
說到電子商務網站營收、成效分析與驗證辦法..
就像是在這網站幾乎在每一篇文章都會提到或沾上邊的,事實勝於雄辯,與其講一堆還不如直接用結果、數據來證明經營網站時應該要把力氣(錢)花在什麼地方,而什麼樣的來源、媒介訪客轉換率比較高或直接說比較值得投資。也因此,我們總是不斷向大家介紹利用 Google Analytics 來檢視網站經營成效的方法。
那在過去我們已經不斷從不同的角度與環節(如維度或指標)介紹 Google Analytics 的強大與網站分析應用。不過今天,我們要直接從各個環節的最後一哩路,也就是真正有在我們的網站上進行 “消費” 的電子商務網站營業額,來檢視網站的經營成效與現況。
不過今天主要還是著重事前準備、分析原理以及與工程師溝通辦法進行介紹,許多執行細節、不同程式語言的代入辦法會因網站而異就沒有辦法一一與細細探討,但相信只要能了解與掌握以下環節並搭配網頁工程師大大的協助(也要祂們願意啦..)就一定沒問題。
但當然,若還是產生了什麼障礙或是有任何建議,也請儘管到 “Google Analytics 網頁數據分析研究中心” 我們聯繫吧 🙂
(但若連續一個多月都未得到回應也請多見諒人往往只有兩隻手嘍 ^^” 至於以下是過去某篇介紹檢視訪客價值的文章封面截圖..)

當然還是請先確認 Google Analytics 與電子商務追蹤碼確實安裝
Google Analytics 追蹤碼安裝確認:
若是網站所有頁面都共用 <head></head> 內原始碼那就比較單純,只要確認在該頁面 </head> 是否有放上自己網站的追蹤碼(如下圖)。
但若是不同的頻道頁面有不同的 Header(雖說這樣對網站易用性來說不是那麼理想..),那其實也就再請確認每一個不同 Header 的靜態頁面或程式頁面是否有置入相同的 Google Analytics 追蹤碼就可以了。
增強型電子商務追蹤碼安裝確認:
這大多會煩請網頁工程師協助確認,就請祂們確認完成交易後的頁面上(通常稱之為 thank you page..)都至少放上了以下結帳追蹤碼。
ga(‘create’, ‘UA-XXXXX-Y’);
ga(‘require’, ‘ec’);
ga(‘ec:addProduct’, {
‘id’: ‘P12345’,
‘name’: ‘Android Warhol T-Shirt’,
‘category’: ‘Apparel’,
‘brand’: ‘Google’,
‘variant’: ‘black’,
‘price’: ‘29.20’,
‘quantity’: 1
});
// Transaction level information is provided via an actionFieldObject.
ga(‘ec:setAction’, ‘purchase’, {
‘id’: ‘T12345’,
‘affiliation’: ‘Google Store – Online’,
‘revenue’: ‘37.39’,
‘tax’: ‘2.85’,
‘shipping’: ‘5.34’,
‘coupon’: ‘SUMMER2013’ // User added a coupon at checkout.
});
ga(‘send’, ‘pageview’); // Send transaction data with initial pageview.
(以上 id, name, category, brand, revenue, tax… 等右邊值將會根據不同結帳行為而帶入不同的值..)
有關 Google Analytics 追蹤碼安裝確認與其他檢查方式還請參考 Google 說明中心 > 檢查網頁追蹤程式碼設定 頁面上的幾個建議(其中有提到一可協助確認之瀏覽器擴充功能如我們在 “Google Analytics Debugger – GA 追蹤碼精準安裝確認” 這篇文章所提到..)。
至於增加型電子商務追蹤碼則可參考 Google Developer > Google Analytics Tracking Analytics for Web (analytics.js) 文章介紹。
而我們早期在 “Google Analytics 數據研究、應對與應該有的科學家精神” 也有提過確認安裝追蹤碼的重要性。

網站營業額來源/媒介確認
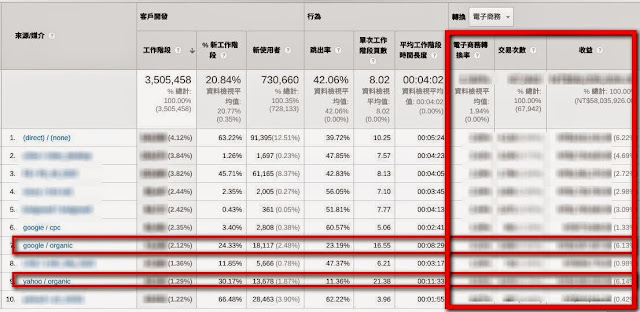
確認 Google Analytics 上電子商務(營業額)數據無誤後,就可以進一步比較替網站帶來獲利的來源/媒介轉換率。這時若要獨立查看網站 SEO 所帶來的績效,則可以到 客戶開發* > 所有流量 > 來源/媒介 頁面如下圖,就可以從右側的 轉換:電子商務 下的收益進行檢視與比較。
或者,也可以從 轉換 > 電子商務 > 總覽 頁面下方的 熱門收益來源 > 來源/媒介 進行快速檢視。又或是到下方的產品業績、銷售業績、交易次數頁面後,再開啟次要維度、來源/媒介 一樣就可從不同的維度進行比較嘍如下方第二張圖。
有關這 “客戶開發” 頻道名稱,之前曾叫 “流量來源” 、 “攬客” ,到了現在2015.3又改為 “客戶開發” ~”~
至於這方便的 “次要維度” 應用就如之前 “進階區隔 + 主要維度 + 次要維度 – 直接或點擊網址的訪客背景研究” 、 “次要維度選項大全(中英文對照)” 等文章介紹嘍。


退訂或在網頁上結帳後但沒有實際產生金額的計算方式
再者還有一個可以說是 SEO 的非戰之罪,就是訪客確實已經在網站結帳完成,但卻因為刷卡失敗、超商取貨未取、不去轉帳、商品拒收或送貨車遭劫、怎麼樣都不肯付錢給送貨員等不可控之天災人禍,導致 Google Analytics 產生金額但實際上並未收到實際款項。
這時若是在網頁上已經完成交易,但又在收到商品前取消訂單時,就再請於取消訂單之頁面上放入以下退款追蹤碼即可。
首先若要為整個交易退款,請設置 refund 操作並提供交易ID:
// Refund an entire transaction.
ga(‘ec:setAction’, ‘refund’, {
‘id’: ‘T12345’ // Transaction ID is only required field for full refund.
});
(如果未找到相符的交易,則 refund 將不會反應在 Google Analytics 上。)
若是要衡量部分退款,請設置 refund 操作並指定要退款的交易ID、產品ID和產品數量:
// Refund a single product.
ga(‘ec:addProduct’, {
‘id’: ‘P12345’, // Product ID is required for partial refund.
‘quantity’: 1 // Quantity is required for partial refund.
});
ga(‘ec:setAction’, ‘refund’, {
‘id’: ‘T12345’, // Transaction ID is required for partial refund.
});
但若是交易完成後因為轉帳、超商取貨、貨到付款等狀況而沒有讓款項入帳就會比較麻煩,因為這就必須要手動將未實際收到款項的資料,透過以上退款碼回傳至 Google Analytics 才會讓報表數據與實際產生金額誤差降至最低喔。
(下圖為電子商務網站常有不同結帳方式示意圖…)
