
說到結帳行為分析之付款方式..
我們在上個禮拜第一次介紹到增加強行電子商務之電子商務結帳行為分析時,已盡力說明了如何利用 ga(‘ec:setAction’,’checkout’, {‘step’: n }); 設定、分析商品放入購物車到最後實際結帳頁面的環節流失率。
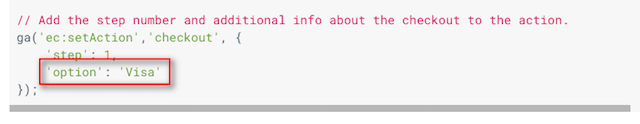
那現在假設各位都已經順利開始追蹤訪客在網站結帳流程的流失率,那接下來就可以如我們在上週也有稍微提到的,利用另外一追蹤欄位名稱 “option” 來紀錄更多不同的結帳行為。
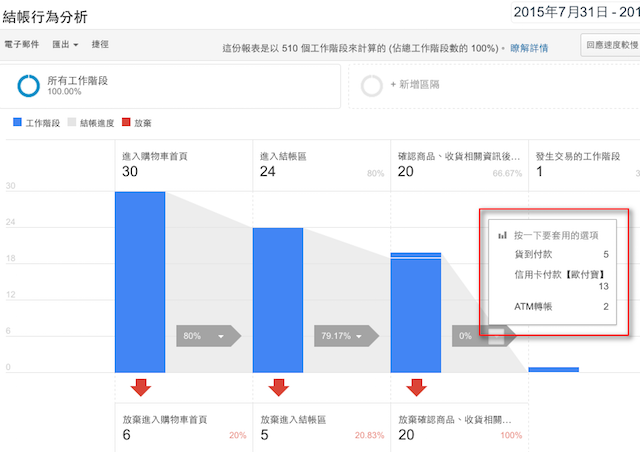
而今天,就讓我們來看看如何簡單加入一行追蹤碼(那一行如下圖),就能如封面圖一樣,在 電子商務 > 結帳行為分析頁面上,不只能看到訪客實際在結帳流程的流失率,還能進一步分析顧客是用什麼樣的付款方式吧。
但若還沒有開始追蹤結帳程序步驟的朋友,就還請先不用花時間看這篇文章,先到我們上週的 “結帳行為分析 – 電子商務界的目標程序設定、漏斗分析” 文章頁面看看吧。
(為了避免瀏覽文章的心情與思緒被打斷,這邊文章中若如上方有出現超連結,或許也可以先按著 Ctrl(或 ⌘ Command) 鍵再點選該連結。如此就可以先默默另開視窗,等待會有空或真的有需要時再到另一個頁籤查看喔!!)
在結帳頁面上加入 ‘option’: ‘付款方式’
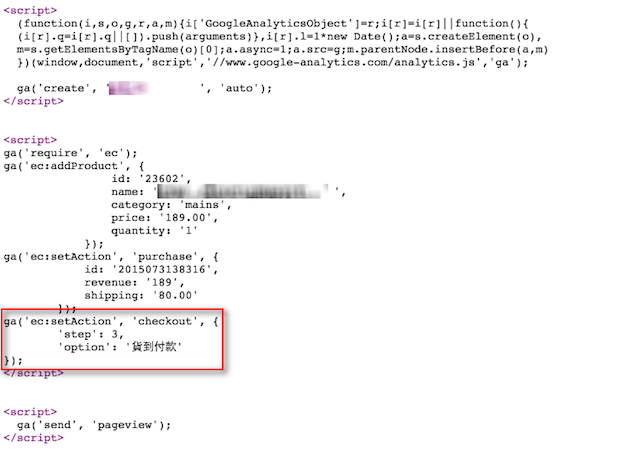
由於通常也只有到了結帳頁面前才會選擇付款方式(或付款完成),所以我們只要將以下 ga 追蹤碼置入於結帳頁面的整串增強型電子商務碼中即可(此範例以 PHP 為例..)。
$ga_cart_step = "ga('ec:setAction', 'checkout', {\n\t'step': 3,\n\t'option': '" . $order['pay_name'] . "'\n});\n";
不過以上是在印出成 Javascript 的程式碼,印出後的 JavaScript 範例就會如下或下方截圖。
ga('ec:setAction', 'checkout', { 'step': 3, 'option': 'ATM轉帳' });
網頁程式工程師應該都知道要印出成 JavaScript 的方式有百百種,以上只是單純提出一範例,實際上還是依照大家各自電子商務網站程式設計來調整,只要結果如上即可。
結帳行為分析頁面上付款方式、顧客來源分析
若成功安裝上述追蹤碼完成,加上又的確開始有訪客開始在網站上採購商品後,我們就可以到 電子商務 > 購物分析 > 結帳行為分析頁面檢視不同付款方式的比例如封面圖。
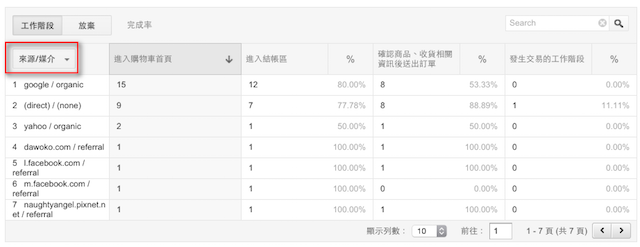
而在此頁面中除了可以檢視結帳流程流失率、付款方式外,再往下拉還可以深入分析這些完成結帳的恩客中,是打從哪些來源、媒介或是使用什麼樣的瀏覽器如下圖,將可以幫助我們進行更全面的行為分析與面貌掌握。
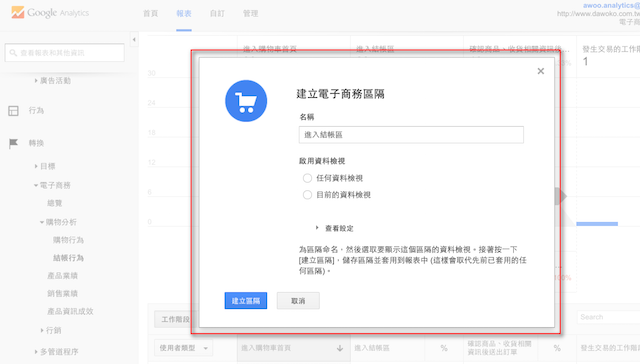
或者,也可以直接從圖表上方的 “+新增區隔” 選擇想要獨立分析的群組。但若是對這 “新增區隔” 還不是很熟悉的朋友,或許也可以參考我們去年在 ““自訂新增區隔” 之 “社交來源網站網址” 的訪客行為進階分析” 提到的設定與應用辦法。或者,Analytics (分析)說明中心的 “建立「區隔」” 文章中也有很詳盡的介紹喔。