JavaScript 且在其中還搭配了jQuery 以便對這些不同的位置觸發這些設定事件。但畢竟我們今天的重點還是擺在 Google Analytics 網站分析上,故主要還是知道原理後再請專業人士協助即可。
再者是我們在上一篇文章提到事件追蹤時所使用的 Event Tracking Code 是相對較多人使用但為舊版的 ga.js, 但在這篇文章所使用的則是 analytics.js 喔!!兩者差異與詳情可至 Google Deevelopers 查看。


事件設定檢視
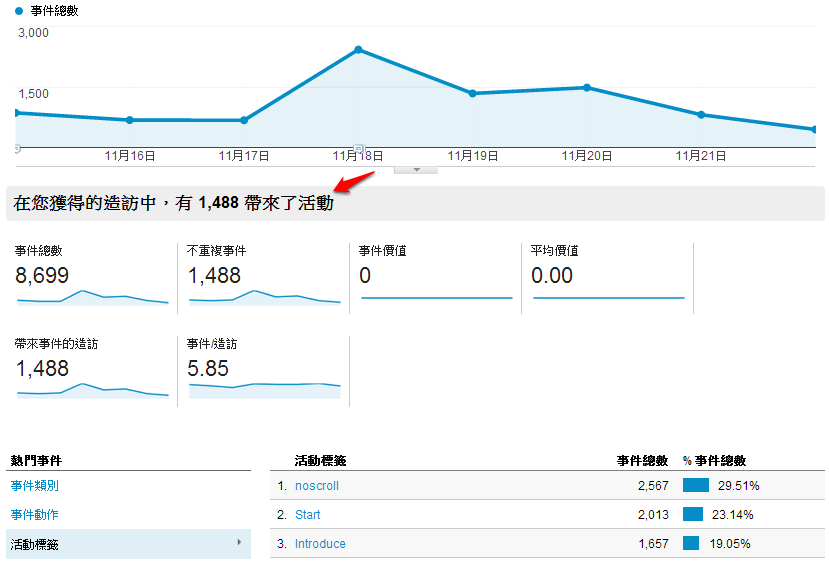
承上,打開 行為 > 事件 下拉式選單後,首先可以從總覽看到觸發事件與造訪之間的相關數據,而在這邊會先發現事件總數會遠大於造訪數的原因是一位訪客可能會多次觸發事件。而事件類別、動作與標籤就是上面設定的追蹤變數(可自訂),接著點選右下方查看完整報表如上方第一張圖就可以開始細部觀察了。
在此次範例當中,因為我們主要是以 “活動標籤” 來區分不同的事件,所以就可以先點選該報表上方的活動標籤,就可以查看在此次事件設定的觸發狀況與比較了!!
不過初進入這活動標籤報表首頁時是整個網站的設定事件總數加總,所以還請點選上方次要維度並選擇行為 > 到達網頁後,就可以從篩選器指定欲進行觀察的目標網頁嘍。
雖然說不重複事件數理論上會等同於同一段時間內的造訪數(因為其中一條件是只要進入網站隨即觸發),但測試下來會發現還是有一點點誤差(就算乘以 1 – 跳出率也無法讓數據完全一致)。
還有若是進入 事件 > 熱門事件報表,次要維度選擇到達網頁並查看目標頁面之數據,與 事件 > 網頁 後同樣選擇該頁面的事件總數還是有些許差異(理論上是一樣的意思,數據應該會相同..)。
而以上應該都是新版 Google Analytics 仍待改善的一些異常。又或者,是我們有任何疏忽之處也請不吝指教嘍!!

在事件設定之後還是要有些幫助…
如何進行事件設定雖說是今天的主要談論重點,但從這次的分析(實驗)可以發現,752位來到這網頁的訪客中,也還是有94位就到其他頁面或離開網站了。所以,在這第一屏的顯示文字中,如何用最理想的方式引導訪客繼續往下瀏覽,就會是改善此頁面的首要問題嘍!!
