
說到年前轉換 Google Tag Manager 在 2016 年的最後..
其實不只在2012年底就已經有 Google Tag Manager 這應用工具與技術,我們更在2014年5月時曾撰文介紹過,只是當時因故沒有繼續鑽研下去。
而現在即將迎接2017, 不只我們經營網站的分析需求只會越來越多,加上這 Tag Manager 操作介面全面翻新、我們又得面對這改版如此迅速的 Google Analytics, 或許真的不應該花太多時間在研究各項功能,而應該設法用最簡單的應用、步驟來獲取最大可能的數據研究與洞察..

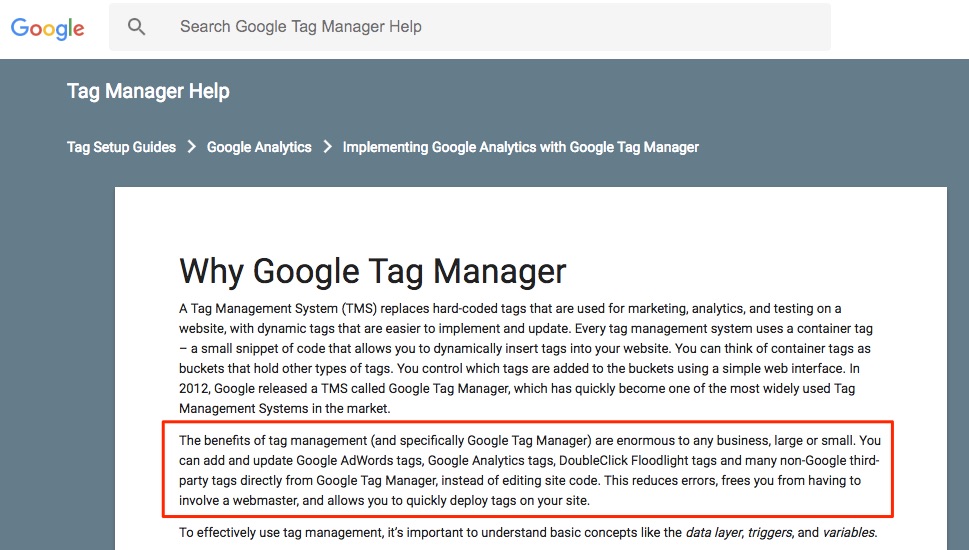
(↑也如官方的文件所提,只是目前還沒有繁體中文的翻譯.. orz)
所以,在這2016年的最後一篇文章,就讓我們來看看與進一步評估是否需要將網站中各種 Google 追蹤碼一口氣移除,再盡量用零時差的方式裝上 Google Tag Manager 後緊接著再於 Tag Manager 控制台中重新加入所有的 Google 分析、追蹤碼。
且待順利安裝,未來包括 Google Analytics 中最麻煩的事件、增強型電子商務追蹤碼甚至跨網域追蹤等設定在未來都可以利用 Tag Manager 進行設定!!!!
Tag Manager 目前可選擇安裝於網路(網站)、iOS、Android 甚至 AMP 網頁上,但今天主要是針對如何在網站上安裝 Google Tag Manager code 後就一勞永逸。
但其實我們在2014年那篇文章上同樣也有提到相關介紹,雖說當時與現在介面與流程都已經不太一樣,不過因為裡面還是提到了許多有關 Google Tag Manager 的豆知識。故就請有需要的朋友到 “Google Tag Manager 標記管理工具 – GA 標記安裝新手村指南” 看看。
(除了當年的文章封面截圖如下外,為了避免瀏覽文章的心情與思緒被打斷,這篇文章中若如上方有出現超連結,或許也可以先按著 Ctrl(或 ⌘ Command) 鍵再點選該連結。如此就可以先默默另開視窗,等待會有空或真的有需要時再到另一個頁籤查看喔!!)

