
說到站外連結點擊數追蹤事件設定..
約兩年前,其實我們已經在 “事件追蹤 _ 人離開了也至少要知道去哪” 這篇文章中提到相關設定辦法與參考資料。但因為當年還是用比較古老的舊版 Google Analytics 追蹤碼 ga.js 來介紹。不過目前我們已經全面自動升級為通用分析,所以若要安裝 GA 事件追蹤碼時似乎就較無法完全參考當時的介紹。
再者是當時最主要還是介紹原理,並沒有實際應用與做法流程建議,加上又需要修改網頁原始碼,相信對許多非此專業的朋友來說,看完其實是沒什麼感覺的(在此也說聲抱歉..) ~”~
所以,今天不但要用最新的通用分析 analytics.js 來介紹這個站外連結追蹤的參考做法,還會讓大家得以參考如何用最簡單的網站後台編輯器來輸入 GA 事件追蹤碼。
至於今天的網站後台上搞案例雖說使用的內容管理系統(CMS)是 WordPress, 但其實只要是可編輯網頁 HTML 碼的後台編輯器都會是一樣的安裝流程喔。
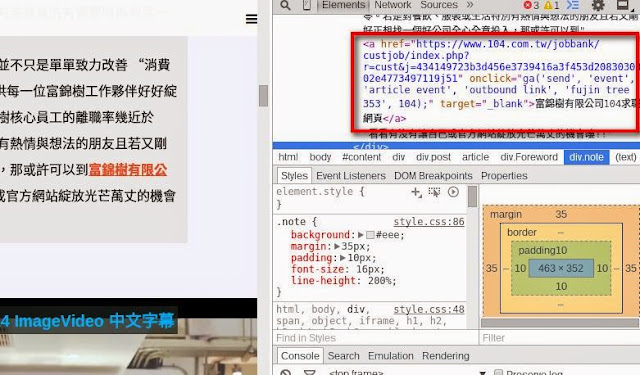
(下圖為輸入完成後的範例原始碼截圖..)
其實如何在網頁站外連結語法中加入事件追蹤碼,我們在今年年初的 “到底 LINE 不 LINE 事件簿最終回 – 原來兇手就是..” 文章中就有提到相關應用與兩種安裝的技巧,但這篇文章就是更專注在 “站外連結語法” 與 “只要有心人人都可以在後台編輯器輕鬆安裝” 上。
(文中若有出現超連結,建議是可以按著 Ctrl 鍵再點選該連結。如此就可以先默默另開視窗,等待會有空或真的有需要時再到另一個頁籤觀看喔!!)

事件設定 JavaScript 碼介紹(analytics.js)
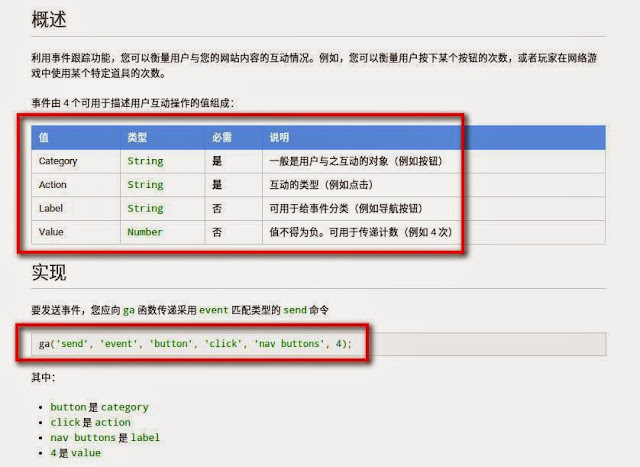
如上述所提到的,因為現在我們已經全面自動升級為通用分析碼(analytics.js),所以自然就要更換 analytics 版的事件追蹤碼如下圖介紹。而這事件追蹤碼共可以追蹤四個訪客與網頁互動的記錄,其中 “類別” 與 “動作” 是必填,”標籤” 與 “值” 則可看心情(但當然記錄越詳盡就越可以了解事件發生的背景)。
接著只要將 ga(‘send’, ‘event’, ‘category’, ‘action’, ‘label’, value); 這段 JavaScript 置入想要追蹤的網頁互動上,當該網頁互動發生時,就會回傳到 Google Analytics 上了喔。
上述事件追蹤 JavaScript 追蹤碼中 send 與 event 是固定的,後面的 category & action & label & value 則可以自由設定。
而其 value 可用來計算該事件發生時所產生的數字,如被觸發就能為網站創造的價值或是動態紀錄影片播放時間的秒數,而在 Google Analytics 會被歸類在 “事件價值” 中。

