
說到其實也只需要商品、結帳(訂單)兩資訊..
雖說如我們之前所提到過的,Google Analytics 在2014年年底所推出的增強型電子商務(Enhanced Ecommerce)真的是強大到不行,可以查看產品曝光狀況(追蹤碼如下方截圖)、商品詳情與被聯結狀況到商品是否被放入購物車、在結帳流程中是否順利完成結帳與中途跳出或移除商品之狀況記錄,甚至,還可以利用退款資料的產生,讓網站 Google Analytics 上營收數據能夠盡可能與實際收到的金額是盡可能一致的!!
但說實在增強型電子商務追蹤實在過於強大也有點讓人困擾,因為畢竟雖能看到結帳前每一個環節相關數據對網站分析相當有幫助,但若真的這麼一堆報表數據產生於 Google Analytics 電子商務報表中,也會讓人感到有些無所適從。
所以今天要跟大家分享的,就是如何利用最少的增強型電子商務追蹤碼來成功產生相關結帳資料,也先不管到底商品曝光幾次、又或者是到底有沒有被放入購物車後又被移除等..
讓我們可以單純且快速地檢視一電子商務網站上所產生的訂單營收,以及各個商品販售數量、金額等最基本但又最重要的相關數據吧。
雖說今天講的是如何用最少的電子商務追蹤碼來產生 Google Analytics 報表,但為了讓這個產生的報表數據能夠更具有參考價值與準確性,就還是會建議參考我們剛好上週在 “退款資料匯入,決定增強型電子商務追蹤數據分析準確度” 提到的兩種產生 “雖在網站上結帳,但最後卻沒收到錢” 的退款資訊,絕對會讓電子商務報表數據更具有參考價值喔。(文中若如上方有出現超連結,建議是可以按著 Ctrl 鍵再點選該連結。如此就可以先默默另開視窗,等待會有空或真的有需要時再到另一個頁籤觀看喔!!)
先想辦法產生商品資訊以及結帳(訂單)資訊就好
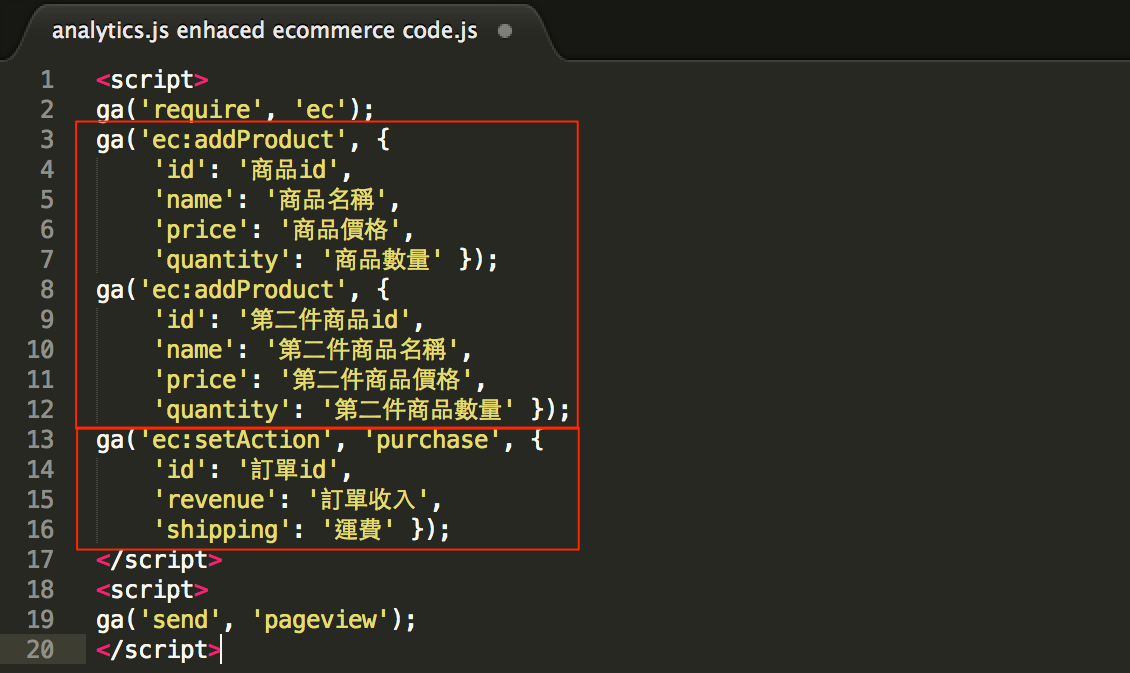
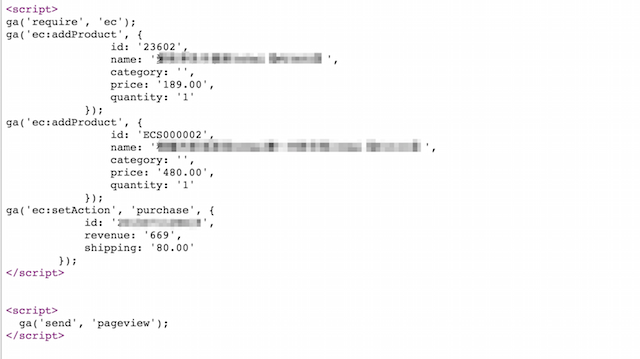
如上方所提,什麼商品曝光、購物流程等資訊都先不管,若我們現在就真的單純只是想要先能夠在 Google Analytics 電子商務報表中能夠產生數據就好時,就只要請網頁工程師大大協助在最終結帳頁面(通常稱之為 Thank you page..)時將以下電子商務追蹤碼回傳至 Google Analytics 即可如下方文字或更下方的截圖。
(7/13 16:32 更新 script 排列,讓 “商品資訊” 與 “訂單資訊” 更好區分)
(抱歉,以下追蹤碼於2015/7/17 進行更新,主要是增加欄位名上的單引號,以及看起來更整齊。若造成困擾還請多多多多多見諒.. orz 且若是沒看到更新,也還請重新整理網頁,謝謝謝…)
<script> ga('require', 'ec'); ga('ec:addProduct', { 'id': '商品id', 'name': '商品名稱', 'price': '商品價格', 'quantity': '商品數量' }); ga('ec:addProduct', { 'id': '第二件商品id', 'name': '第二件商品名稱', 'price': '第二件商品價格', 'quantity': '第二件商品數量' }); ga('ec:setAction', 'purchase', { 'id': '訂單id', 'revenue': '訂單收入', 'shipping': '運費' }); </script> <script> ga('send', 'pageview'); </script>