先將 Google Tag Manager 的 “容器” 放入網站
所謂 Google Tag Manager 的最大價值應該就是讓我們得以在一個控制台介面、管理與操作眾多 Googoe 分析、追蹤工具與技術。那現在為了安裝、啟用這控制台,就要先將 Google Tag Manager 的追蹤碼置入在網站中。
只要通過這唯一比較麻煩的步驟,成功後的未來就再也不用接觸網站原始碼,僅需要在 Tag Manager 的後台介面上新增與修改即可。
那現在,就讓還沒開始使用的朋友參考以下流程..
一、進入 Google Tag Manager 管理介面(需要登入 Google 帳戶)

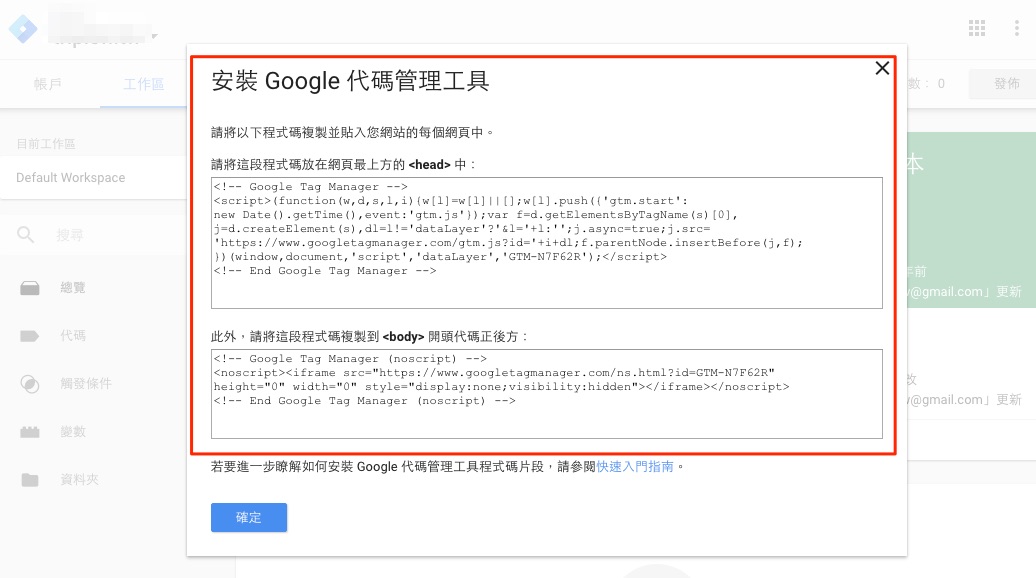
二、理論上第一次進入便會跳出以下畫面以便複製

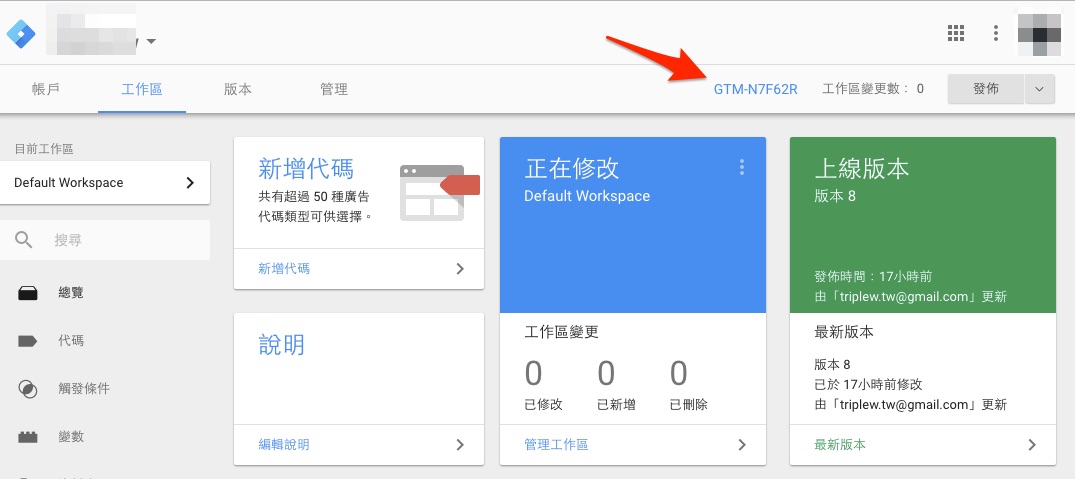
但若真的沒有出現也可以點擊 Tag Manager 介面上的 GTM-xxxxxxx 如下圖,一樣會再次跳出。

