說到瀏覽器 Scrollbar 事件追蹤之 GTM 篇,頁面滾動百分比追蹤更輕鬆..
我們在上個月初同樣提到這個瀏覽器 Scrollbar 事件追蹤的辦法、以及搭配新舊 Google Analytics 追蹤碼之應變方式。只是當初會刻意用傳統 Google Analytics 追蹤碼進行技術交流、而不是如這篇一樣直接用 Google Tag Manager 來示範的主要原因,還是因為根據我們過去經驗:
很多中小企業、傳統產業或是聲稱高度重視資安的網站要裝個 Google Analytics 都已經 要祂老命 相當困難了,現在好不容易找到人稍微會用 Google Analytics 又說要改裝 Google Tag Manager, 通常又是無數文件說明、數據佐證、會議討論、公文往來….

所以無論如何,我們在上個月初已經提供了通用技術流程建議,那現在畢竟我們內心深處還是深信使用 Google Tag Manager 才是永續經營的捷徑、才是無數數據分析的最佳控制台,故就讓我們一口氣提出更智慧、省時、不容易出錯的 Google Tag Manager 版之解決方案吧。
那在這段前言的最後,也就是以下的文章重點簡單說,相信只要在數位這領域討生活的朋友,都應該能深刻感受到這兩種版本的巨大差異:
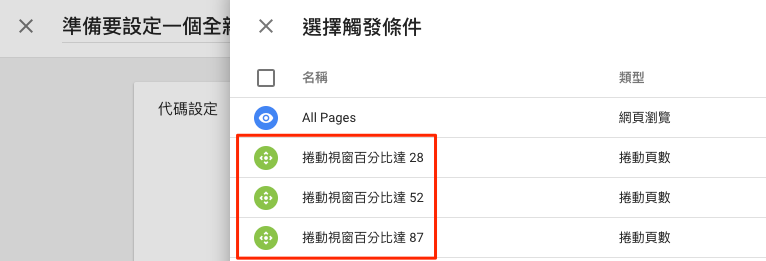
『要在 Google Tag Manager 設定瀏覽器 Scrollbar 事件追蹤,就是先為三個瀏覽器 Scrollbar 百分比(如 28% & 52% & 87%, 視網頁型態自訂) 設定三組 “觸發條件 Triggers” ,接著再搭配這三個觸發條件 Triggers 設定三組 “代碼 Tags” ,然後發布、然後完成…….』

但若對相關技術都不太熟悉,且還沒有看過上個月的那篇 Google Analytics 版之文章或想要先溫習一下的朋友,還請儘管點擊 “瀏覽器 Scrollbar 事件追蹤,一頁式網站也可確認進站訪客有效性” 文章連結後查看。
或是其實剛好最近也在考慮到底要不要大步邁入 Google Tag Manager 領域的朋友,也可以先看看 “年前轉換 Tag Manager, 如何快速分析應該比學不完的分析技術更重要” 的建議考量、分析。
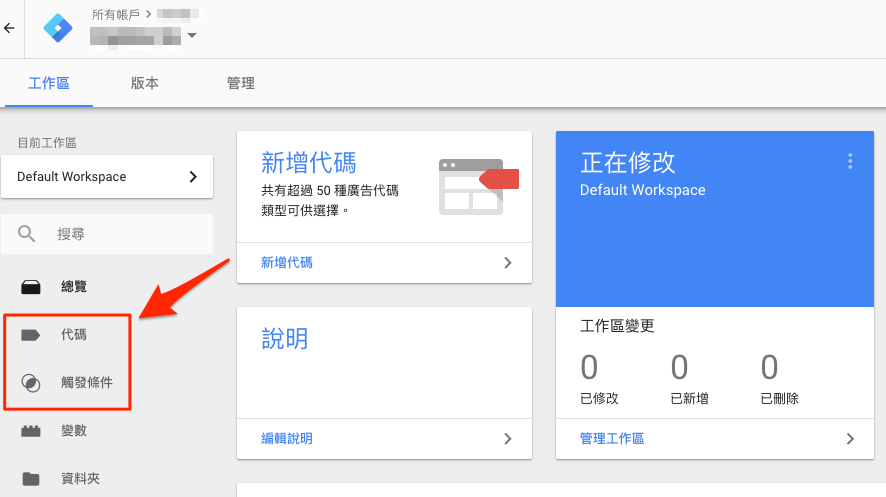
然後若真的看完且也順利轉換成功的朋友,除了先說聲恭喜外,就可以緊接著進一步了解 “掌握代碼、觸發條件、變數,啟用 Google Tag Manager 就是現在” 這篇文章的介紹內容,相信更能消除學習新事物的心理障礙與不適感。
(且因為這篇文章中會一直提到代碼 Tags、觸發條件 Triggers 等字詞,故若對此還有點陌生的朋友,會建議可先試著稍微產生一點認知、共識、以避免待會看沒多久就想離站的遺憾…)
而在每一個段落後都會為其內容增加一些補充參考資訊如上,若剛好有檢視需求,就建議可以先按著 Ctrl(或 ⌘ Command) 鍵再點選這些補充文章連結。如此就可以默默另開視窗,看是要先看或真的有需要時再到另一個頁籤查看!!
為瀏覽器 Scrollbar 事件追蹤設定三組觸發條件
因為現在我們假設要為每一張網頁設定頁面總長度百分比之分水嶺,讓訪客在瀏覽網頁時,只要往下滾動 Scrollbar 到如 28% & 52% & 87% 時就能夠送出觸發之事件到 Google Analytics, 以便我們得以輕易進一步確認訪客進入網頁後是否真的會瀏覽我們網頁的內容,且又會滾動到什麼樣的程度。

