
說到什麼是 404 頁面?現在是否還需要花時間打造專屬 404 頁面..
我們時常會聽到一些言論如 『404頁面對網站 SEO 排名以及影響權重越來越低』、『經營網站還有許多更重要且攸關存亡的工程』或『現在沒有人會進到404頁面了啦』,以拒絕撥出人力資源來為自己官網、電子商務網站寫出一個精心刻畫的404頁面。
所以,今天我們打算同時從網站 SEO 以及品牌經營、行銷的角度與思維,來跟大家聊一下這個 404 頁面到底有什麼存在的價值或說費心製作的必要,以幫助我們用更客觀的角度來評估是否需要在此投入資源與心力。
並且在文章的最後,提到一些簡單利用 Google Analytics 進階分析應用,來檢視目前404頁面被瀏覽的狀況或哪些頁面會回傳 404 錯誤碼(status code: 404)。



從網站 SEO 的角度來看這 404 頁面( 404 錯誤碼 status code: 404)
從過去的經驗來看,比較容易讓使用者進入這 404 頁面的幾種可能如下:
- 電子商務網站商品(或新聞媒體網站的文章)上下架速度太快
- 活動網頁的活動結束後就移除頁面資訊
- 網站改版、網址結構改變後沒有執行該有的 SEO 必要工程
- 一些人為疏失如檔案刪除、連結網址錯置、程式有誤等
- 使用者輸入了錯誤的網址(這在人們越來越少手動輸入網址的現今已較少見)
某國對一些特定且很厲害的國家相當森77且氣噗噗就不給看
而以上五點情境的背後,都是同一個資訊傳輸協定錯誤所造成的結果。
也就是當人類透過某一個瀏覽器、網址向某個指定伺服器要求資訊時,該伺服器發現資料庫中沒有該網址所指向的頁面資訊,伺服器就會回傳一個 404 錯誤碼(status code: 404)

這時也就會讓該瀏覽器、也就是上述所提的人類看到預設的 404 頁面或是該網站客製 404 頁面。
