
說到 Enhanced Ecommerce Demo Store 之電子商務追蹤碼安裝福音 ..
實在不得不說,當時發現這個 Enhanced Ecommerce Demo Store 時,真的有一種踏破鐵鞋無覓處,但突然從天上打下一道光芒的感覺..
簡單說,這 Enhanced Ecommerce Demo Store 就是一個似乎有一點陽春但又其實已經五臟俱全的電子商務示範站,可以讓我們測試在電子商務網站選擇商品、置入購物車到實際購買等購物流程..
但最重要的是,上述所提所有電子商務採購流程,甚至只是將商品放入購物車、退貨到確認結帳資訊等.. 在這 Enhanced Ecommerce Demo Store 中,都有實際的增強型電子商務追蹤碼可以參考..
也就是說,我們再也不用老是要用自己網站試買商品,或是努力尋找有沒有哪一個好心電商願意讓我們測試。只需要輕輕鬆鬆前往這 Enhanced Ecommerce Demo Store, 手指頭點一點就一目了然!!!
不過這 Enhanced Ecommerce Demo Store 似乎不是由 Google 所推出,主要是透過 Discover the Google Analytics platform 這網站如下圖所提供。
而上述中除了 Enhanced Ecommerce Demo Store 可以使用外,也還有非常多 Google Analytics 相關參考的資訊與開源程式碼可以參考與學習。
說到這裡,從今以後就讓我們懷抱著感恩的心情,盡力從中尋找與研究我們需要的資訊吧。
(為了避免瀏覽文章的心情與思緒被打斷,這篇文章中若如上方有出現超連結,或許也可以先按著 Ctrl(或 ⌘ Command) 鍵再點選該連結。如此就可以先默默另開視窗,等待會有空或真的有需要時再到另一個頁籤查看喔!!)
話不多說,馬上進入 Enhanced Ecommerce Demo Store..
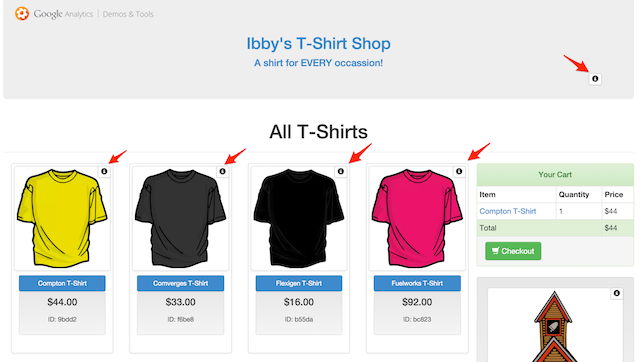
進入 Enhanced Ecommerce Demo Store 就是看到一個有點單純的 T-Shirt 購物網站如這篇文章的封面圖。但這令人痛哭流涕的神蹟,就發生在這 Demo Store 中每一個小小的 i icon(information icon) 上!!
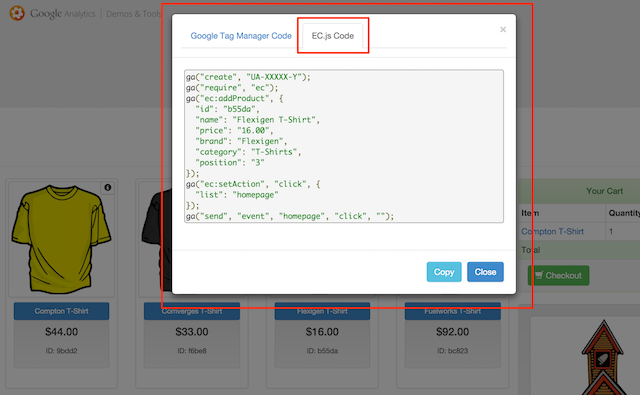
點擊封面圖中不論是首頁還是每個商品圖示右上方 icon 後,就會跳出一個小小的視窗。而這視窗中有兩個頁籤,一個是 Google Tag Manager Code 而另一個是 EC.js Code 如下圖,而這上面就有著該頁面上實際安裝的追蹤碼範例了喔~
而另一個頁籤上則是 Google Tag Manager 的追蹤碼示例,而有關這 Tag Manager, 我們是曾經在 “(事件)連結點擊接聽器 – 非站內網址的連結網站追蹤 by Tag Manager” 文章中有介紹過其中一應用方式。
