
說到結帳資訊與付款方式無法同時紀錄..
我們這一陣子介紹了如何利用 Google Enhanced Ecommerce 增強型電子商務追蹤碼的 ga(‘ec:setAction’, 來追蹤結帳訂單資訊、退貨以及結帳步驟、付款方式等訪客行為,但就在近日突然發現一個追蹤各種訪客結帳行為的網站 Google Analytics 中,整個結帳金額數據變得相當異常,不但大多結帳數據都無法產生,偶爾卻又會冒出一兩筆結帳資訊..
本來我們又以為就像 “谷歌怪談之驚見退款資料匯入錯亂異聞錄” 一樣是 Google Analytics 的問題,但就在我們從各種不面向進行檢查,甚至最後乾脆求助於臺灣 Google 的協助後,完全沒想到我們臺灣 Google 真的是超級熱心der.. 不但耐心聆聽我們的狀況與提出建議,最後甚至要了問題網站的相關資訊、測試帳號,最後提出了解決這個問題的關鍵發現,故除了將這發現趕緊分享給大家外,在此也利用這篇文章向我們臺灣 Google 致敬與說聲謝謝.. orz
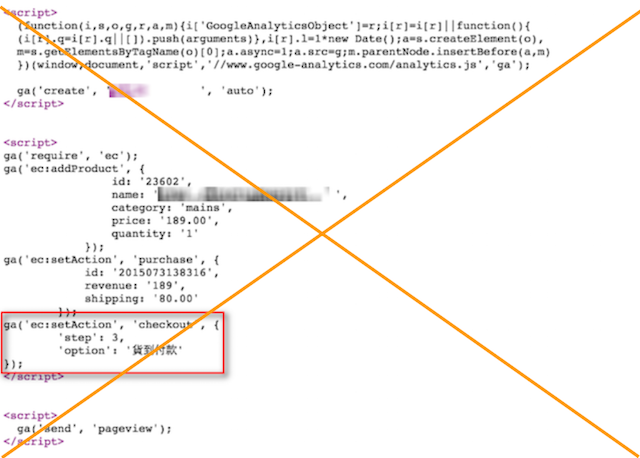
至於這個關鍵發現,也就是今天文章的主題。若先講結論,簡單說就是我們在一個頁面(或說動作)上同時放了兩組 ga(‘ec:setAction’ 如封面圖,所以導致當 Google Analytics 追蹤碼在抓取資訊時,只會抓取其中一組(或導致數據錯亂),故最後只要移除其中一組 ga(‘ec:setAction’ 就能輕鬆解決這個問題了。
講到這裡可以順勢聲明一下,這個網站相關資訊是由 awoo 這間很努力在做好 SEO 的公司所經營,但 awoo 跟 Google 其實沒有什麼直接關係喔(粉絲頁只是擷取 Google Analytics 的意象圖如下圖..) ^^”
畢竟因為不時都會有親愛的朋友把我們當成是 Google 而提出各種疑問(還有與 Google Analytics 無關的也有 ^^”)甚至是求職、洽談合作等 ^^” 故只能說若是以上相關需求,我們就真的就頂多只能代為雙手合十,若造成不便還請見諒 ^^”
(為了避免瀏覽文章的心情與思緒被打斷,這篇文章中若如上方有出現超連結,或許也可以先按著 Ctrl(或 ⌘ Command) 鍵再點選該連結。如此就可以先默默另開視窗,等待會有空或真的有需要時再到另一個頁籤查看喔!!)
那到底何謂兩組 ga(‘ec:setAction’
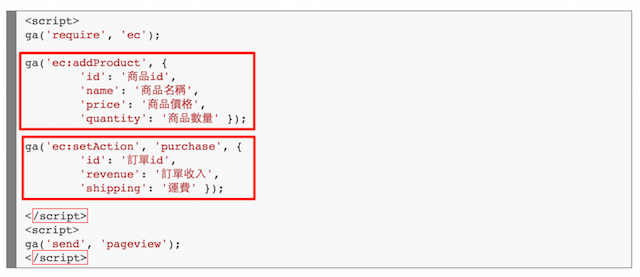
我們曾在前幾個禮拜的一篇文章提到,為了降低技術門檻與快速獲得電子商務結帳數據,我們其實也只需要在結帳頁面放上兩組 ga code 即可如下可以複製的追蹤碼與下方圖示。
<script> ga('require', 'ec'); ga('ec:addProduct', { 'id': '商品id', 'name': '商品名稱', 'price': '商品價格', 'quantity': '商品數量' }); ga('ec:setAction', 'purchase', { 'id': '訂單id', 'revenue': '訂單收入', 'shipping': '運費' }); </script> <script> ga('send', 'pageview'); </script>
而以上 addproduct 主要是抓取商品相關資訊,但下方一組 ec:setAction 則已經負責抓取結帳訂單相關數據了。但若這個時候若還要用 ec:setAction(如下方某電子商務追蹤碼範例) 來追蹤退貨、結帳步驟、付款方式等訪客行為時如這篇文章的封面圖,就會因為一個動作只能追蹤一組 ec:setAction, 故最後就導致其中一組也就是結帳相關資訊就無法被抓取了。
ga('ec:setAction', 'checkout', { 'step': 3, 'option': 'ATM轉帳' });
以上一開始提到,前幾個禮拜在 “其實也只需要商品、結帳(訂單)兩資訊就可以進行電子商務追蹤” 這篇文章中有有提到要能夠產生電子商務數據的最少追蹤碼介紹。但若要瞭解完整相關可追蹤數據,還是請移駕到 Google 說明中心相關說明文件了。
那如此一來我們要怎麼同時追蹤結帳資訊與其他 ec:setAction 數據呢
從以上可以發現訪客在網頁上的一次互動中,只能透過 Google 電子商務追蹤碼抓取一組指定數據,所以現在若要在結帳流程頁面多增加追蹤 setAction 相關數據,就必須先設法新增訪客能在網頁上互動的動作。
但若假設我們網站結帳流程都超級簡單,只需要一頁就可以完成時,那就不一定非得將追蹤碼安裝在最終結帳頁面上,而是可以安裝在某一必經動作流程上。
就像是假設我們現在填入資料後送出就完成購物,但若在完成購物頁面放上追蹤碼會被認為是兩個動作,那我們就可以將該追蹤碼安裝於上一頁面中的 “下一步” 按鈕中如下圖,如此因為只要點擊該連結就幾乎一定會抵達下一頁,故就可以實現分開計算同一動作的做法了喔。
有關安裝 JavaScript 碼於一 Button HTML 連結語法中的實際做法,是可以參考我們在 “站外連結點擊數追蹤事件設定,快速在後台編輯器完成版” 文章介紹時,就有提到如何在 a 連結 HTML 語法中安裝 JavaScript 的一些流程介紹。。
在今天結帳資訊與付款方式無法同時紀錄喔之後…
若是也想要先回顧我們之前如何介紹 ec:setAction 應用的朋友,可以先參考以下兩篇文章介紹。
“結帳行為分析 – 電子商務界的目標程序設定、漏斗分析”
“付款方式統計辦法與步驟 – 看看人客最後都是如何 Buy+”
但也如今天文章的主要介紹,若真想要追蹤 “付款方式” 或是 “結帳流程” 等數據的朋友,就還請試著將追蹤碼安裝於不同的流程或互動點擊上吧。
(如下圖為購物車中第一步,其中並不會放入結帳金額紀錄的 ga(‘ec:setAction’, ‘purchase’ ,故就不用擔心會造成數據遺失嘍..)