而以上文字是從人類的使用情境來解釋,但若說這 404 頁面為什麼與網站 SEO 有關,最主要的原因是因為當搜尋引擎的 Crawler 發現此頁面回傳 404 錯誤碼 (status code: 404) 時就不會將該頁面收錄在搜尋引擎的資料庫中。
如此一來,人們也就不會有機會在搜尋結果頁面上看到這些404頁面連結。
畢竟,人們若動不動就在搜尋引擎上看到網站出現404頁面,一方面會對該網站產生不好的觀感,另一方面也會認為這個搜尋引擎都在亂推薦。
如何打造一個有 SEO 思維 的404頁面
我們會建議大家還是要寫一個專屬的404頁面,因為還是免不了會讓使用者進入到404頁面,加上我們也要讓搜尋引擎 Crwaler 爬到我們404頁面時可以偵測到一些必要 SEO 元素,進而對網站整體 SEO 能有所幫助。
而且這個404頁面上還會盡可能需要有以下元素:
- 原本網站就有的 Header(導覽列) & footer(通常上面就有全站各大分類頻道連結)
- 清楚的文字說明(為什麼會跳出此頁面,然後您可以在這頁面做什麼動作)
- 推薦連結(相關、同類別、替代商品資訊)
- 顯眼且容易發現的搜尋框
- 網站站長聯絡方式
- RWD(響應式設計)←雖說這影響也不大,但目前看到國內不下100個網站了吧都不在意這
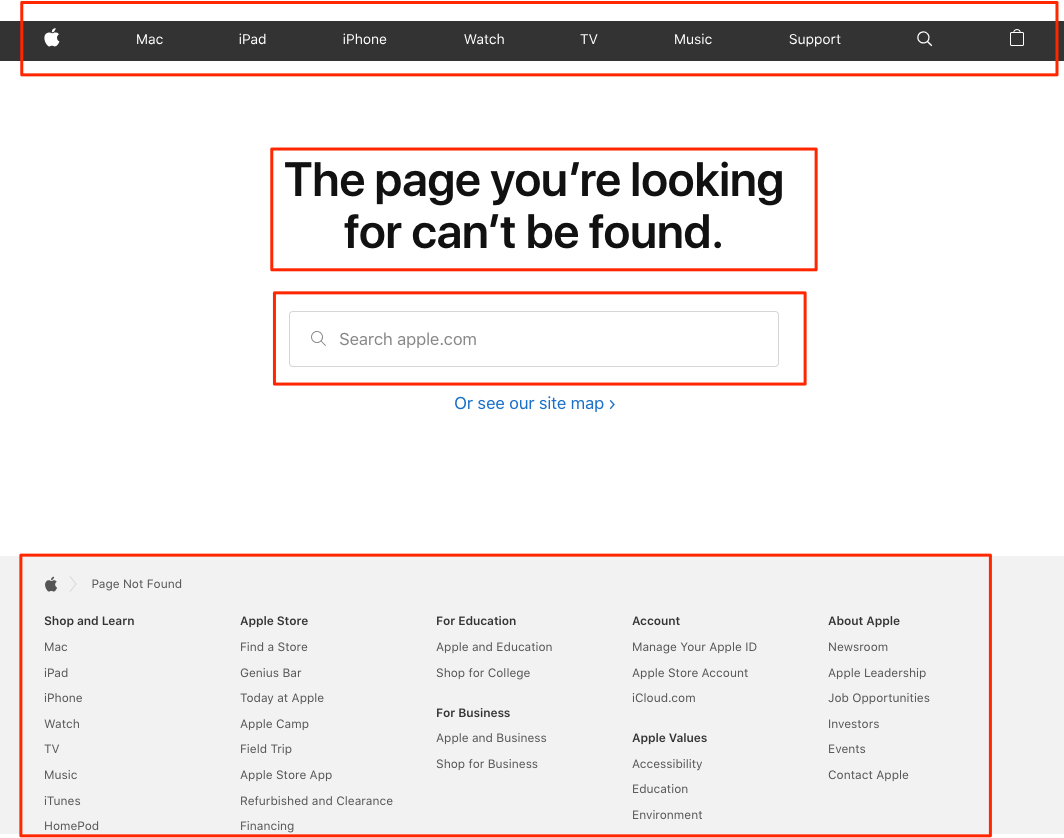
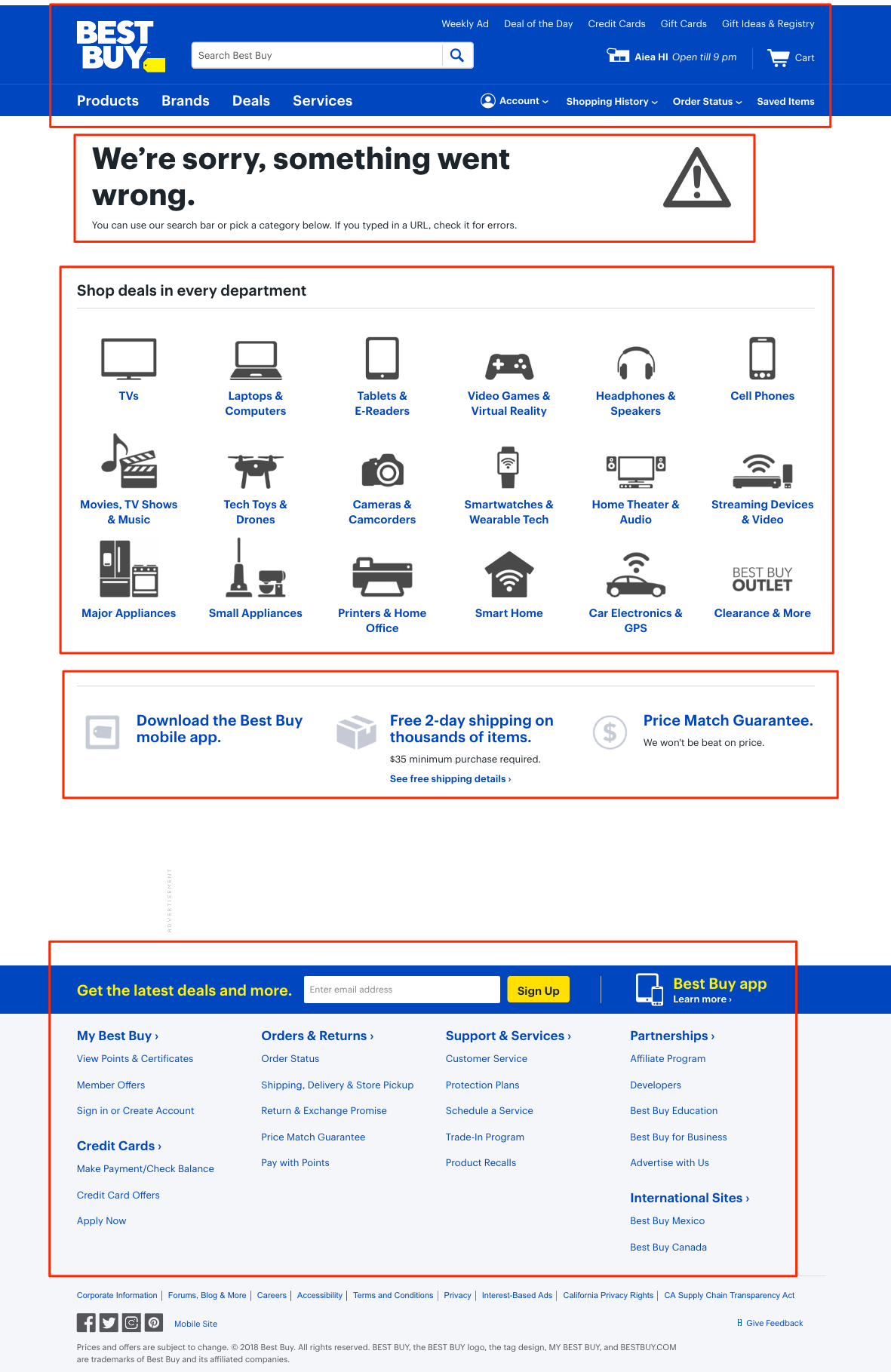
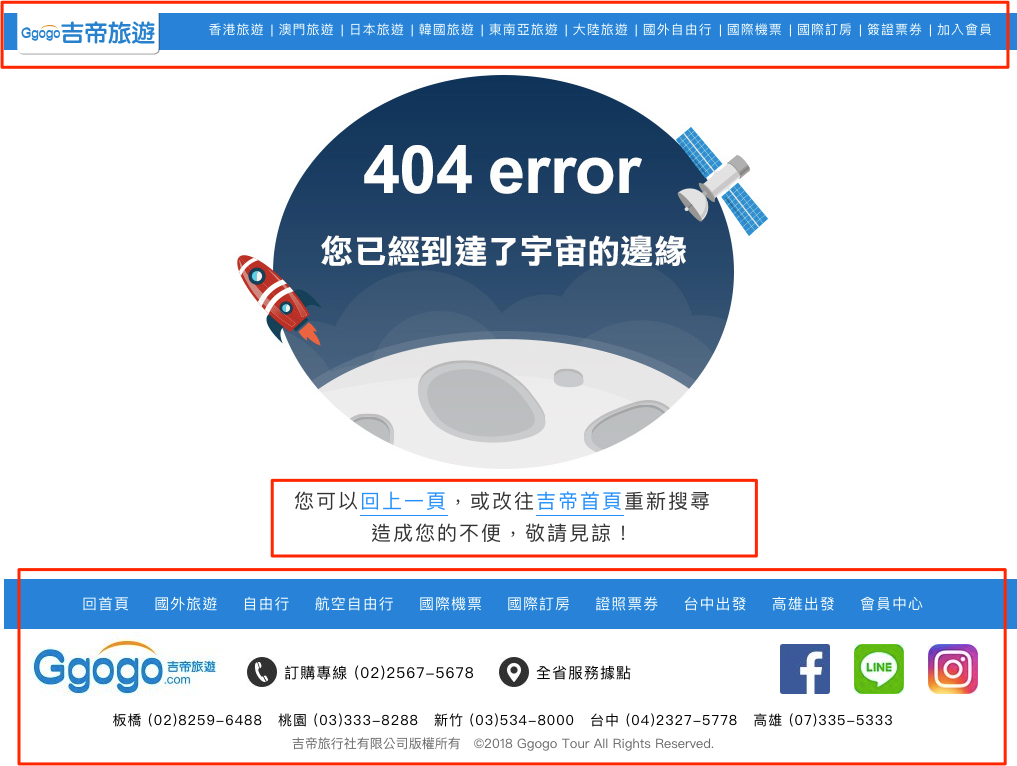
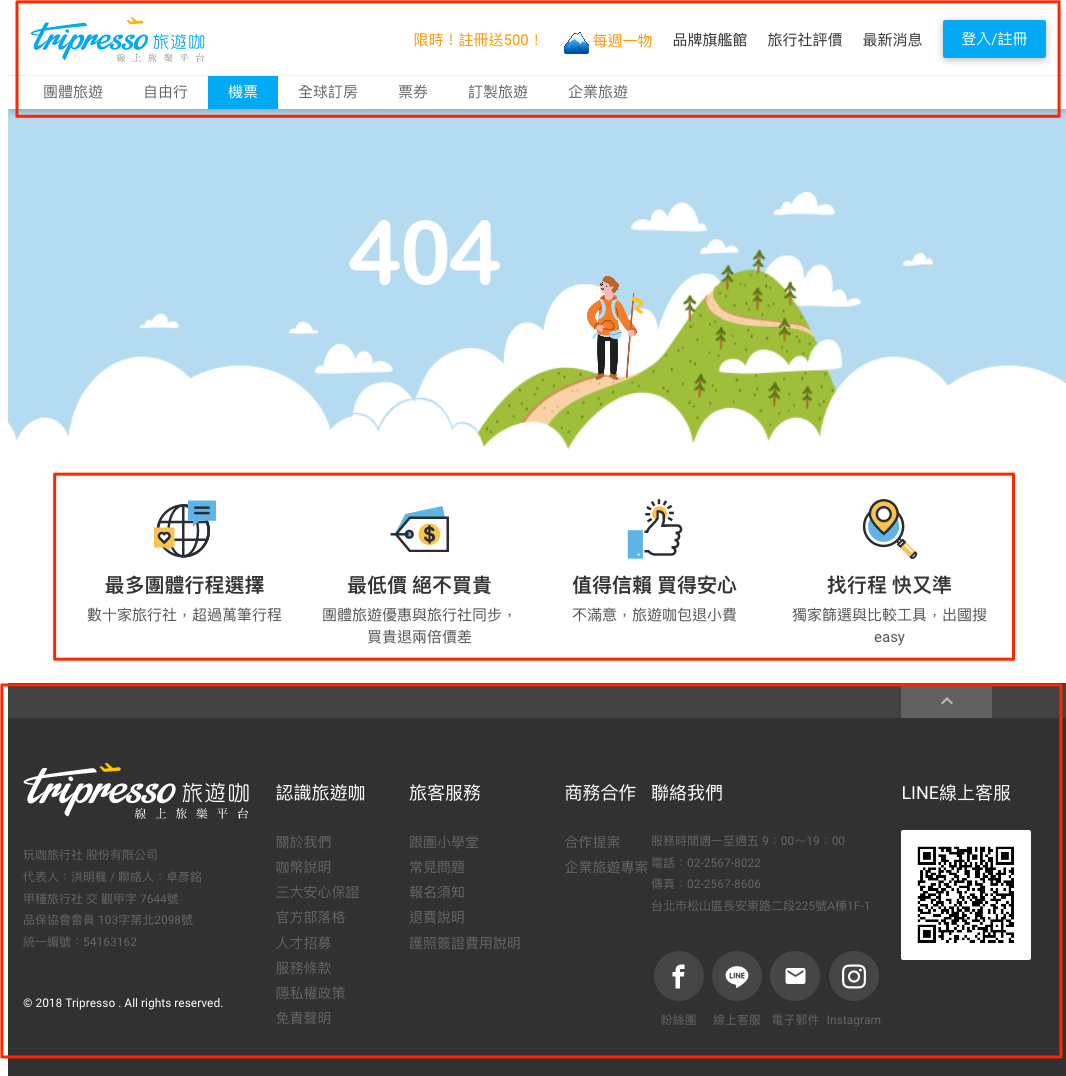
基於以上,我們也找了一些國內外404網頁做得不錯的代表。首先像是 APPLE 以及 BEST BUY 官網就都算是有符合上述元素。


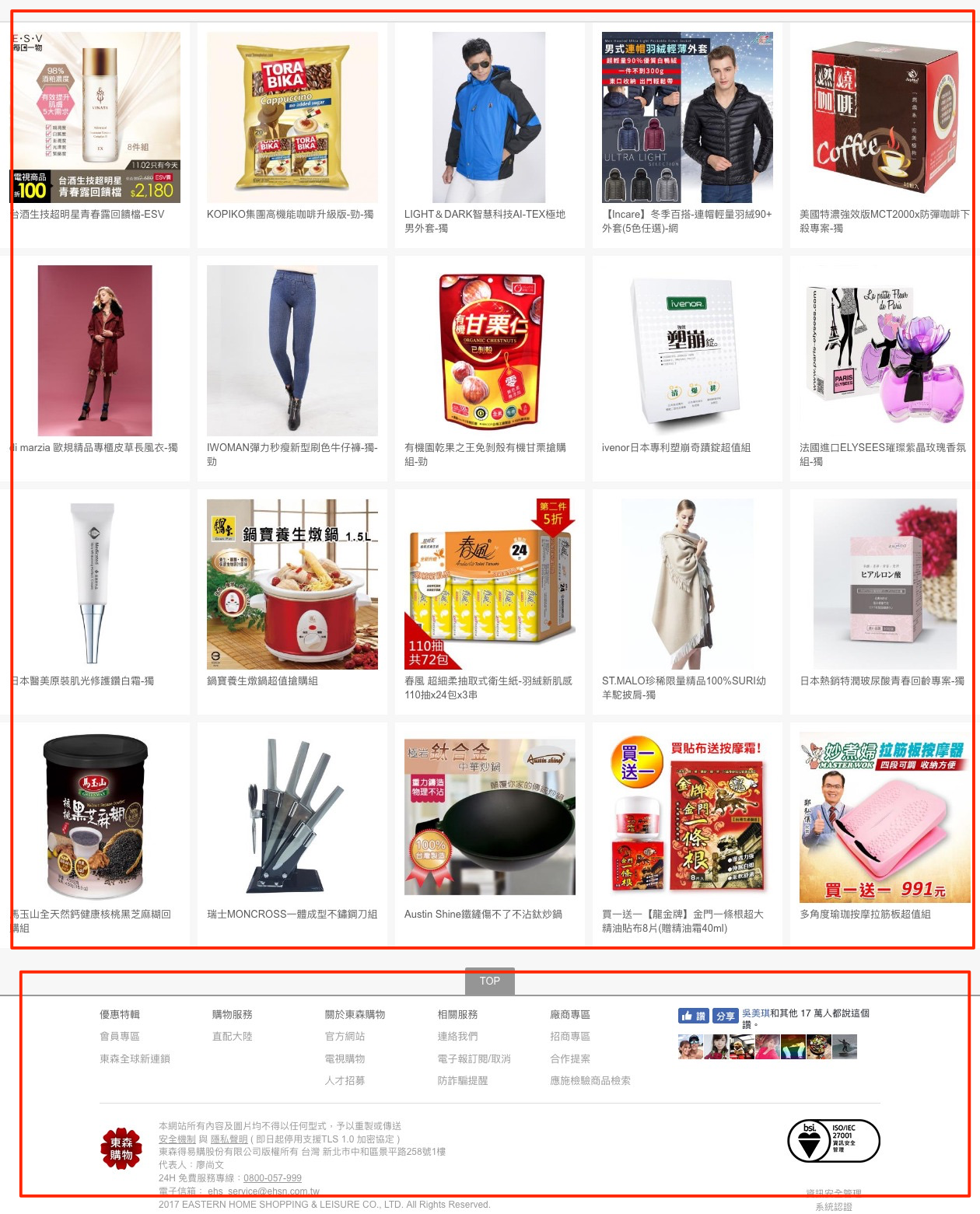
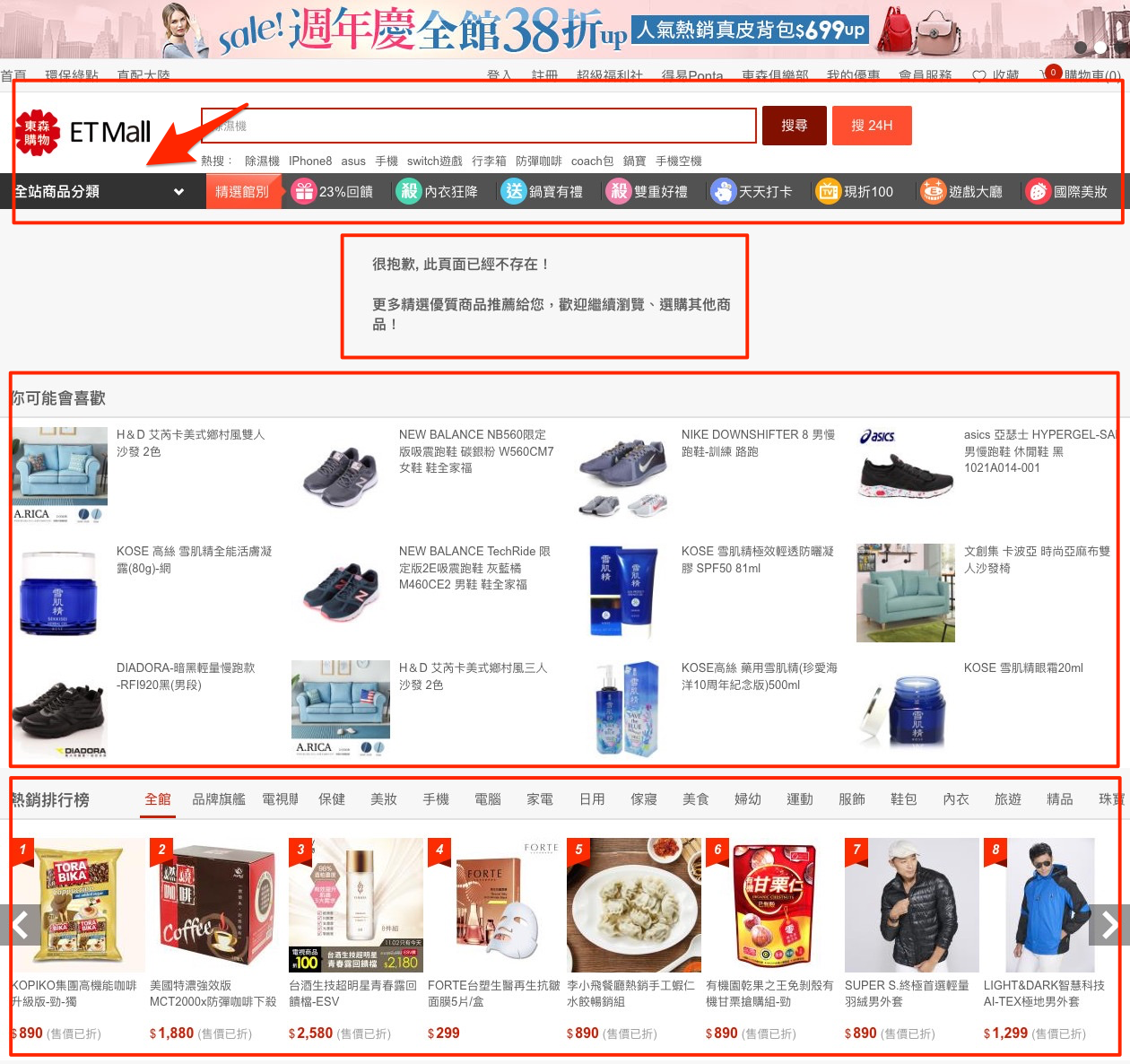