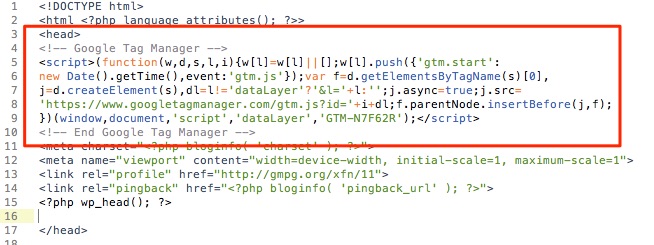
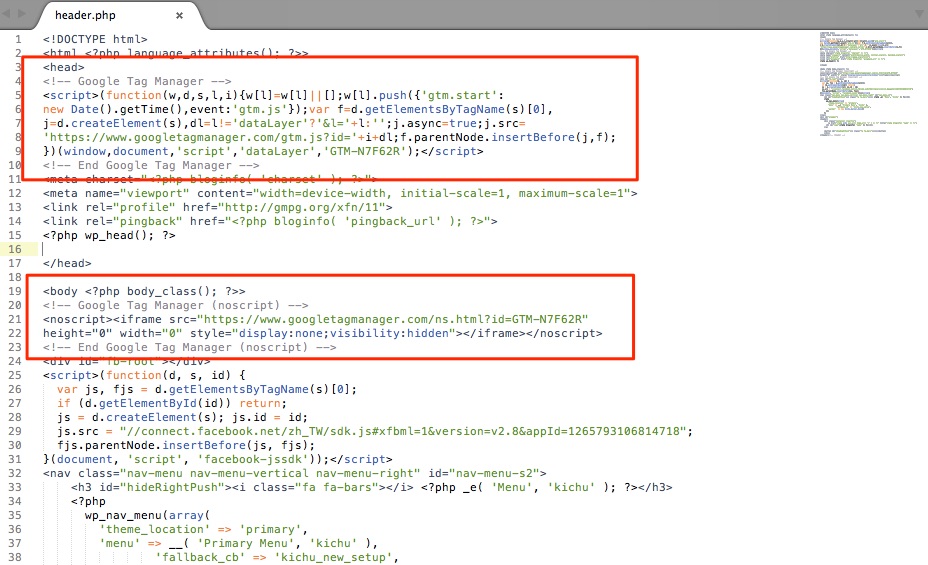
三、接著就是將上述第一段追蹤碼置入所有頁面的 <head></head> 標籤中
(建議是越靠近 <head> 越好..)

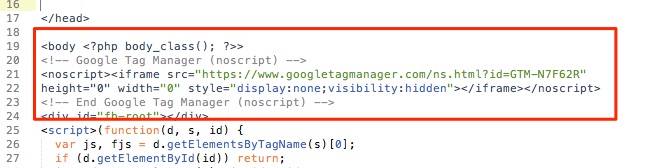
四、再將第二段追蹤碼置入在所有頁面的 <body> 標籤後即可(修改完成的檔案也還請重新上傳 ^^”)

雖說現在要將這容器(追蹤碼)置入在網站的所有網頁中,但通常網站全站都會共用某一區塊模組如 header & footer or sidebar.. 而其中也通常就會包含了 <head>(多半在 header) 或 <body>(可能會在 index & page & single 等命名檔案..), 像是若以Wordpress 為例,header.php 裡面就同時包含了 <head> 與 <body>, 故只要修改此檔案即可。


開始在 Tag Manager 新增代碼(如 Google Analytics)
若上一段的流程沒有問題,那這一輩子很可能都不用再接觸那密密麻麻的程式碼了。
因為若要開始使用如 Google Analytics & Adwords 或一些較少見的 DoubleClick 到最近 Google 正熱推的 Optimize 甚至 Google 問券來調查網站滿意度都不是問題(且下面還有四十幾種..)!!

