
說到行動裝置最佳化..
上週發生了許多事讓人感到遺憾。但在我們這小小的 SEO 圈中,難得會讓大家會花點時間看看的,應該就是 Google 在2015年4月21日大大調整行動搜尋引擎演算法的權重了。今後若網站不符合行動裝置搜尋的規範,那麼很可能網站就不會那麼容易出現在行動裝置的搜尋結果頁面上。
而這與行動裝置搜尋有關的 “行動裝置最佳化” 跟所謂 “搜尋引擎最佳化” 一樣,並不是在探討如何最佳化搜尋引擎,而是因應搜尋引擎的每一條規範來最佳化網站。而今天的行動裝置最佳化研究,就是要來看我們網站對於行動裝置搜尋來說是否友善,又是否符合 Google 所希望我們遵照的規範,藉此也讓我們得以了解網站經營的機會點或是過往辛酸終於有了回報。
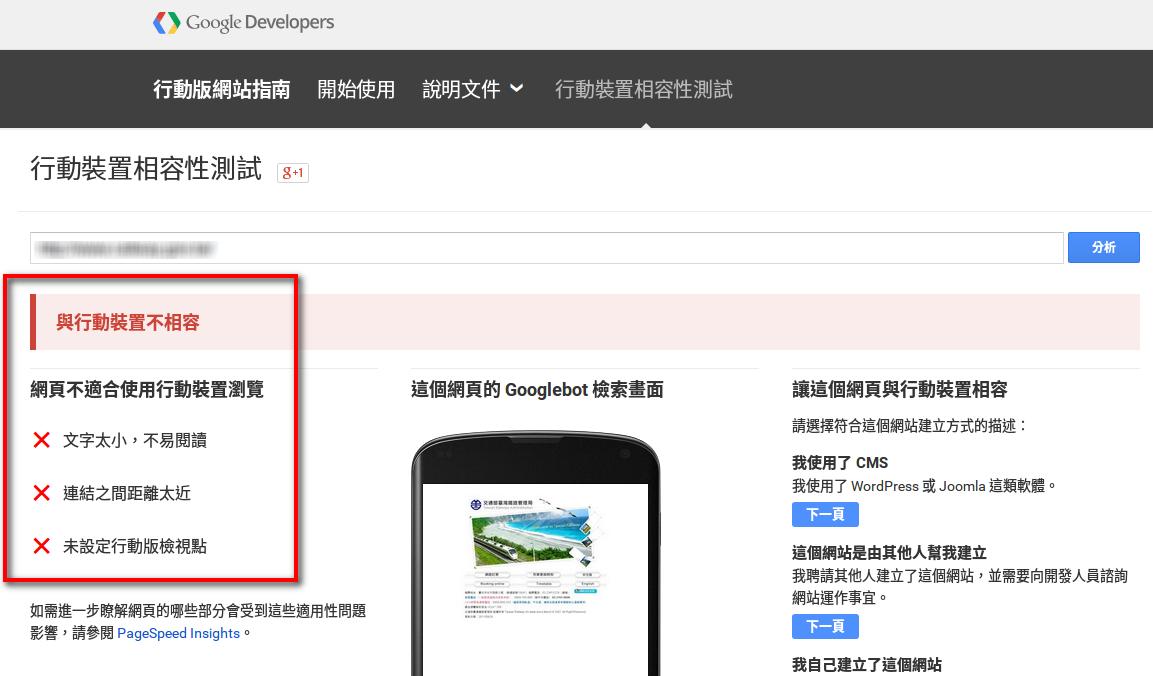
不過,若只是要看網站到底是否與各大行動裝置相容以及現況缺失點,那只要到 Google 的 “行動裝置相容性測試” 頁面輸入網址就會出現結果,且若是不合規定還會告訴我們問題在哪。
所以我們今天要與各位分享的是如何利用 Google Analytics 檢視目前網站是否不斷朝 “行動裝置最佳化” 努力以及現況等數據。甚至在一段時間後,可以用長時間來比較4月21日前後的行動裝置最佳化經營成效喔。
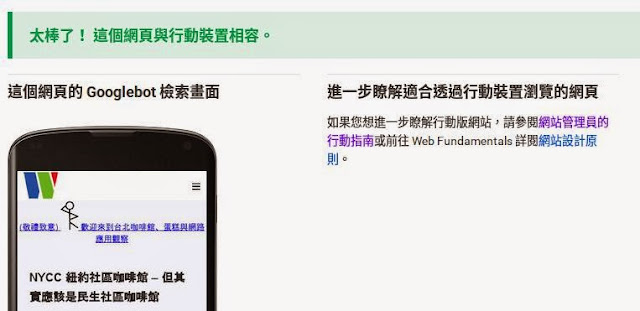
(封面圖為行動裝置相容性較低之測試結果,而下圖則為通過測試之畫面)
根據 Official Google Webmaster Central Blog 上文章所提,此次行動裝置最佳化更新主要是針對 “行動搜尋” ,也就是說無論網站行動裝置最佳化好壞,都不會影響到桌機、筆記型電腦的搜尋結果喔。