而國內代表則如東森購物除了網站共用 Header(導覽列)、Footer 、搜尋框以及錯誤的說明文字外,頁面下還有 “你可能會喜歡(可根據訪客過往瀏覽紀錄來提供)” 以及 “熱銷排行榜(可根據最多瀏覽、放入購物車或只是我們自己主打..)” 等連結。


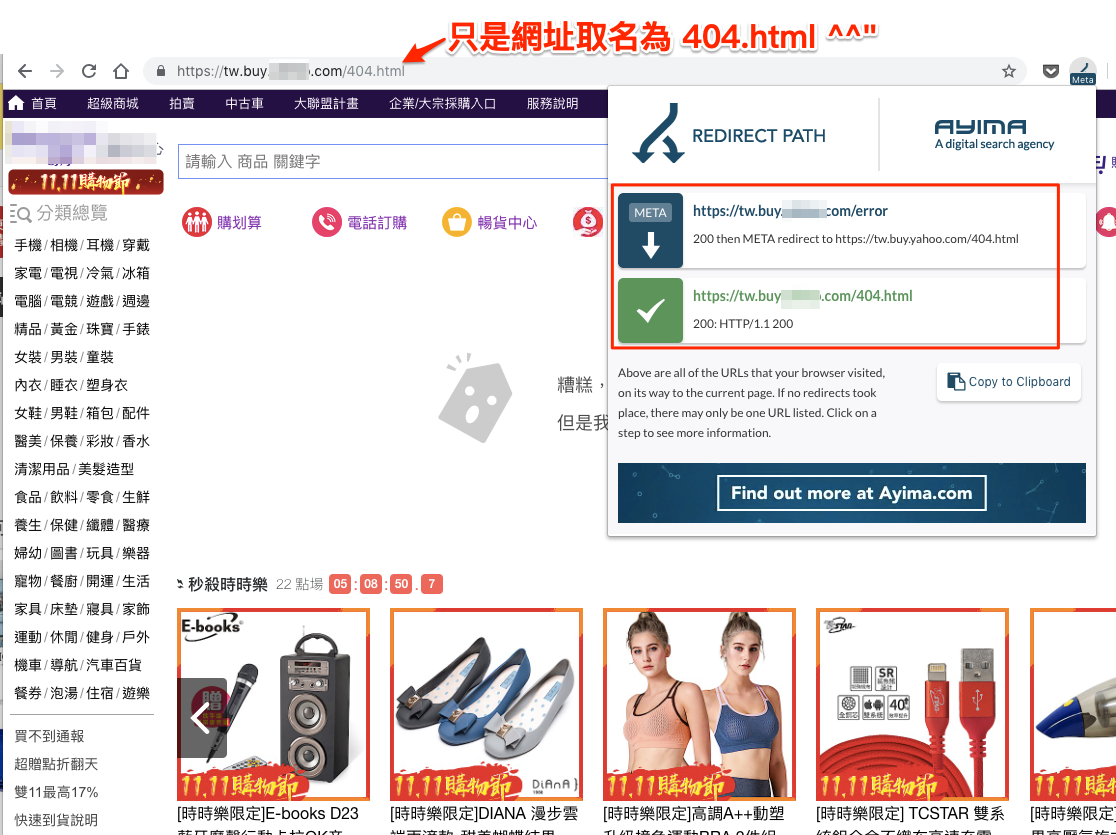
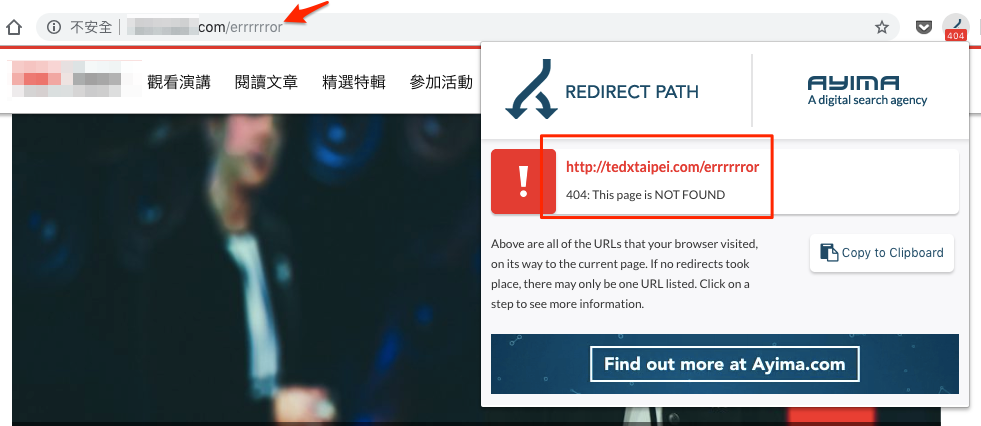
除了上述值得參考、觀摩的模範網站外,說實在我們也發現大多國內知名電商、媒體是都沒有費心打造這樣的404頁面。又或是看到一些疏失如雖說製作了一個 “看起來” hen完整的404頁面但其實並沒有回傳正確的404錯誤碼。

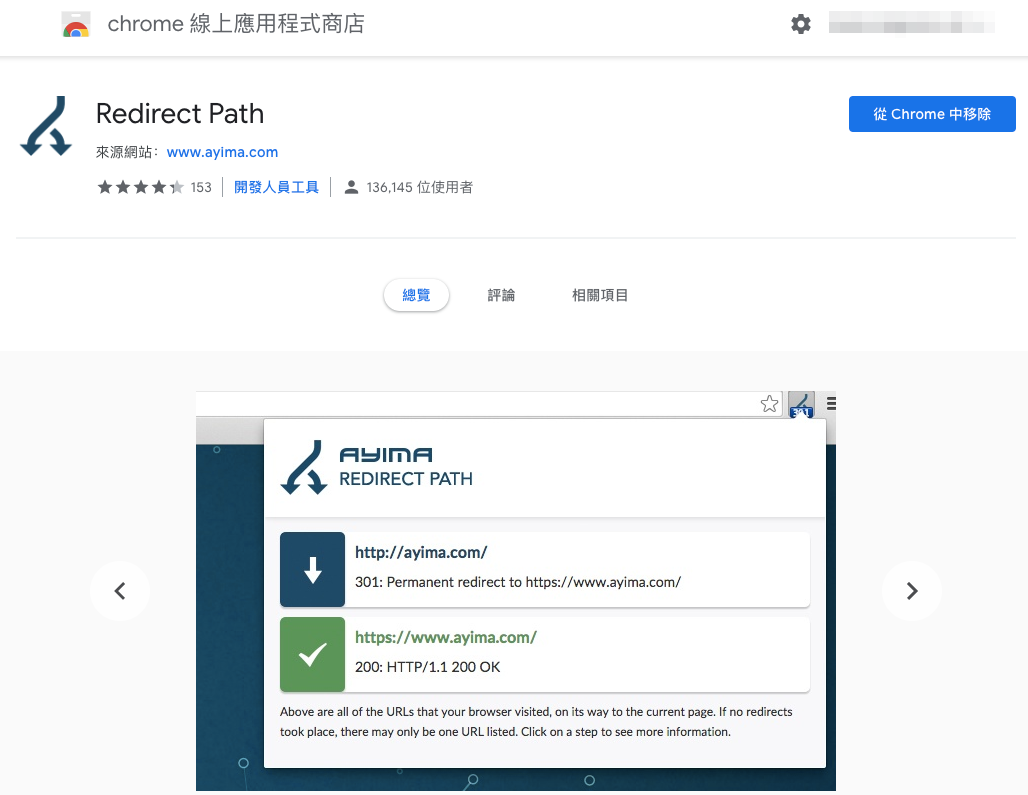
