
說到 Data Studio x Search Console..
其實我們在2016年10月時就有提到這個 Data Studio, 一個可以連接 Google 各項數據分析應用並能將相關數據視覺化的工具!!
但因為當時有免費、付費版本的差別與限制,在免費版本中最多只能製作五張報表,故當時會覺得在這樣的前提下應該不會有多少人願意用 ^^” 所以就沒打算再繼續研究下去。

不過就在2017年2月2日,我們 Google 大大大發慈悲的決定與發表這 Data Studio 要開放給所有人並解除報表產生的數量限制。

緊接著不到一個禮拜,又表示今後 Data Studio 將火力全開地新增 Google Search Console 資料的連結,讓我們可以利用 Data Studio 連結與產出網站 Search Console 的相關資料!!

所以今天,我們當然就是要趕緊來看看這個被解開封印與原形歸還的 Data Studio 如何簡單與 Search Console 連結,並利用 Data Studio 產生一份快速呈現網站 SEO 也就是在搜尋引擎排序上的視覺化數據。
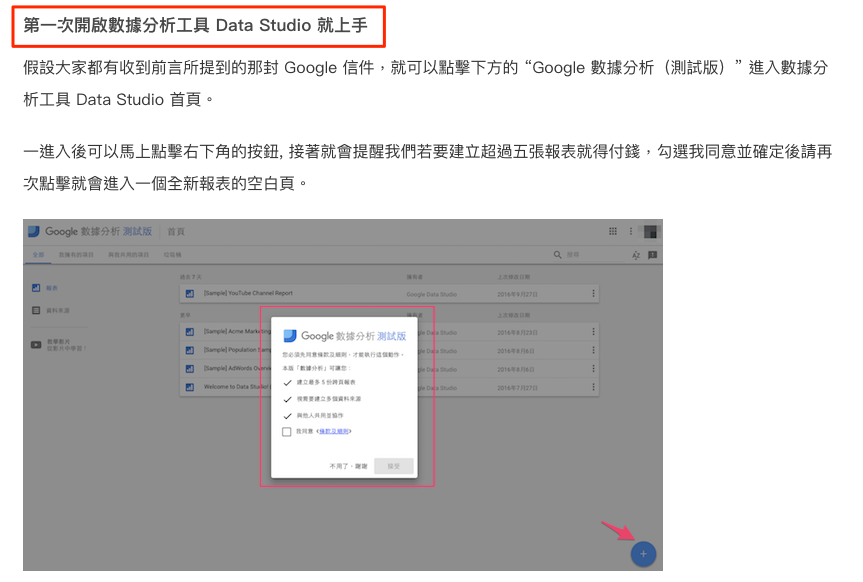
但若還沒有聽過 Data Studio 的朋友,就可以參考我們去年10月在 “眾所期盼的數據分析工具 Data Studio 終於上線囉” 中所提到的介紹如下圖,其中還有與 Google Analytics 串接的一些流程說明。
至於剛剛提到相關 Google ?發慈悲的文章則可參考 “Making Google Data Studio Free for Everyone” 以及 “Data Studio: Search Console Connector” 。
(收看建議:為了避免瀏覽文章的心情與思緒被打斷,這篇文章中若如上方有出現超連結,或許也可以先按著 Ctrl(或 ⌘ Command) 鍵再點選該連結。如此就可以先默默另開視窗,等待會有空或真的有需要時再到另一個頁籤查看喔!!)