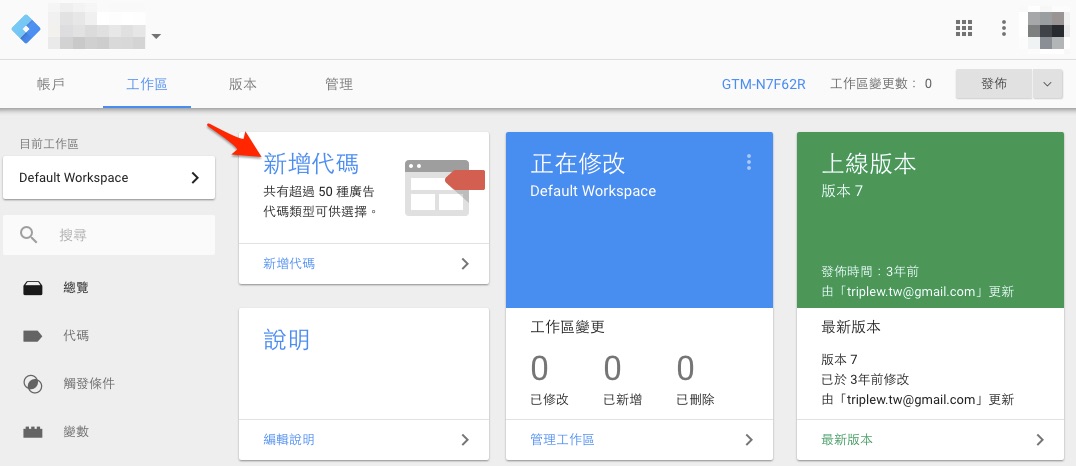
像是現在如果要利用 Google Tag Manager 來安裝 Google Analytics, 只要輕鬆點擊 Google Tag Manager 工作區的 “新增代碼” 如下圖。

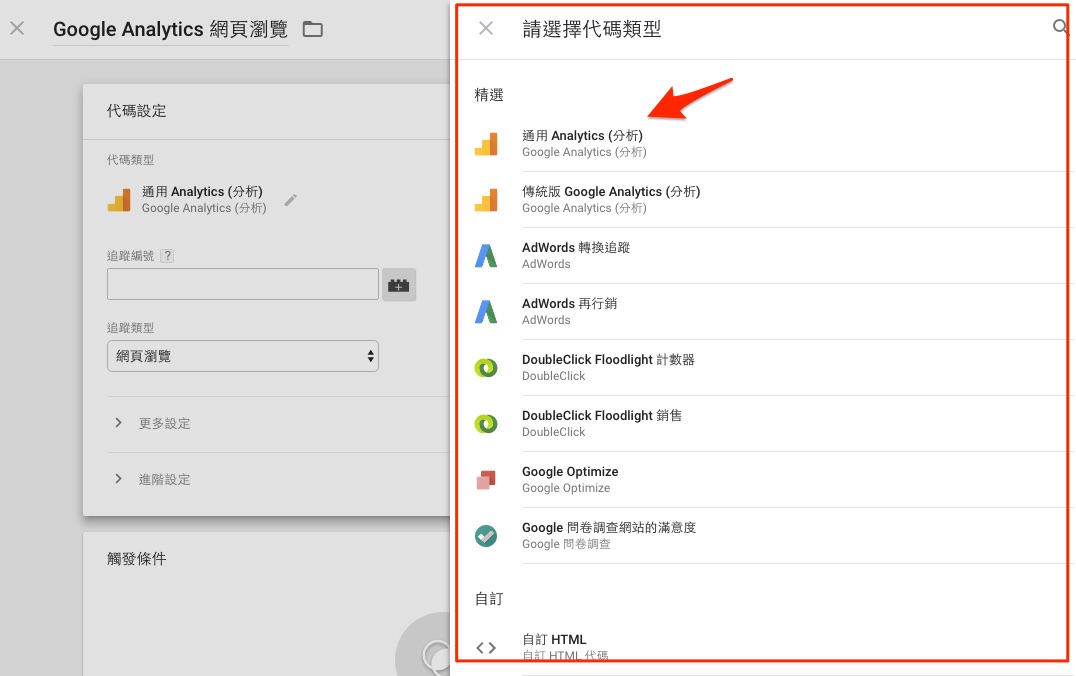
就可以輕鬆選擇如 Google Analytics 通用分析,接著再到自己 Google Analytics 管理介面 > 資源 > 資源設定 > 追蹤編號複製那 UA-12345678 並貼回 Tag Manager.
![]()
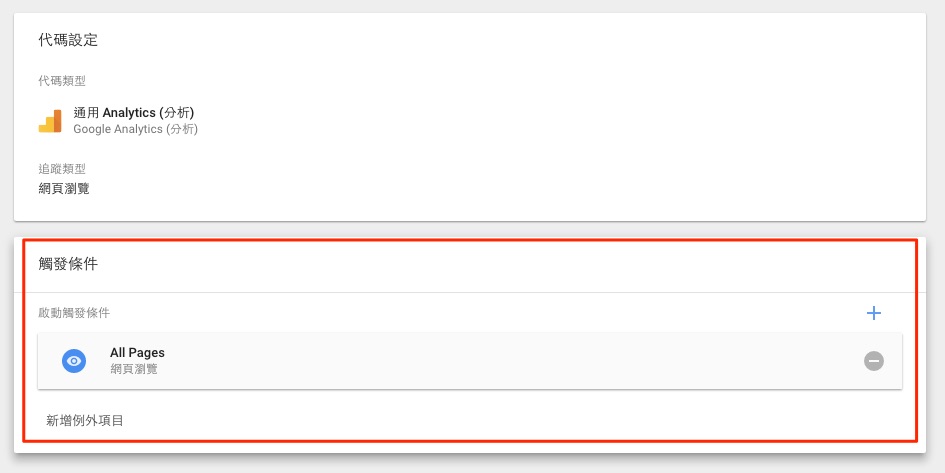
最後,再到下方的觸發條件選擇 “All Pages 網頁瀏覽” 就輕鬆完成。