所以我們就要先為網頁設定三個觸發條件 Triggers, 當訪客進入我們網站中任一頁後,只要有將 Scrollbar 往下拉到頁面百分比達以下三個數字(可自訂:如 28 & 52 & 87)時,就要在對應位置觸發不同的 Google Tag Manager 代碼 Tags。
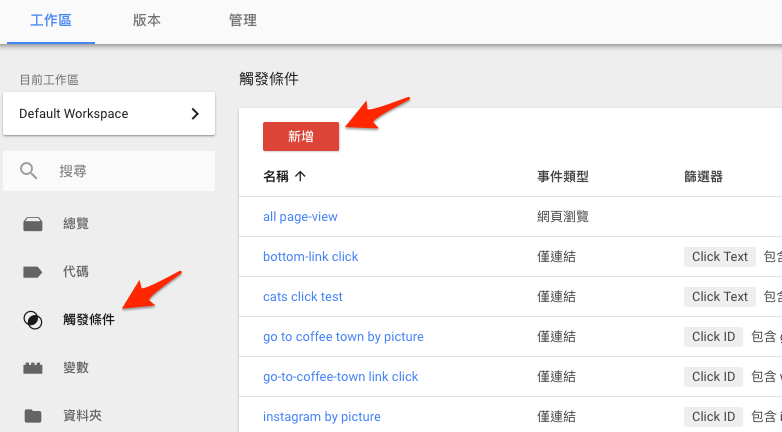
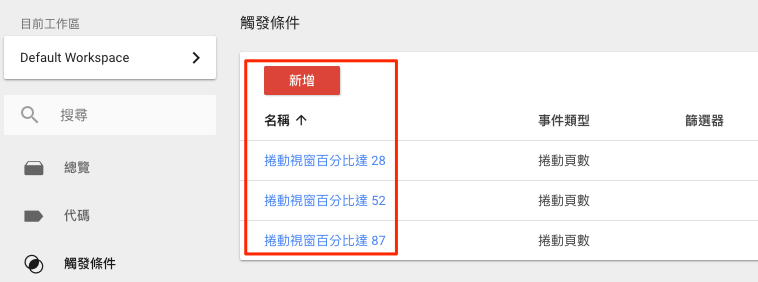
所以就還請先到 Google Tag Manager 觸發條件 Triggers 介面,點擊新增:

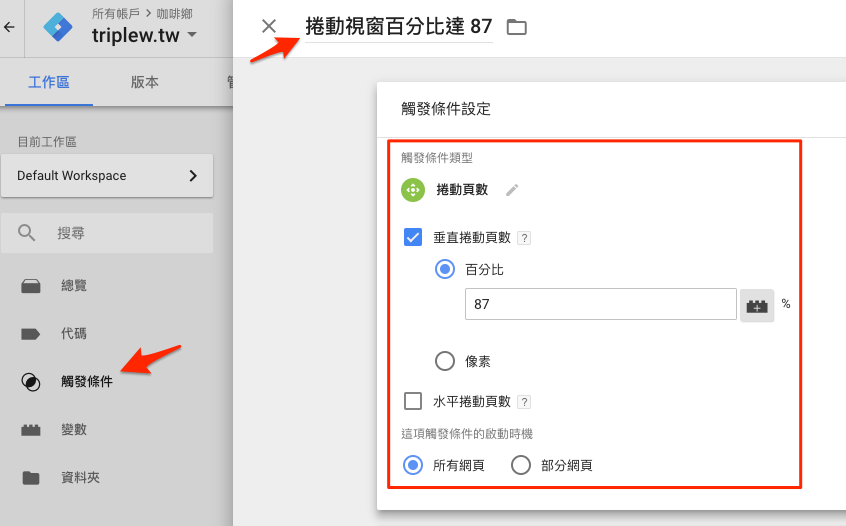
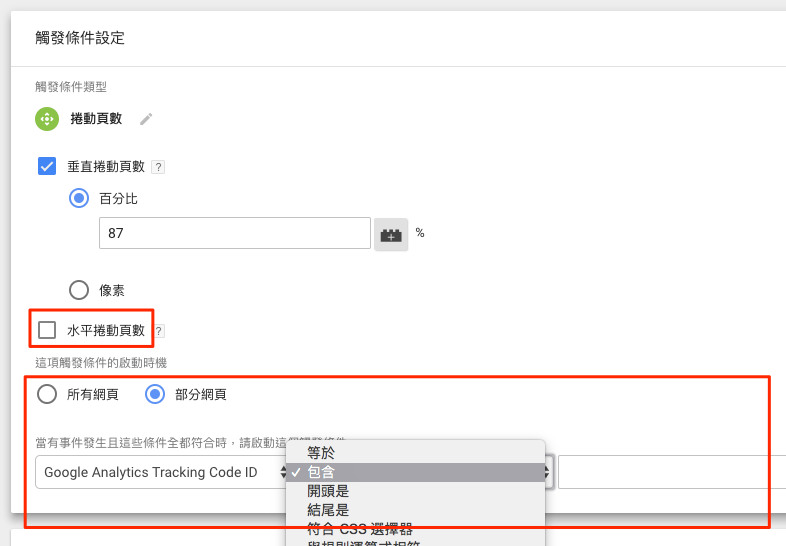
然後參考下圖在各別位置輸入對應的值即可。

最後,如法泡製、再為三個不同的值設定三個觸發條件 Triggers 就已經快速完成大半工程了。

不過嚴格來說, “滾動頁數” 這觸發條件之命名也似乎不是那麼貼切(因為都是在同一頁發生的設定),或許未來又會有調整用詞的可能。
再者是如上面幾張圖應該可以發現,這 “滾動頁數” 觸發條件除了可以以追蹤垂直 Scrollbar 來設定外,還可以用水平 Scrollbar 的捲動狀況來觸發。不過我們臺灣目前較不流行水平 Scrollbar 的網頁設計(一方面也不好用,除非專屬行動裝置之類…),所以理論上可以先忽略。
最後是一樣如下圖,因為我們想要讓大家可以用最簡單的方式先測試能否成功追蹤,再考慮是否需要進行一些進階設定。所以我們就直接選擇 “所有網頁” 都能觸發。未來,我們還可來研究看看如何僅讓部分網頁能夠觸發。

再搭配三個觸發條件 Triggers 設定三個代碼 Tags 完成剩下後半步驟
是的。現在只要跟著我們再設定三個代碼 Tag、分別搭配剛剛設定的三個觸發條件 Triggers 後,未來只要真的有訪客操作網頁到我們設定的觸發條件分水嶺,就可以在 Google Analytics 看到相關事件數據了。