在 Data Studio 串接與使用 Search Console 資料
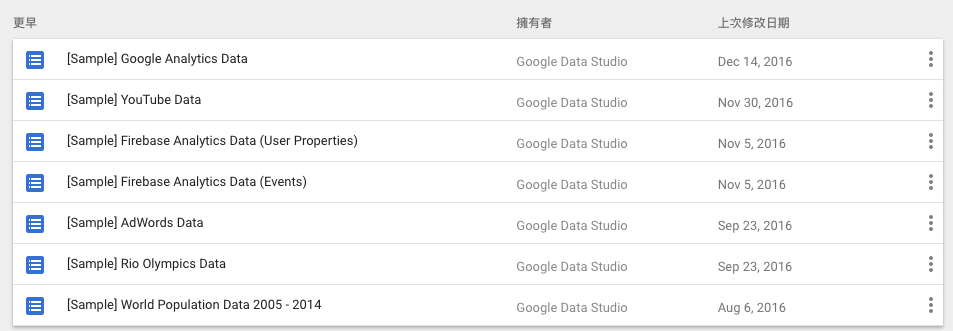
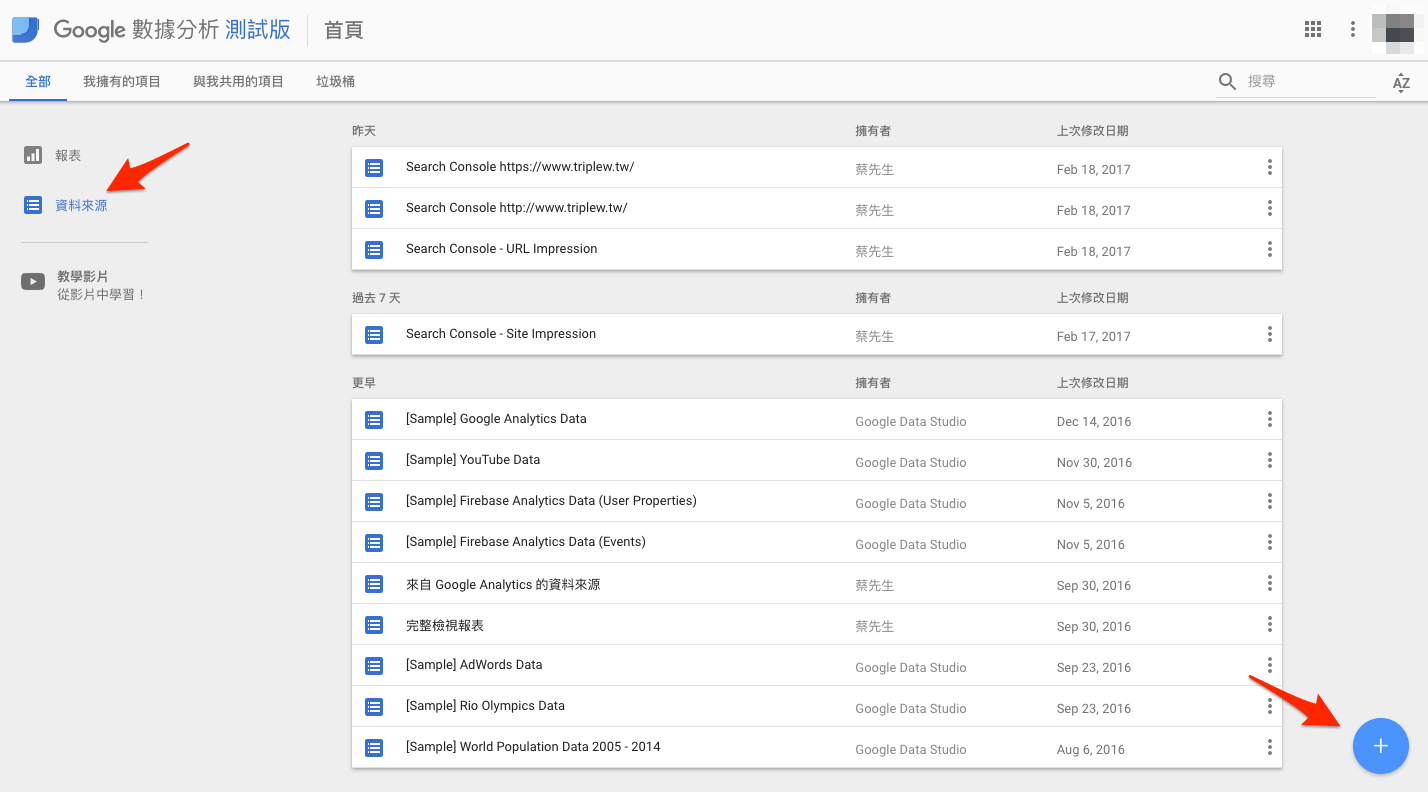
在 Data Studio 上串接與使用 Search Console 資料數據十分簡單。首先因為在概念上若要在 Data Studio 報表中使用任何 Google 應用相關數據,就是要在報表中插入不同的 “資料來源” (下圖為幾個預設資料來源)。

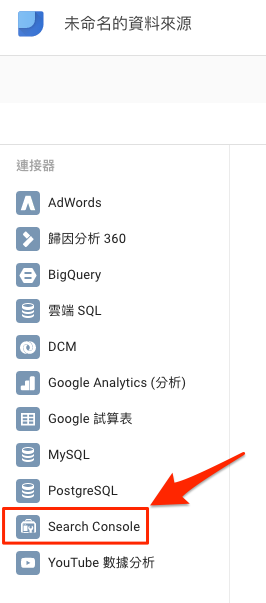
所以現在若要開始用 Google Search Console 產生數據化報表,就只要先到 Data Studio 介面的資料來源頁籤介面並按下右下角的 + 圖示。