後台編輯器版的站外連結點擊數追蹤事件設定
承上,我們已經了解這事件追蹤碼的樣貌與更改設定辦法,這時只要到任一可以修改網頁 HTML的網站後台編輯器(下圖是以 WordPress 為例,而以下 JavaScript 程式碼則以該篇文章設定為範例),找到想要獨立追蹤被點擊數的站外連結語法後,將事件追蹤 JavaScript 碼根據想要追蹤的類別、動作與該頁面特別或說專屬的標籤填入如下。
ga(‘send’, ‘event’, ‘article event’, ‘outbound link’, ‘fujin tree 353’);
但因為這一段追蹤碼為 JavaScript, 所以若要直接置入 html a 連結語法中,還需要增加一個觸發語法 onclick, 最後就會如下所示。
onclick=”ga(‘send’, ‘event’, ‘article event’, ‘outbound link’, ‘fujin tree 353’);”
最後,出現在 a 連結中的連結語法全貌就會如下。
<a href=”https://www.example.com.tw” onclick=”ga(‘send’, ‘event’, ‘article event’, ‘outbound link’, ‘fujin tree 353’);” >某網頁</a>
(用以上 GA 事件追蹤碼追蹤有多人了點擊了這一排到 Google Analytics 網頁數據分析研究中心的這個站外文字連結…)
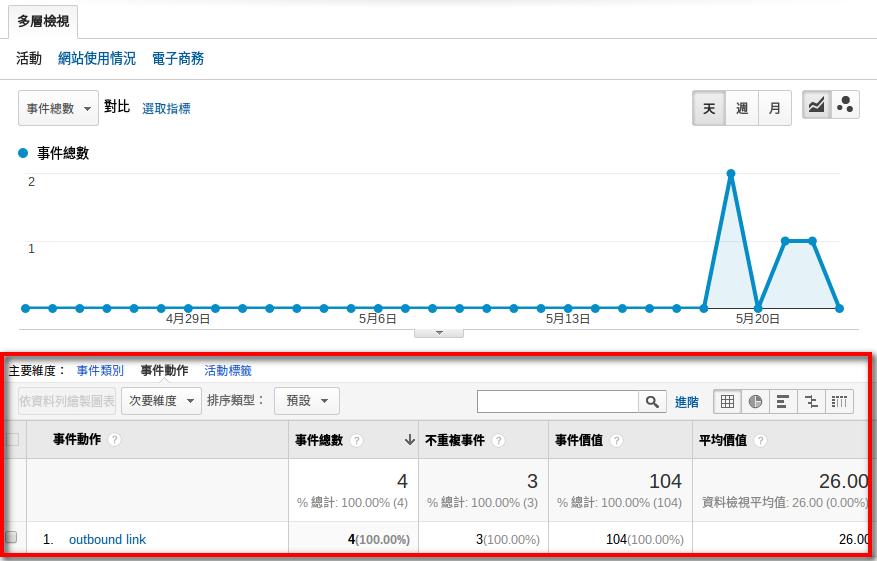
未來只要有訪客在瀏覽該頁面時點擊了以上文字連結,在 Google Analytics > 行為 > 事件 中就會看到該事件被觸發的次數了如封面圖。
以上是因為 <a></a> 連結語法本身就是一個動作,所以可以加入 JavaScript 碼並進行追蹤。但若是想如法泡製追蹤像是 <div></div> 這樣的顯示區塊如 facebook like 或 Google +1 時,就需要參考我們在 “事件設定 – 硬要追蹤無法追蹤的 facebook 讚與 Google +1 按鍵” 中所提到的做法嘍。

在今天站外連結點擊數追蹤事件設定介紹之後…
其實除了以上所提到的點擊外,訪客能在網頁上發生的互動非常多(如滑鼠滑過、滑走、雙點擊、特定停留時間等…),而這些其實都可以利用今天的事件追蹤碼進行設定與記錄。但因為多歸多,對網站管理員來說能否創造實際互動還是應該比較重要,而在這眾多互動中,當然還是以 “點擊” 為最重要的依據。
像是假如我們是一個媒體網站,網站有眾多站外連結,這時若要計算哪一個站外連結最容易被點擊,甚至是要以點擊數來計價時,今天所介紹的站外連結點擊事件追蹤做法,就應該會有一些幫助了。
(像是當訪客點擊下圖紅框連結會被導入另一個網站,這時參考今天文章介紹就可以追蹤該站外連結被點擊幾次嘍..)