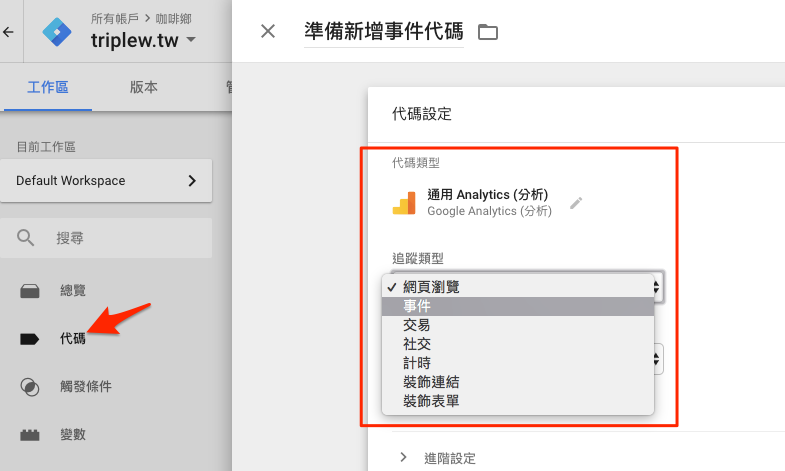
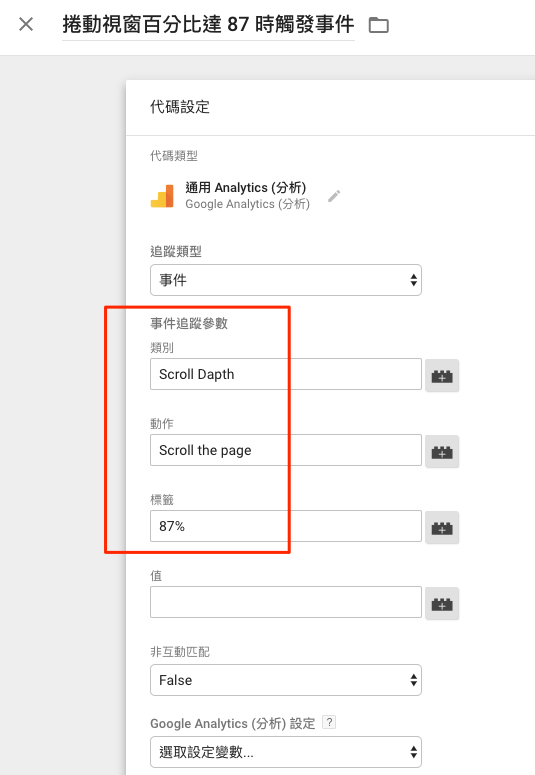
其主要流程就是請先新增代碼 Tags, 然後對應待會要搭配的三種觸發條件 Triggers 之一為代碼命名,以及在 “事件追蹤參數” 下方輸入未來好辨識的值即可。

重點是在代碼 Tags 設定完成後,要再往下為其代碼設定觸發條件,而這時也就只要將上一段落中提到的 “三種觸發條件 Triggers” 來新增對應百分比值的三個代碼 Tags 就完成了。

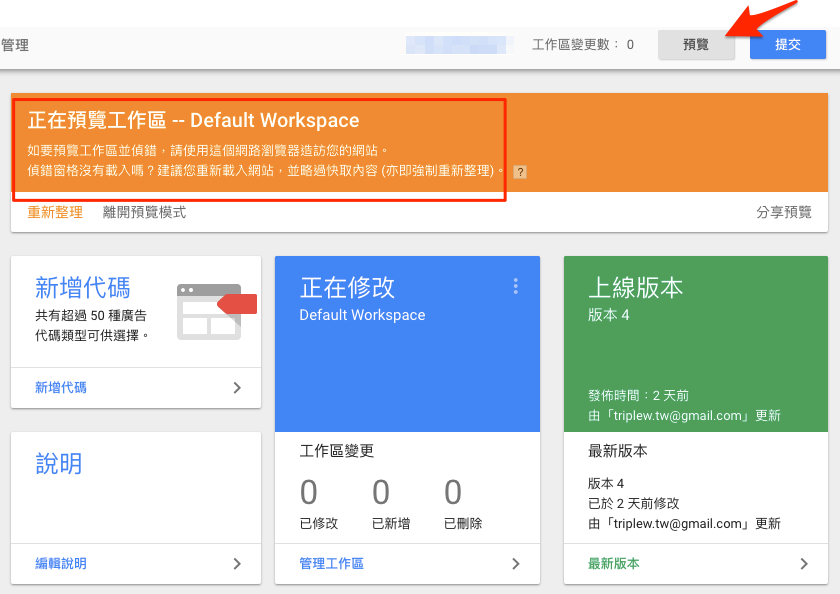
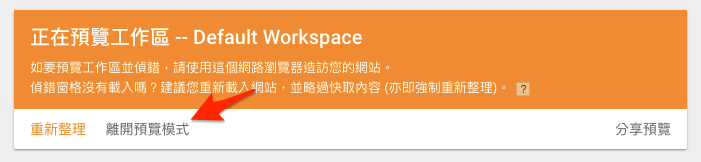
基本上在 Google Tag Manager 上不太容易會出錯(之前用 Google Analytics Tracking Code 則是不太容易會成功(認同請分享??? )………..),但若是習慣先測試再發布也覺得會比較保險的朋友,就可多多利用 Google Tag Manager 中一個非常方便的預覽模式功能如圖。