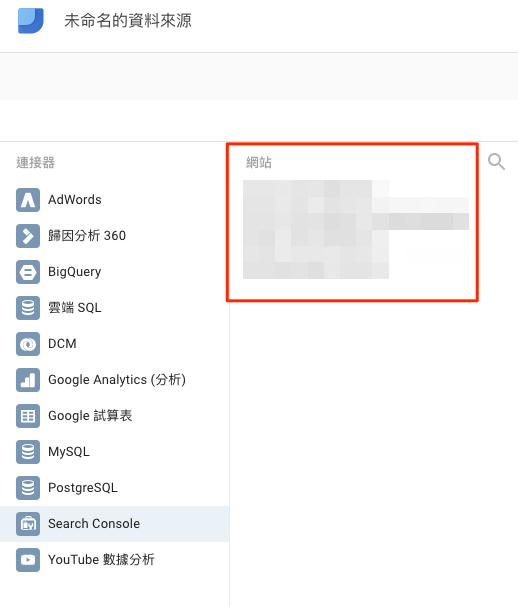
然後就從下方選項找到 Search Console, 點選後就可以挑選自己 Gmail Address 帳戶下的網站資源。


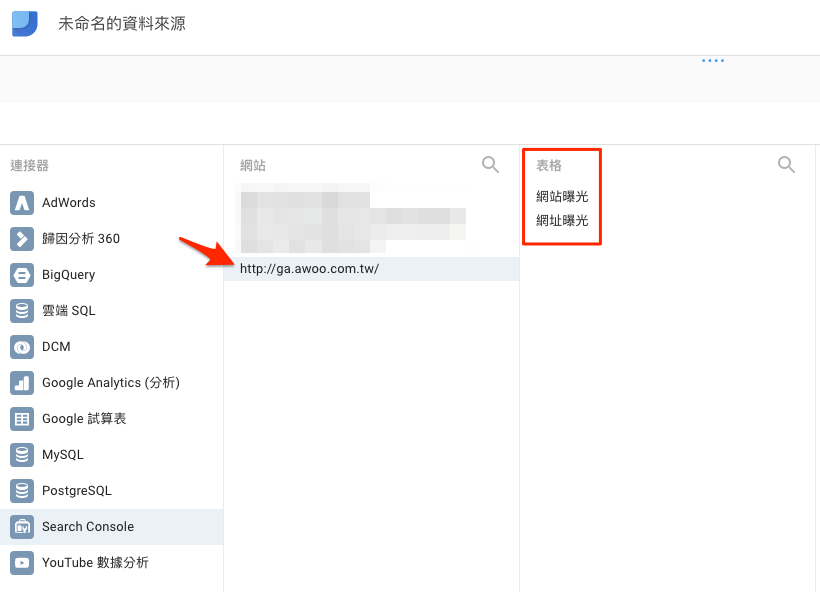
最後再選擇 “網站曝光” 或 “網址曝光” 就可以連結了。
(下面會稍微解釋一下這兩種曝光有什麼不一樣..)

這時還會顯示我們可從 Search Console 取得哪些資訊,最後再點擊右上方的 “建立報表” 就可以開始製作賞心悅目的視覺化數據報表了。

如剛剛所提到的,在連結 Search console 時,選擇網址資源後可以選擇 “網站曝光” 、 “網址曝光” 。
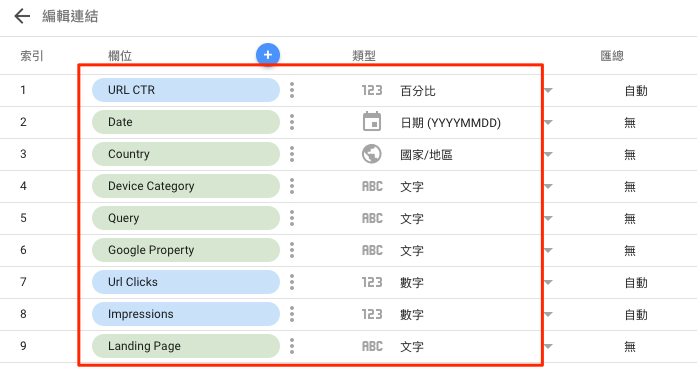
說到這兩張表格中最大的差異是 “網址曝光” 表格就是顯示頁面 Landing Page 相關維度資料。而 “網站曝光” 則是顯示網站會出現在搜尋結果中的哪個位置以及造訪訪客輪廓相關數據。
也可以直接查看下圖為數據欄位比較。

在 Data Studio 產生 Search Console 相關數據報表
我們在上一段中的最後已經產生了一張空白的報表,且因為該張報表已經連結了某資源(網址),所以不管插入什麼報表,報表中顯示的數據都會是對應資源(網址)的相關數據。