不過既然都已經安裝了 Google Tag Manager, 故原本已經有安裝 Google Analytics 的朋友就可以移除原本的追蹤碼。
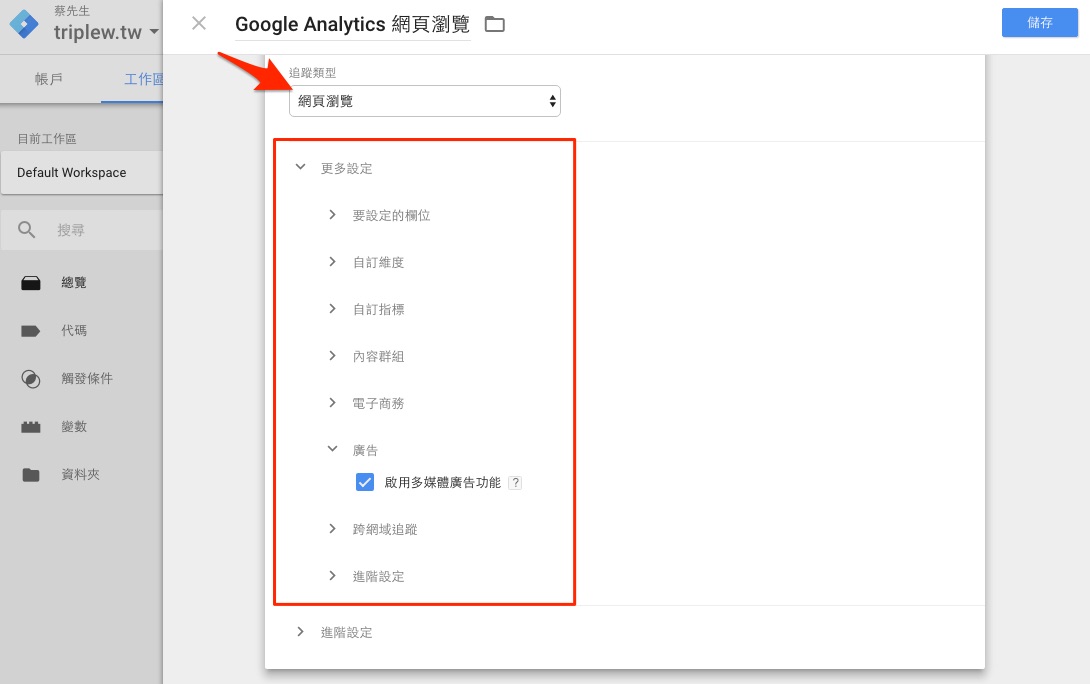
再者是剛剛提到的觸發條件還有許多追蹤類型可以挑選,也都是我們未來可以好好善加利用與盡力介紹的關鍵功能。

