
說到增強型電子商務必備洪荒之文..
近日為一網站整理 Google Analytics 增強型電子商務追蹤碼安裝與設定時發現,雖然說幾個重要的安裝與設定辦法在過去於 ga.awoo.com.tw 各篇文章中都有介紹過。但若真要請人一次參考四、五篇文章並從中找到需要的資訊也有點麻煩。
此外是現在大家對 Google Analytics 的掌握度應該又更高了些,也比較能夠用更簡單且精準的步驟來描述。
所以,今天就是要彙整過去所談論過的,安裝、設定 Google Analytics 增強型電子商務追蹤碼所可能需要掌握的資訊,也讓我們若某天有需要請某位大大協助安裝時,就只要帥氣的提供這篇文章連結就夠嘍。
但若是第一次聽到這增強型電子商務、或是最近才發現我們這網站且想要多看看前情提要的朋友,也或許可請先到 “增強型電子商務設定與研究日誌 – 欲加入分析的數據確認” 這篇文章走走。
裡面就有提到這增強型電子商務的官方發表文章連結,以及若打算開始使用這增強型電子商務時的一些須知、建議。
緊接著,就可以再看看 “增強型電子商務追蹤之電子商務網站營收、成效分析與驗證辦法” 這篇文章介紹。
而裡面就有提到該如何在網站中正確安裝增強型電子商務追蹤碼,以及日後追蹤成效、甚至是處理退貨、退訂等較進階的設定喔。
(為了避免瀏覽文章的心情與思緒被打斷,這篇文章中若如上方有出現超連結,或許也可以先按著 Ctrl(或 ⌘ Command) 鍵再點選該連結。如此就可以先默默另開視窗,等待會有空或真的有需要時再到另一個頁籤查看喔!!)
首先是最低增強型電子商務相關數據產生要求..
由於增強型電子商務還不是普通的強!!!能夠收集到的訪客行為、商品與訂單資訊相當豐富。
但若現在人手與時間有限,且也不是真的所有數據都非得掌握的話,就可以參考 “其實也只需要商品、結帳(訂單)兩資訊就可以進行電子商務追蹤” 這篇文章所提到的參考做法。
其中有提到,就只要將商品資訊以及結帳(訂單)資訊送給 Google Analytics, 就可以開始收集、計算訪客在網站中的消費行為以及實際營業額加總了。
至於若再提到最少的商品、結帳(訂單)兩資訊收集,就可以參考以下追蹤碼設定,從此就能讓我們開始在 Google Analytics 檢視相關數據嘍。
ga('require', 'ec'); ga('ec:addProduct', { 'id': '商品id', 'name': '商品名稱', 'price': '商品價格', 'quantity': '商品數量' }); ga('ec:setAction', 'purchase', { 'id': '訂單id', 'revenue': '訂單收入', 'shipping': '運費' });
備註:ga(‘require’, ‘ec’); 加入位置的官方說明如下
This command must occur after you create your tracker object and before you use any of the enhanced ecommerce specific functionality.
增強型電子商務界目標流程設定辦法(購物行為分析)
意思就是說,我們也可以像是在設定目標流程一樣,為我們的電子商務網站的結帳流程頁面設定流失率程序追蹤。
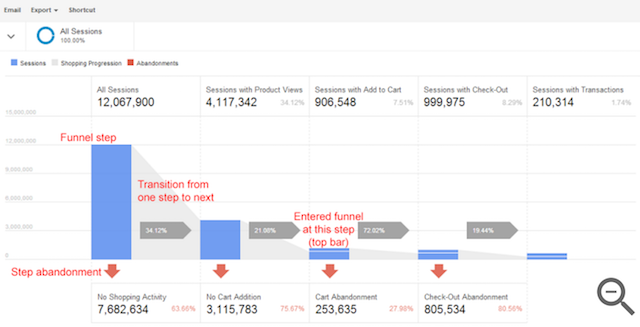
(其實這也就是購物行為分析,或可參考 Google 牌圖示如下。)
所以現在先讓我們假設目前網站從商品展示到確認購賣完成會經過的四頁面如下,