那接下來就一樣如我們第一次介紹這 Data Studio 時所提到,可以自由根據我們想要檢視的數據、視覺動線習慣或甚至美感來製作這專屬時覺化數據報表。
所以,雖然從現在開始就沒有所謂對錯的做法,但或許就可以參考我們製作報表與選擇插入的思維如下。
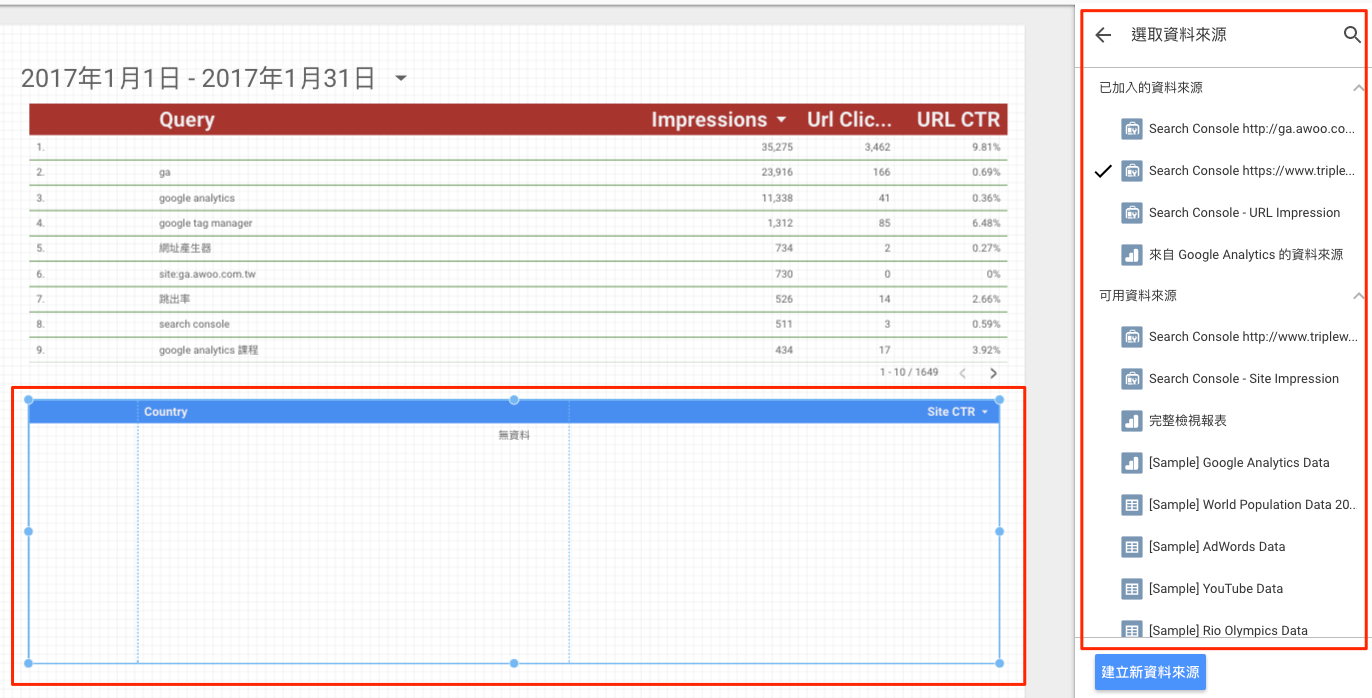
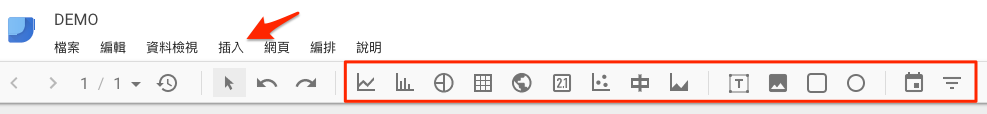
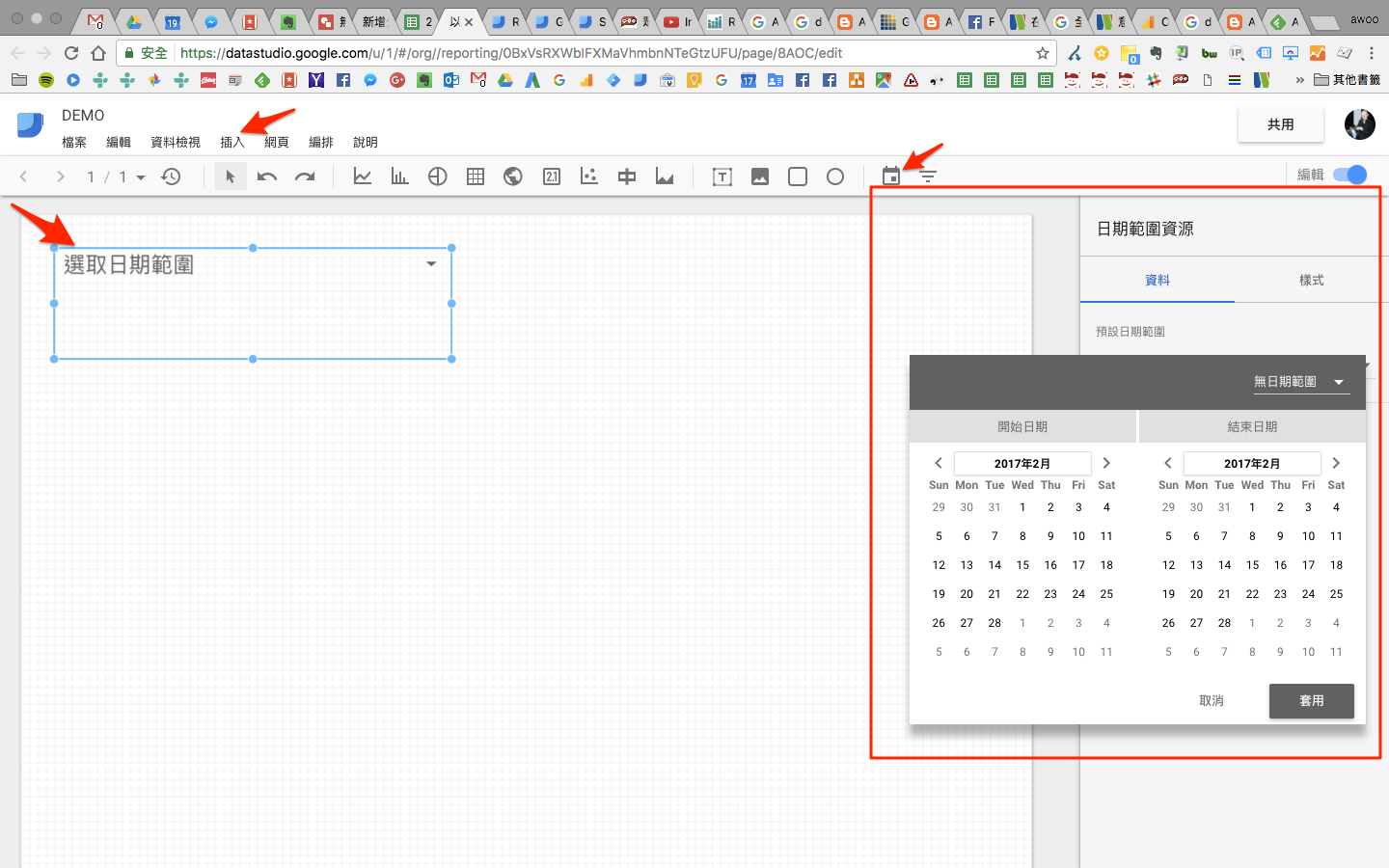
一、先不論最重要的網站經營數據為何,先確定 “數據分析時間” 應該是最重要的。所以,還請先讓我們插入 “日期範圍” 或點選下圖 Icon 後建立。