行動裝置所帶來的訪次、期間比較
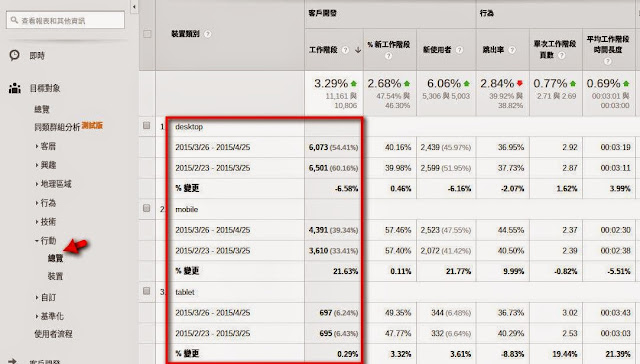
若要查看網站到底行不行動裝置最佳化,最直接當然就是查看網站能否帶來使用行動裝置的造訪。而這時就只要到 Google Analytics > 目標對象 > 行動 > 裝置 頁面後就馬上能夠檢視網站到底帶來了多少使用行動裝置的造訪,而這些行動裝置又是哪一些品牌、型號比較多,藉此也或許可以針對某些裝置進行頁面或專屬活動規劃。
而以上可以幫助我們快速比較各品牌、型號造訪次數,但更重要的應該還是不同區間的比較如下方第一張圖,如此就可以判斷網站在 “行動裝置最佳化” 努力的成果或不足。像是我們或許就可以在5月底時再回頭比較4月21日前後網站對於行動裝置訪次相關數據,是否因為這一波更新而有所助益或是也該是時候好好思考網站改版相關事宜就相當清楚了。
除了還是建議區間還是至少拉一個月來比較會較具有參考價值外,還有一個也頗為建議檢視的就是還請到行動 > 總覽 頁面如下方第二張圖,如此可以快速了解網站造訪的桌機、行動裝置比例,這時若再能因應不同產業、類型網站所應該有的比例,也可以進一步了解網站目前經營現況或施力點了喔。


訪次來源/媒介的行動裝置分析
去年差不多也是在這個時候,因為來自 Yahoo! 搜尋的造訪也被全面歸類到 “not provided” 中,因此我們也盡力為大家介紹了在 “not provided” 這大熔爐中,如何利用次要維度進行最大可能的分析。
而在今天的行動裝置分析其實也是一樣的道理,就只要請各位移駕到 Google Analytics > 客戶開發 > 所有流量 > 來源/媒介 頁面後,點擊報表上方的 “次要維度” 並選擇 “行動裝置資訊” ,就可以個別查看 not provided 與其他不同來源與媒介的行動裝置造訪現況了。
如上方所提到的,若對去年有關在 “not provided” 垂死掙扎相關文章介紹有興趣的朋友,或許可到 “not provided _ 硬是要研究加密隨機搜尋訪客量” 文章介紹頁面走走。至於若是想知道這好用的次要維度到底有多少種,則可到 “次要維度選項大全(中英文對照)” 參觀瀏覽了。

行動裝置造訪所帶的行為甚至轉換分析
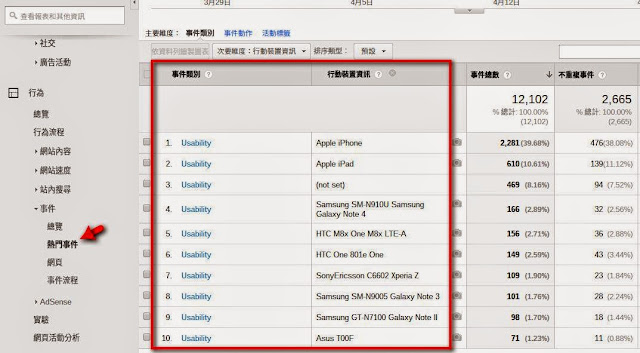
網站經營最重要的當然還是能否讓訪客願意在網站上消費或進行某種動作(如留下訪客資料..),所以這時就如上方一樣的思維,就再請到 Google Analytics > 行為 > 事件 > 熱門事件 或是轉換 > 電子商務 > 產品業績 頁面後再開啟行動裝置資訊等次要維度如下圖,就可以了解哪一個行動裝置特別容易達成事件或帶來營業額了。
當然這前提還是真的有為網站設定某行為目標,或是真的有安裝電子商務追蹤碼,才可以進一步分析行動裝置所實現的助攻表現了。但若對這目標設定與電子商務追蹤碼安裝還不是那麼熟悉的朋友,或許就可以參考我們之前的 “網站目標達成軌跡,就從這兩張報表進行檢視” 以及 “增強型電子商務追蹤之電子商務網站營收、成效分析與驗證辦法” 、 “電子商務網站 CPS(cost-per-sale 獲利成本) 計算,投資報酬比較” 相關文章介紹了。

在今天的行動裝置最佳化研究之後…
當然,說了老半天,除了可以好好檢視自己網站的行動裝置最佳化現況,最重要的還是要循序漸進地來改善我們自身的網站。
所以若要讓這篇文章封面圖中的測試結果改為 “太棒了!這個網頁與行動裝置相容。” 的話其實也不算太困難,在目前的測試結果下發現,其實也只要符合以下兩項條件就能夠皆大歡喜了。
1. 讓網站使用自適應設計(Responsive Web Design)
2. 設置視口(好奇怪的翻譯),但簡單說就是在所有頁面 <head> 與 </head> 中加入 <meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
不過根據 Google Web Fundamentals 的 “自適應網頁設計基礎知識” 文章介紹,應該還有 “選擇斷點” 這項條件要求。但因為這斷點需要反覆測試且技術門檻頗高,加上並未特別著墨的網站也還是順利通過測試。
所以.. 就再請有需要的朋友參考上方文章連結說明嘍。
(下方是 Google Web Fundamentals 的 “自適應網頁設計基礎知識” 介紹網頁截圖…)