而以上追蹤碼(可複製)中,第一行與最後一行都是固定的傳送電子商務追蹤資訊必要且不變的文字。至於第一行下方中有兩組 ‘ec:addProduct’, 就是所謂的商品資訊,但因為一筆訂單可能不會只有一件商品,所以若有第二件商品時,只要再次產生相同的追蹤碼即可。
至於 ‘ec:setAction’, ‘purchase’, 則是 “整筆交易訂單資訊” ,所以其中就是所有商品的總價或可能產生的運費。
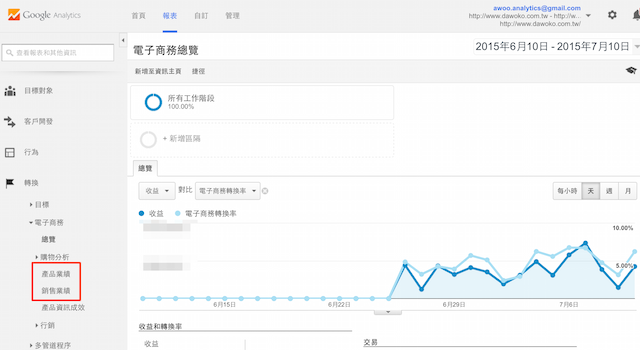
就這樣就好,只要能夠在我們電子商務網站的 Thank you page 產生這些數據,那麼馬上就可以在 Google Analytics 上進行電子商務相關數據追蹤了。
其實我們在 “增強型電子商務追蹤之電子商務網站營收、成效分析與驗證辦法” 這篇文章已經一起口氣談到了電子商務追蹤碼安裝與確認辦法、電子商務營業額貢獻來源分析與退款資訊等基本介紹。只是在這篇文章中又更明確的指出要能夠鏟生數據的流程,以及在下一個段落會特別提到的實際案例示範..
僅用商品資訊以及結帳(訂單)資訊產生電子商務數據報表實例
如上方所提到的,我們現在就是要將這電子商務追蹤碼放在一電子商務網站的 Thank you page 上如下圖。所以這時就可以請網頁工程師大大協助將通常都會在 Thank you page 上顯示的商品採購、訂單相關資訊,一起代入上方 JavaScript 中文範例文字上(如下方在 Thank you page 檢視原始碼後可以看到的資料截圖),從此以後既可以在 Google Analytics 輕鬆檢視、比較相關電子商務採購數據了。
我們在上週的文章一開始也有提到,就是因為 Google Analytics 電子商務報表數據的產生,都是來自於已經真的有人在網站上消費所產生的結帳頁面上,且若這些資訊又都是從實際資料庫產生商品採購、訂單資訊後所帶入,那麼理論上在不考慮退款資訊前提下,Google Analytics 數據真的會超級準確。
在今天 “真的只需要商品、結帳(訂單)資訊就夠了” 之後…
不過說實在雖然一直說這結帳資訊會超級準確,但覺得有些遺憾的是目前這 Google Analytics 增強型電子商務追蹤中還沒有辦法獨立抓取 “折扣、優惠價” 以及實際減少的金額 ,只能抓取到最終結帳的訂單資訊(也就是說已經先打折或優惠了)。
所以面對目前台灣電子商務網站常見的滿額贈、滿千送百或又為了響應誰誰誰為國爭光的大放送等就會有些無力。
但就讓我們持續關注 “Enhanced Ecommerce – Web Tracking (analytics.js)” 文章資訊,相信在不久的將來一定很有機會新增更全面且彈性的功能der(超強型電子商務追蹤之類的..)。
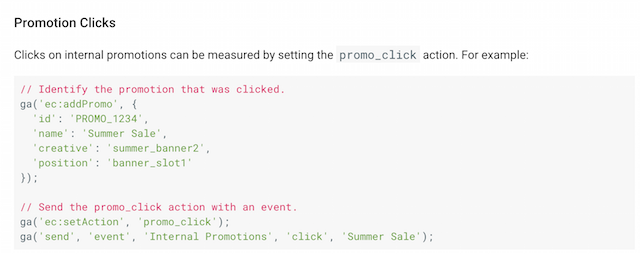
備註:在加強型電子商務碼中只能自定義某促銷活動、名稱、發生位置等資訊,但無法計算上述所提針對整筆訂單所優惠的金額如下圖..