二、因為從 Search Console 能看到的就是網站在搜尋引擎結果表現相關資料,而其中又以在 Google Analytics 中已經被閹割、只能在 Search Console 看到進站關鍵字為最可貴的資訊。
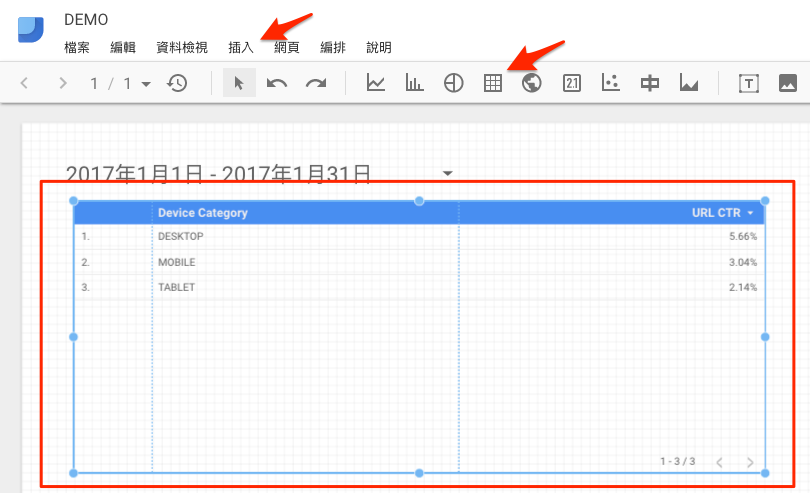
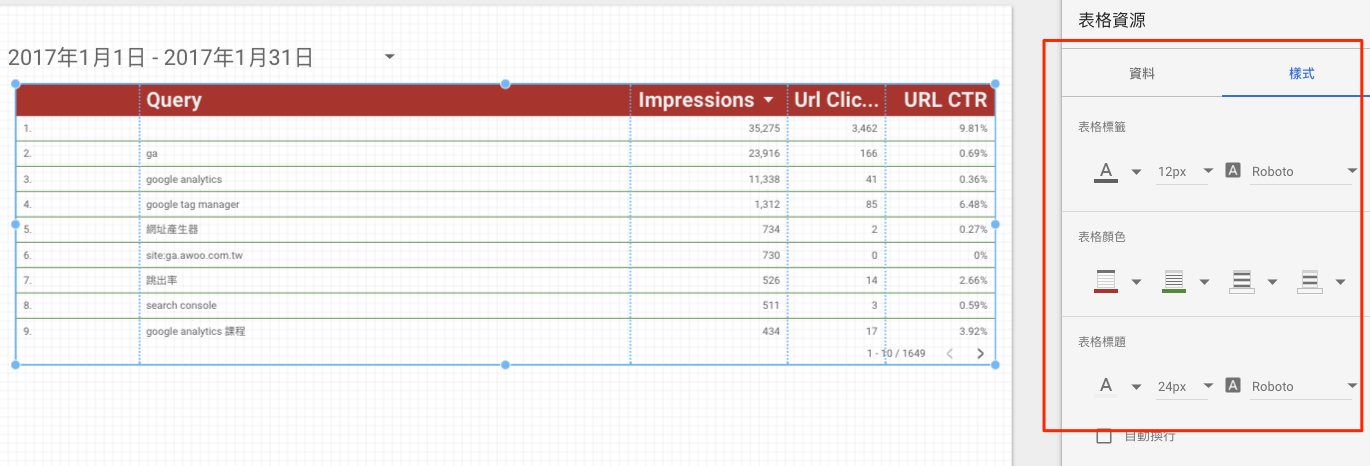
所以我們就可以插入 “表格” 或點擊下圖所指 Icon 後,拖曳出我們想要的表格顯示範圍。