在今天轉換 Tag Manager 之後…
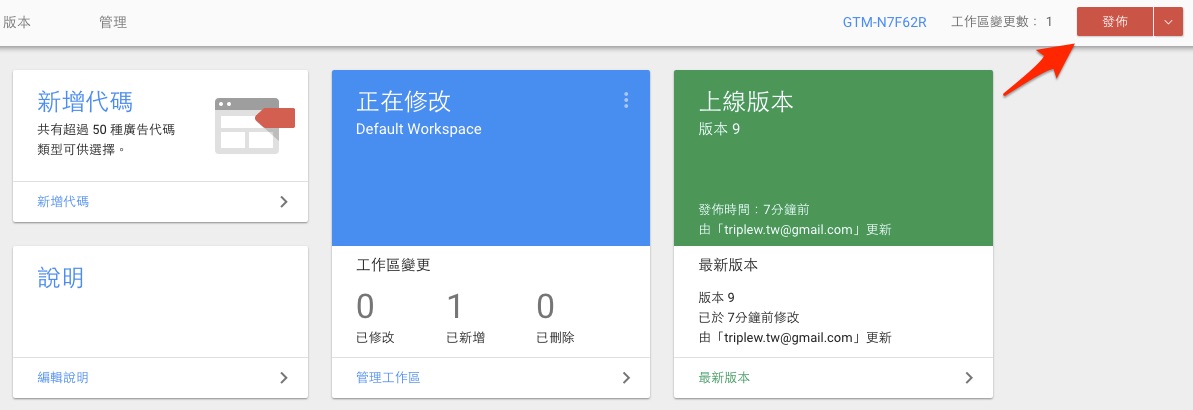
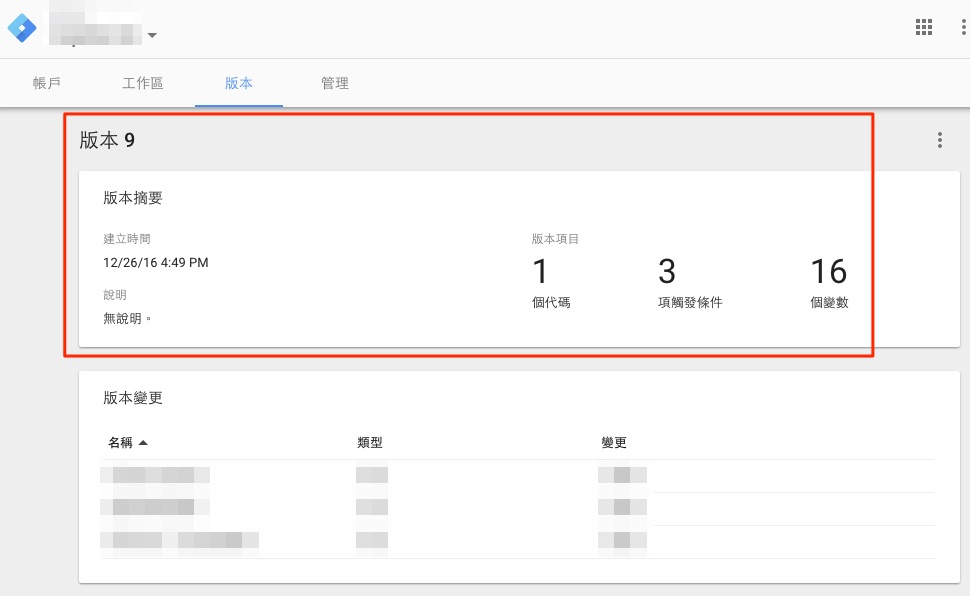
完成上述兩步驟與相關修改後就可以透過 Tag Manager 後台介面右上方的發佈正式啟用(系統也還會有版本上的紀錄)。


這時就可以先回到自己 Google Analytics > 即時 > 總覽 看看是否有數據產生,除非真的是一個沒什麼人知道的網站,通常都會有一兩筆造訪資料。但若真的久久沒有數據,就再請回頭看看哪一個步驟可能有問題吧。
當然,最後在此也預祝我們明年在這條網站分析不歸路越來越順利,且更總能為網站化險為夷以及找到正確的營運策略吧。彼此加油!!!!!!!!!!!!!!!!!!!!!