這時若非技術人員、無法快速確認伺服器設定,也可以利用與下載 Google Chrome 的一個擴充功能、Redirect Path, 然後輸入某網域名稱開頭的錯誤網址來確認目前自己網站是否有正確設定(也如上面那個類404頁面案例圖中所用的擴充功能)。

若從行銷、品牌經營的角度來看這 http 404 或 404 頁面
就算我們完全不談什麼 S 不 SEO 的考量,若我們現在是一個知名品牌的經營者,我們為了讓品牌核心精神、風格、態度、輪廓與言論盡可能一致,其實 404 頁面就是一個容易忽略,但應該要好好展現的平台。






且除了上述一些行銷、溝通以及兼顧 SEO 效果的 404 頁面設計外,也或許可以搭配一些非營利組織以製作顯示失蹤人口協尋的資訊。

最後是我們該如何利用 Google Analytics 偵測我們404頁面的被觸發狀況…
最後,由於每個網站伺服器設定的方式不一,所以一個大站不太容易從 Google Analytics > “所有網頁” 報表介面上直接查看自己的 404 頁面是否被瀏覽過。

不過,這時若硬要找出來其實也不會很麻煩,因為客製404頁面還是有一個固定的標題、也就是 <head></head> 中的 <title>標題文字</title>。
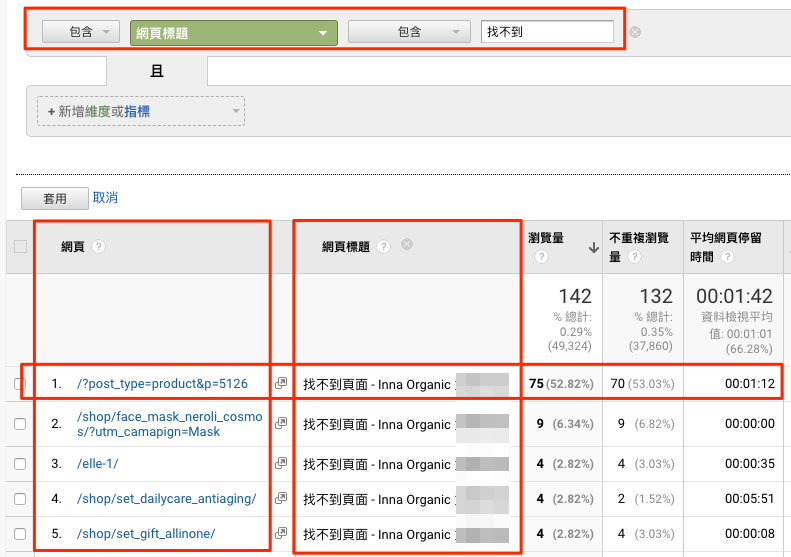
所以其實我們一樣先到 Google Analytics > “所有網頁” 報表介面也沒問題,只要增加開啟 “次要維度” 並找尋 “網頁標題” 此維度,接著再利用篩選器篩選404頁面的標題文字如下圖,就可以看到使用者進入錯誤網址以及被觸發的狀況嘍。

而我們在過去滿多文章中都有提到這兩個重要功能的應用與介紹。如三、四年前的 “進階區隔 + 主要維度 + 次要維度 – 直接或點擊網址的訪客背景研究” 、 “再談 “規則運算式”,這次用人類比較能夠理解的語言來說..” 就可以讓還不熟悉的朋友參考參考嘍~❤
===以下文字於11/19/2018新增===
若還想一口氣了解更多有關404頁面監控、分析技巧,就請直接移駕至我們連續兩週接著發表的 “網站中404頁面的專屬內憂外患報表觀察與偵錯” 以及 “就此啟動404快訊!!全自動404錯誤碼回報警報器與觸發條件設定” 吧!!!!!!!
通常會聽到網站主表示還是要回傳 404 錯誤碼的論點是,若讓消費者搜尋到自己網頁上商品都賣光了會不滿..
但說實在,就網站 SEO 的觀點而言,網址年齡本來就是一項相當重要且難以刻意創造的權重,若動不動就讓頁面 404, 那也就是說每一個新的頁面都需要重新累積這項權重(但其實這種事情沒有絕對的對錯,主要還是回到網站經營的策略與考量)。
此外,若擔心消費者不滿,其實也可以寫判斷式,只要當商品賣光後先出現一些簡單的說明文字,然後再回傳 “相關/有類別商品” 、 “替代選項” 或 “本週/月熱賣商品” 的資料即可。
(活動網頁也是,就算活動結束,也可以改回傳最新或最熱門的活動…)