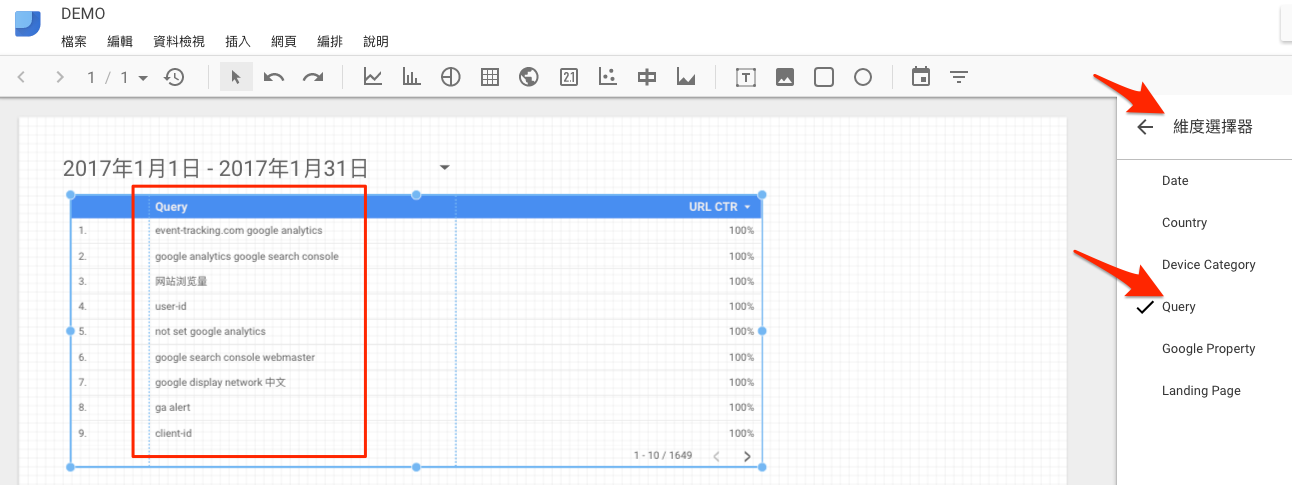
緊接著再點擊右側 “資料” 頁籤,並從 “維度選擇器” 中選擇 “Query” 。

