
說到 “用 LINE 傳送鍵” 親手安裝暨 GA 監控實例..
今天的文章分享比較像是綜合應用。首先將會先提到如何在自己網站安裝 “用 LINE 傳送鍵” 以增加行動網站被分享的機會,緊接著會提到在安裝 LINE 傳送鍵時如何置入 Google Analytics 事件 Events 追蹤碼,以便我們在 Google Analytics 進行成效檢視…
這 LINE 傳送鍵似乎對行動網站推廣真的很有幫助(像今天這案例就確實增加了許多直接流量..),但不知道為什麼這 LINE 傳送鍵的追蹤碼似乎有些 Bug, 會導致網址在分享時會出現多餘的文字、符號,以致於分享者在傳送前還需要手動移除方能傳送可正常連結的網址。而這問題相關細節會在文章的最後提出,就先讓我們看看怎麼安裝再說吧。
(畢竟待大家都發現這用 Line 傳送鍵似乎真的有用喔… 但又發現確實有那討人厭的狀況時也應該比較有大大願意協助…)
(上週已經有發信問 Line 總部這問題該如何解決,但看來是不會有人回應惹 T.T 還是看看 facebook 大神呢…)

先來看看怎麼安裝 “用 LINE 傳送鍵” 在網頁上吧
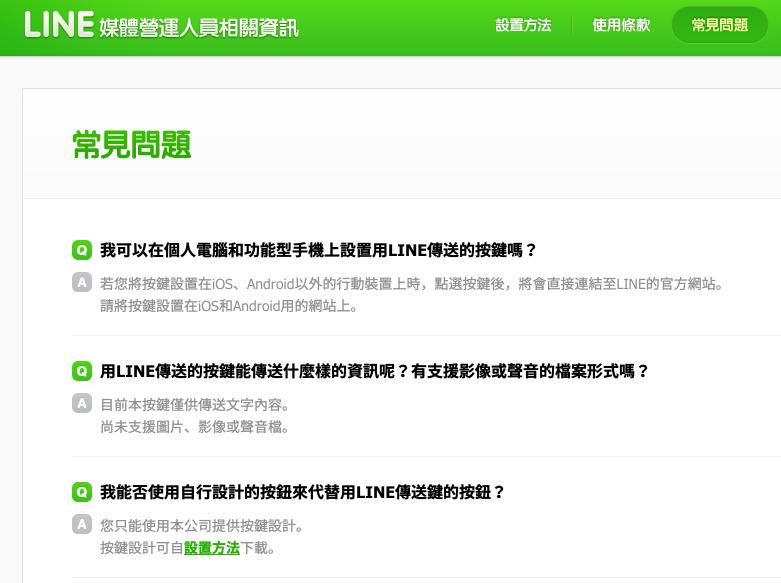
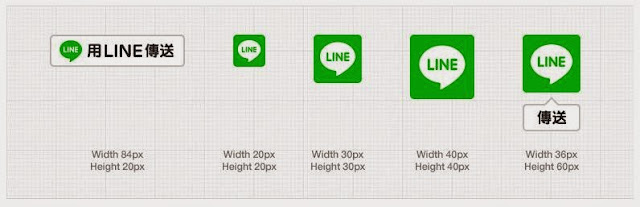
其實在 “用 LINE 傳送鍵設置頁面” 上就有很完整的安裝教學如下圖,不過若要簡單說,就是還請各位到剛剛提到的 “用 LINE 傳送鍵設置頁面” 上選擇想在 “行動網頁*” 上顯示的圖示,再選擇想要傳送給好友時,在分享網址前所預設要輸入的文字後,下方就會自動產生 LINE 傳送鍵的程式碼以便我們安裝在自己的網頁上了。
*是的,經測試發現,有關該頁面上最初出現的追蹤碼,就算我們安裝在網站上,也只會在行動網頁上顯示。但若問到 Line 是如何判斷是否為行動裝置,因為已經先確認跟瀏覽器大小無關,我們也只能再看看有沒有先進願意解惑了…
2015/1/19 更新:
安裝該頁面上 WordPress 版追蹤碼後,經過測試發現無法直接分享且會連到下載 LINE 的頁面。就希望即時發現,沒造成各位困擾了,抱歉 ~”~