不過說實在是一直會覺得既然都已經可以用 Google Analytics 的 JavaScript 直接追蹤了,那又何必要透過一個 Google Tag Manager 呢。
但當然,一方面是不是每個人都願意研究 JavaScript 或看到過多的 HTML,且若真的又有超多 Tag 要 Manager 又是另當別論.. ^^”。
實際 Enhanced Ecommerce Demo Store 採購流程測試
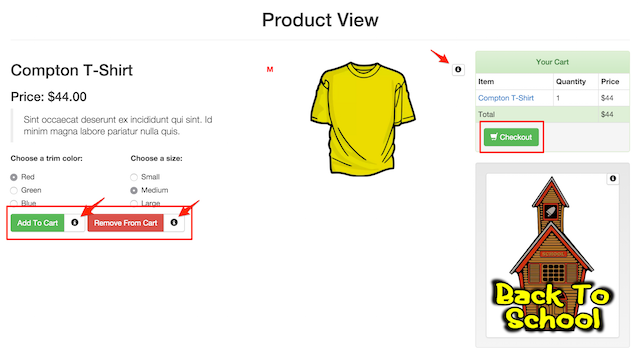
接連著上一步,我們就先點擊某一商品連結並進入該商品頁面,這時應該也會發現不論是在商品圖示上,還是加入購物車或放棄購物車中商品的按鈕上都有一個 information icon, 而這時只要輕輕點擊就會出現該動作所應該置入的增強型電子商務追蹤碼。
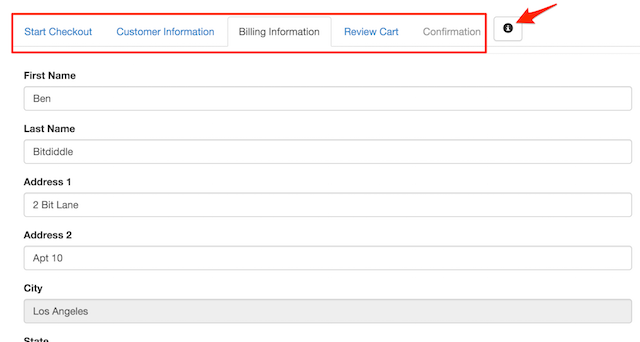
如將某商品置入購物車後就可以選擇結帳(checkout)。而這時進入結帳流程,一樣會有開始結帳、用戶資訊、帳單資訊、確認購物車與完成購物等購物流程會執行。
這時在 Enhanced Ecommerce Demo Store 中,上述每一個流程頁面中就都有上一步提到的增強型電子商務追蹤碼範例可以參考與複製。
有關以上結帳流程程序追蹤碼的設定,可以參考我們在 “結帳行為分析– 電子商務界的目標程序設定、漏斗分析” 所提到的介紹。
至於除了這相關流程的退貨、退款追蹤碼安裝外,當然也可以看看我們在 “退款資料匯入,決定增強型電子商務追蹤數據分析準確度” 所介紹的匯入退款資訊流程與辦法,對於電子商務網站 “實際營收” 計算一定會相當有幫助。
在今天 Enhanced Ecommerce Demo Store 介紹之後…
各位若實際在測試今天這個 Enhanced Ecommerce Demo Store 時,應該會發現這清除購物車、放棄採購按鈕實在有夠大顆且明顯(還用較顯眼的顏色..)。
以上若從網站使用性的角度來考量,畢竟就比例而言按確定的應該會比點擊清除的多,所以這樣擺在右邊又比較顯眼的設計規劃或許就不是很理想。
但若從商品銷售來看.. 一直以來都會懷疑讓訪客不容易退貨,或是用一堆行銷話術、促銷活動讓客戶 “很容易” 放入購物車甚至實際採購是否真的是好事。
畢竟現在國內法規是站在消費者那邊,七天退貨讓消費者有超級足夠的時間去思考到底是否真的需要這個商品。
所以與其一味刺激消費與提升營業額,與從一開始就請訪客再三考慮是否真的 “需要” 相比.. 若能協助消費者可以採購真正自己需要的商品,雖說最後確實可能會降低當天或當月整體營業額。但若能因此減少退貨率、自行吸收的運費、運送過程損壞與折舊的風險,又增加訪客好感、信賴且還可以減少浪費與進行環境保護!!
長遠來看,最終獲利金額加總不一定會比老是在跳樓、感恩回饋來得少,且減少多餘開銷又還可以增加用戶忠誠,走到最後.. 還可以上天堂與受民眾愛戴..
如此一來,相信一統天下的日子絕對指日可待啊~ ㄎㄎ.. (不好意思借用谷先生的台詞..)