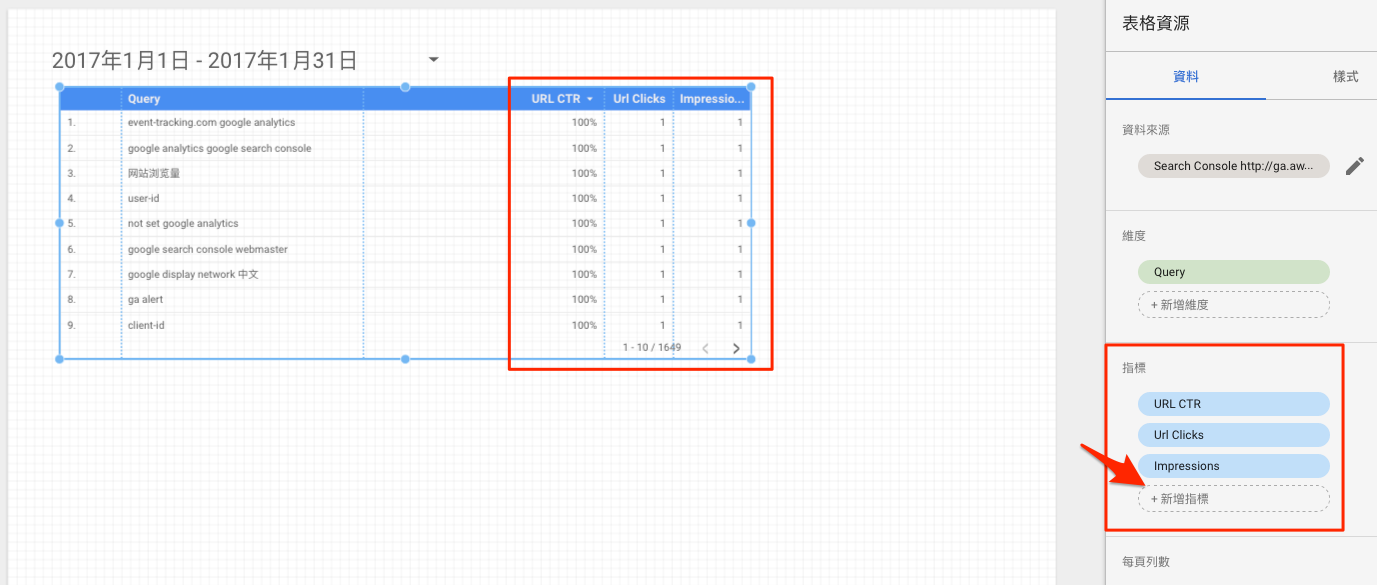
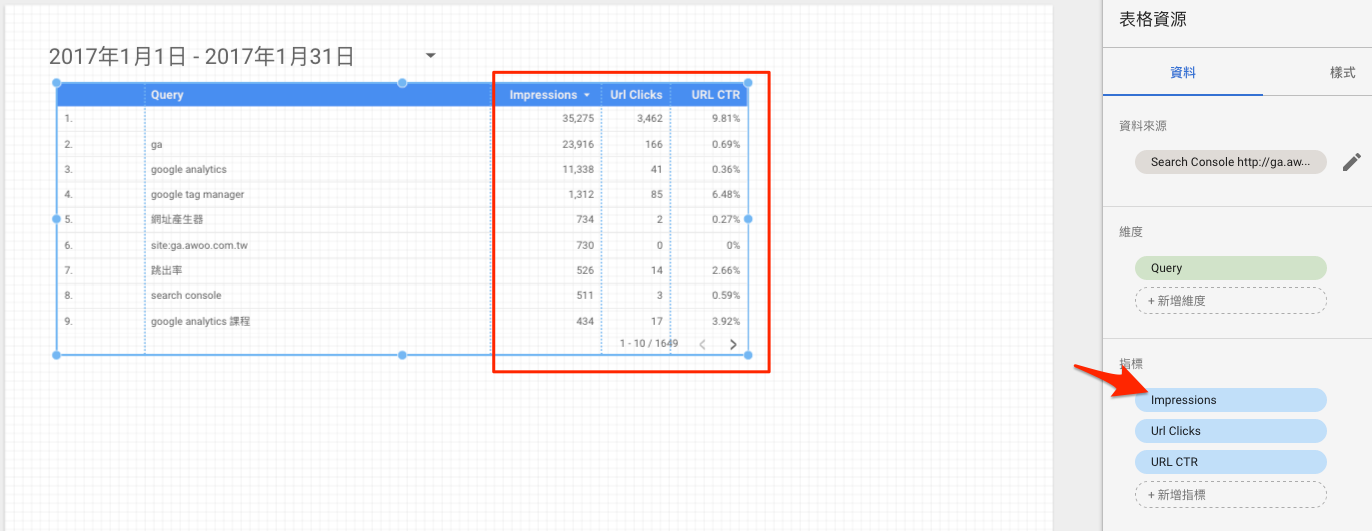
然後回到剛剛的 “資料” 頁籤,新增所有指標。

就可以一口氣看到與比較之於我們自己網站,相關關鍵字搜尋結果的表現了。
(目前排序方式只能根據 “第一個建立的指標數據大小排序” ,未來理應會更彈性一點..)