___四個假設結帳流程分隔線___
一、商品展示頁面 >
二、加入與進入購物車頁面 >
三、填寫相關需求與個人資料(點擊確定送出) >
四、Thank-you Page(確認訂購完成)
(如以下某一國內知名保養品網站購物行為、流程分析示意圖)
接著就可請各位移駕到 管理介面 > (資料檢視下方的)電子商務設定頁面,接著 “啟用電子商務” 與下一步後再 “啟用電子商務設定” ,並在下方的 “程序步驟” 編號右側輸入從商品展示到真正結帳的每一個頁面名稱如下圖。
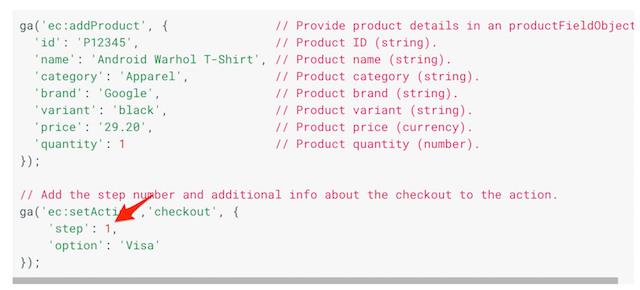
最後,還請在以上四個流程頁面的增加型電子商務追蹤碼中,依序置入以下四個頁面對應指令即可。
ga('ec:setAction','checkout', {'step': 1});
ga('ec:setAction','checkout', {'step': 2});
ga('ec:setAction','checkout', {'step': 3});
ga('ec:setAction','checkout', {'step': 4});

增強型電子商務中的退貨、退款機制
也如之前所提,若要讓 Google Analytics 數據更接近事實,就會血淚建議在 Google Analytics 好好計算退貨、退款相關數據(畢竟這金額加總也不少)。且 Google Analytics 增強型電子商務的退款追蹤相當彈性,可整筆訂單退貨、退款。ga('ec:setAction', 'refund', { 'id': 'T12345' // Transaction ID is only required field for full refund. });
也可以取消一筆訂單中的某些商品。
ga('ec:addProduct', { 'id': 'P12345', // Product ID is required for partial refund. 'quantity': 1 // Quantity is required for partial refund. }); ga('ec:setAction', 'refund', { 'id': 'T12345', // Transaction ID is required for partial refund. });
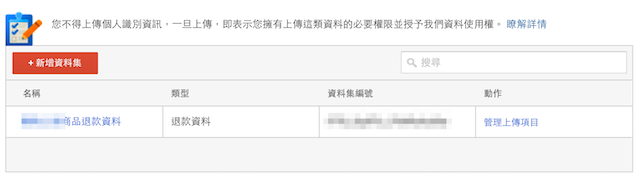
以上有關退款辦法的詳細介紹,除了前言題外話中的連結參考文章外,還可以參考我們在 "退款資料匯入,決定增強型電子商務追蹤數據分析準確度" 所提到的,若是在頁面以外的地方發生退貨、退款(如超商未收、信用卡爆炸等..),還可用新增一退款資料輸入介面或匯入的方式如下圖,讓 Google Analytics 腿或、退款數據更具有參考價值。
在今天的增強型電子商務必備洪荒之文之後...
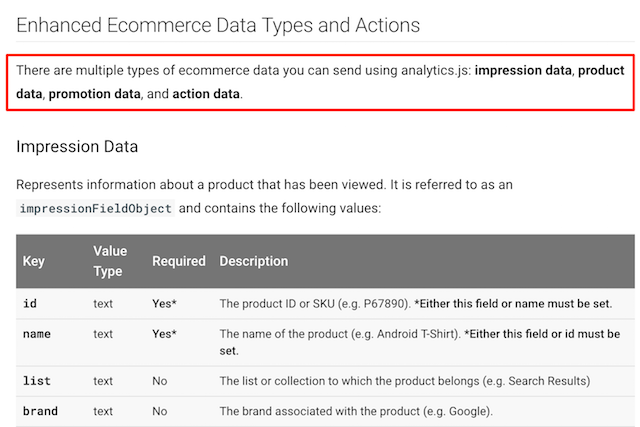
以上,若要查看 Google 原文介紹,也可以再請大家直接參考 Google Developers > Enhanced Ecommerce 文章介紹。
又或是我們在 “Enhanced Ecommerce Demo Store 之 GA 電子商務追蹤碼安裝福音” 所提到的超級實用金站(雙關語)!!可以讓我們徹底檢視增強型電子商務碼設定是否有誤或有更多、更全面電子商務網站所需要的設定喔喔喔喔喔喔!!!!