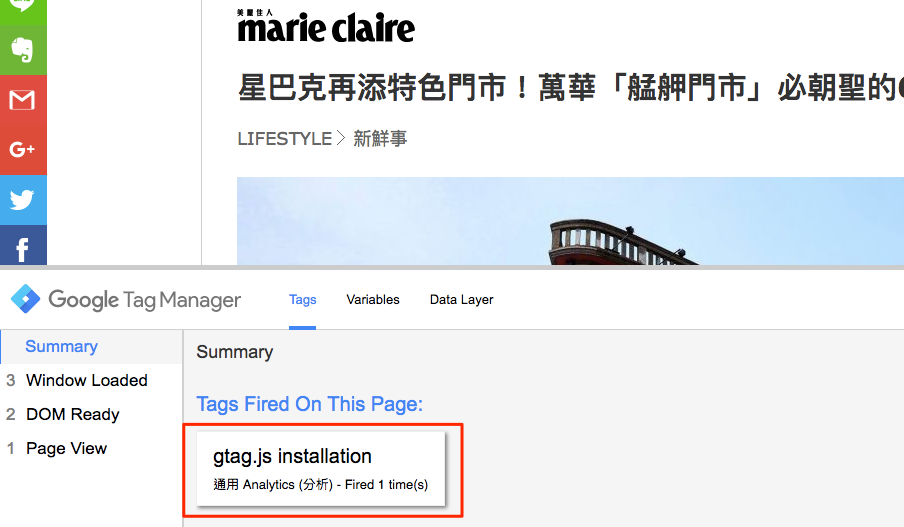
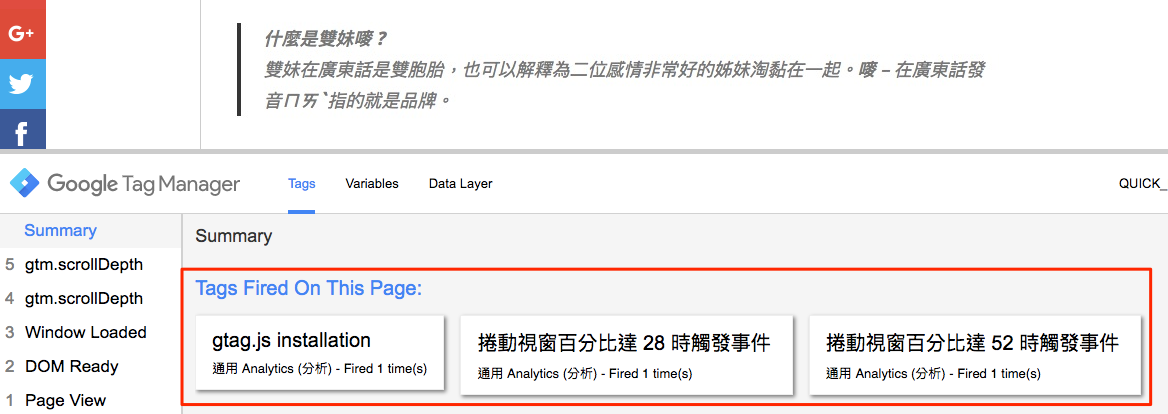
這時再前往我們網站(或重新整理後)時就會跳出測試用窗格,若網頁確實觸發 Google Tag Manager 上設定某一代碼時、就會顯示在預覽窗格上。

這時再往下滾動 Scrollbar 不但能測試我們代碼 Tags 與觸發條件 Triggers 設定是否成功。若無誤,還可以趁機看看自己網頁大概滾到多少時會觸發我們為不同百分比設定的代碼(也能讓我們對自己網頁的百分比更有想像依據..)。

最後若一切都沒問題,就還請開心的大方唱首歌吧!!!!

有關這點就可以看看我們在 “預覽 x 內建變數 x GTM, 任意追蹤頁面事件前的必備前置作業” 中所提到另一個範例的預覽模式應用。

在今天瀏覽器 Scrollbar 事件追蹤之 GTM 篇,頁面滾動百分比追蹤更輕鬆之後…
先說明這篇文章一直要提出 Google Tag Manager 名詞中英文對照的原因,是因為我們 Google 老愛不定時改版與異動用詞(被老擊敗..),所以先寫好、未來若有異動時也比較好對照。

此外,按照慣例,為了讓電腦前的您能以更短的時間成功操作今天介紹的功能,我們都會刻意使用最低學習門檻且盡量避免進階設定的流程。
但其實今天的瀏覽器 Scrollbar 事件追蹤之 GTM 篇就還可以用更簡單一點的方式,以及更進階的追蹤功能。像是用一個代碼(而不是設定三次)就能解決今天的設定需求,又或是上述提到的 “部分頁面” 方設定觸發條件 Triggers.
那就先看大家能否先熟悉今天的一點技術流程。在不久的將來會再盡力與各位促膝長談….
(不過這應該還會需要一陣子.. 畢竟下週就是 awoo SEO 成長駭客年會,理論上又是要開始跳戰人類極限的時候了.. ^^”””)