三、接著還需要看到什麼資訊就通通放上去吧。
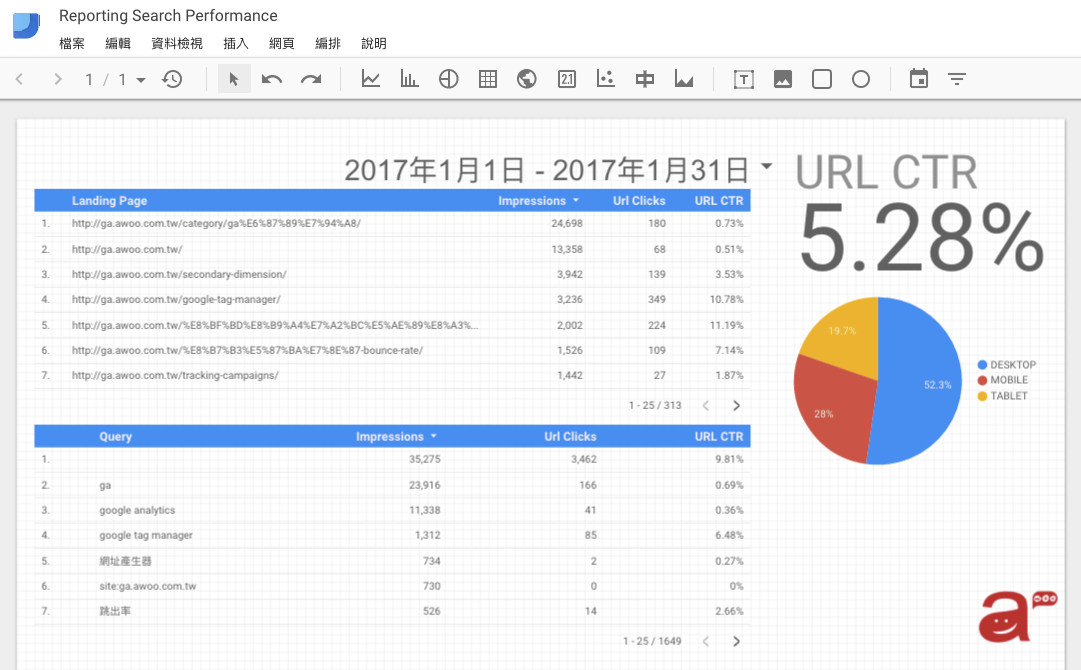
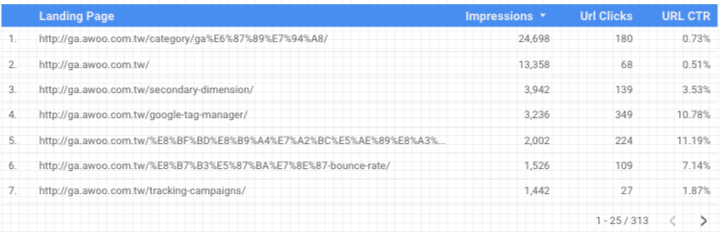
像是我們除了上述資訊,還利用 “表格” + 上述提到的維度、指標點選流程新增了一張 “到達頁面 Landing Page” 的相關數據。

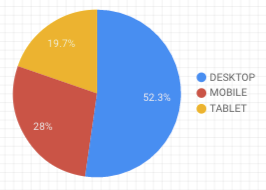
也利用 “圓餅圖” 製作了訪客所使用的裝置分布圖。

以及透過 “評量表” 製作了我們最重視的數據。

最後,再插入我們想要補充說明的文字或圖片、LOGO 就完成一張便利且易於分享的視覺化數據爆表了如這篇文章的封面圖了。
上面說到被閹割的功能,就是我們在 “國人慣用的 Yahoo! 與 Google 中,”not provided” 數據變化與再研究” 以及 “站內搜尋關鍵字詞研究,比not 不not provided 重要多惹” 提到的 (not provided)。
(但這其實也不是那麼慘絕人寰,就如我們在 “都2015 了,就讓我們別再於Google Analytics 鑽牛的角尖吧” 所建議.. ^^”)
或是對上述提到的 ”到達網頁 Landing Page“ 定義與必要性有些疑惑,也可以盡情參考我們在 “(到達網頁,所有網頁)=“首次抵達” 與 “曾瀏覽” 的差別” 提到的介紹。
此外是目前新增報表後自訂名稱似乎還無法使用中文 ^^” 一樣就再請大家試試看或進行分享了..

然後大家應該也可以發現,除了可以透過 “資料” 頁籤選擇不同的維度、指標外,其實還可透過右側 “樣式“ 頁籤自由選擇不同的呈現方式如大小、色彩等..
但因為這牽扯到視覺、閱讀習館與美感等層面都實在過於主觀,所以.. 就大家開心最重要…………….

在今天 Data Studio x Search Console 之後…
會說串接 Search Console 是數據視覺化的起點,最主要也是應該大家用後多久就會發現,其實串接後能夠檢視的數據也沒有說非常多,上述提到幾個範例其實也就差不多了。
但最重要的是讓大家都可以開始利用 Data Studio 簡單且快速的產出視覺化數據報表,且因為 Data Studio 更靈活的是可以在一張報表中插入不同的資料來源(只是似乎都無法顯示數據)。
所以.. 今後若有任何便利且搶大的應用或資料來源組合,也希望讓我們一起在 Google Analytics 網頁數據分析研究中心專頁上進行分享與討論吧。