火速同時安裝 LINE 傳送鍵程式碼與 GA 追蹤碼
那現在選擇完想要出現在行動網頁上的 LINE 傳送鍵圖示與自訂文字後,就可以將下方程式碼複製到自己的每一頁面上了。而這時若要加入 Google Analytics 行為追蹤碼,就只要放入以下這段程式碼到 LINE 傳送鍵程式碼中如下圖就可以了。
ga(‘send’, ‘event’, ‘事件自訂類別’, ‘事件自訂動作’, ‘事件自訂標籤’);
至於若對 Google Analytics 事件追蹤碼安裝不是非常熟悉的朋友,由於我們之前介紹的是舊版的 ga.js 程式碼,故就再請移駕到官方在 “事件跟踪 – 网络跟踪(analytics.js)” 文章中所提到的介紹,或是參考我們在 “事件設定 – 單頁式網頁設計的訪客瀏覽行為觀察” 文章中的通用分析版追蹤實例。
上述提到還請將 LINE 傳送鍵追蹤碼安裝在每一個想要追蹤的網頁上是指靜態網頁。但若是動態網頁,就只要裝在程式頁面上就可以了。(如 WordPress 就是 single.php 上)至於複製 LINE 傳送鍵程式碼前可以自訂連結前的文字,當然也可以選擇直接顯示網頁標題即可。

直擊 LINE 傳送鍵安裝後 Google Analytics 追蹤數據
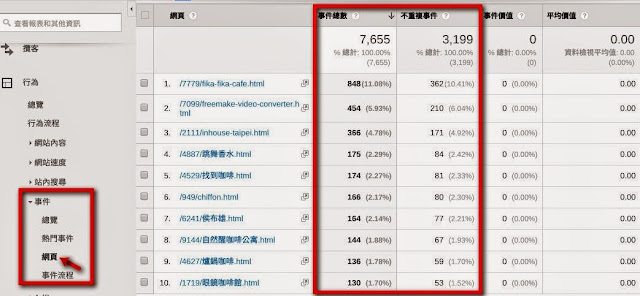
上述 LINE 傳送鍵程式碼安裝完成後就可以在 Google Analytics > 行為 > 事件 下拉式選單中幾個分類中進行分析與比較。如點選 “網頁” 後就可以看到在自己每一張網頁上,LINE 傳送鍵被觸發的次數如下圖。
而在此範例中因為同時放置了 Mobile 與 PC 的 LINE 傳送,所以還可以比較自己網站在不同裝置的表現。
2015/1/19 更新:
安裝該頁面上 WordPress 版追蹤碼後,經過測試發現無法直接分享且會連到下載 LINE 的頁面。就希望即時發現,沒造成各位困擾了,抱歉 ~”~
若要讓事件產生價值並進行計算,就再請於 Google Analytics 事件追蹤碼中輸入認為一次點擊所產生實際價值(金額)就可以了(實際做法同樣請參考上方那篇簡體中文的介紹…)。

在今天的用 LINE 傳送鍵安裝暨 GA 監控實例之後…
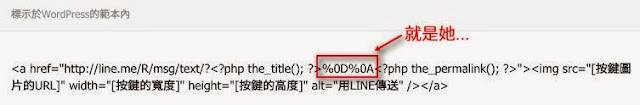
上述一切聽起來都很順利與理想,但其實這 LINE 傳送鍵安裝有一個很大很大很大(因為真的很大,所以要說三次…)的問題如前言也有提到的,安裝 Line 官方網站上釋出的程式碼後,若是有人真的觸發了這 LINE 傳送鍵並分享給好友,會發現在對話框上的網址前後分別有 %0D%0A 以及 = 等文字符號,而這前面的 %0D%0A 是還好,不會影響網址的可連結性,但在網址後方的 = 號就會導致分享連結發送後,被分享者就無法成功點擊連結(會成為無效網址…) ~”~
而在官方的 LINE 傳送鍵設置頁面中唯一看起來可以反應狀況的 “問題反應表” 會連到 “提出業務合作申請” 頁面,而上週雖然已經透過這頁面將狀況提出但至今仍無回音,但若今後有任何消息或找到解決方案也會將這喜悅盡快分享給大家der… 祝我們好運~~~
2015/1/19 更新:
安裝 WordPress 版後經過測試發現會連到下載 LINE 的頁面並無法直接分享。而以上誤解還請見諒 ~”~